9. Tipus de publicacions digitals
9.5. Disseny digital
9.5.2. Elements del disseny digital
No podem saber cap a on s’encamina el disseny, però som conscients que la velocitat del canvi dels darrers anys ens obliga a reciclar-nos i a aprendre contínuament. El disseny editorial en paper era una cosa estàtica, amb una mida definida físicament sobre la qual treballar i amb uns elements que requerien una sèrie d’especificacions per a aquest suport: llegibilitat, jerarquia, etc. En digital, tot això esclata en una infinitat de possibilitats, els dissenys ja no són estàtics i les variables que cal tenir en compte són moltes més.
9.5.2.1. Mides per a cada dispositiu
La mida del document amb el qual treballarem és quelcom primordial i que sol ser un dels grans problemes de les publicacions (mal fetes), avui dia. També sol ser el malson dels dissenyadors que es troben amb què ja tenen un disseny acabat i han de refer-lo de nou per a cada dispositiu en el que vulguin que es visualitzi de manera correcta. Això vol dir que, si el disseny d’un reportatge en paper volem fer-lo perquè sigui visualitzable correctament en diversos dispositius, caldrà crear-lo de zero per a cada un d’ells, ja que les mides són diferents. Quan dissenyem en paper, la mida se sol donar en centímetres o mil·límetres, però per al format digital es mesura en píxels. El factor determinant a les pantalles dels dispositius mòbils és la seva mida: la distància, mesurada en polzades, d’un extrem a un altre en forma diagonal. En aquest sentit, Android és un sistema operatiu que compta amb molts terminals i per això es va decidir ordenar les pantalles en quatre mides: petita, mitjana, gran i extragran. Pel que fa a iOs, les coses són més senzilles, ja que tot està controlat pel monopoli d’Apple, així que les mides es redueixen a iPad, iPad mini i iPhone.
En disseny digital, també apareix un nou element que cal tenir en compte: la densitat de pantalla, que fa referència a la quantitat de píxels que hi ha per polzada a la pantalla. Aquest factor influeix en el treball del dissenyador, ja que determina les característiques del document que ha de dissenyar.
Les mides genèriques per crear un document el destí del qual és un dispositiu mòbil són les següents:
- Per a mòbils: 375 px / 667 px
- Per a tauletes: 1024 px / 768 px
- Per a web: 1440 px / 1024 px
9.5.2.2. Colors
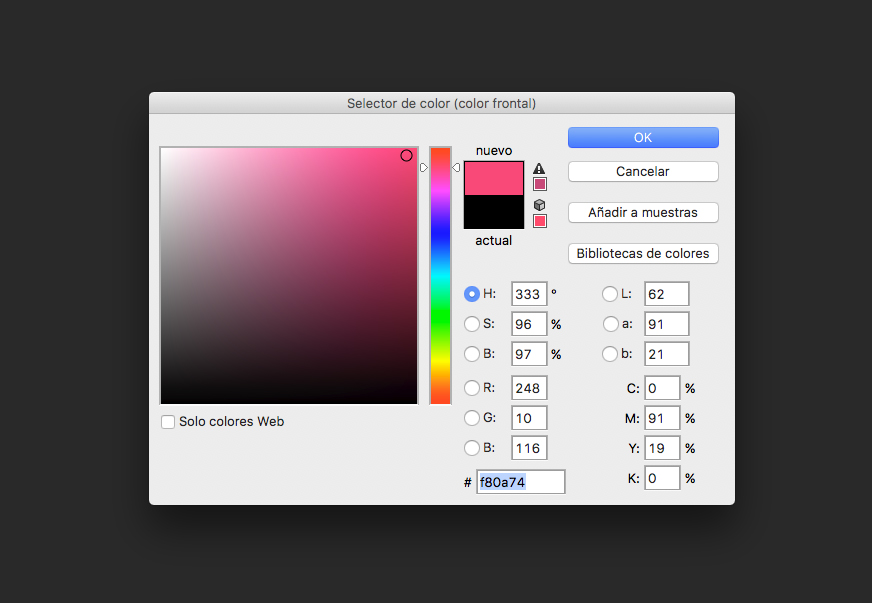
Els colors amb els que treballarem en la nostra versió digital d’un disseny han de ser RGB (els tres colors primaris additius: vermell, verd i blau). Aquests colors estan representats per un codi del tipus #FFFFFF.
Hi ha 16.777.216 combinacions diferents de colors en el sistema RGB de 24 bits, encara que es digui que hi ha 216 colors que donen la garantia que es veuran correctament en qualsevol dispositiu, sense necessitat de tramat. Per norma general, els programes de disseny converteixen els colors RGB al codi #FFFFFF (aquest codi és el que fan servir els programadors).

A la paleta de colors de Photoshop, podem veure com qualsevol color té el seu homònim en codi #FFFFFF.
9.5.2.3. Tipografies
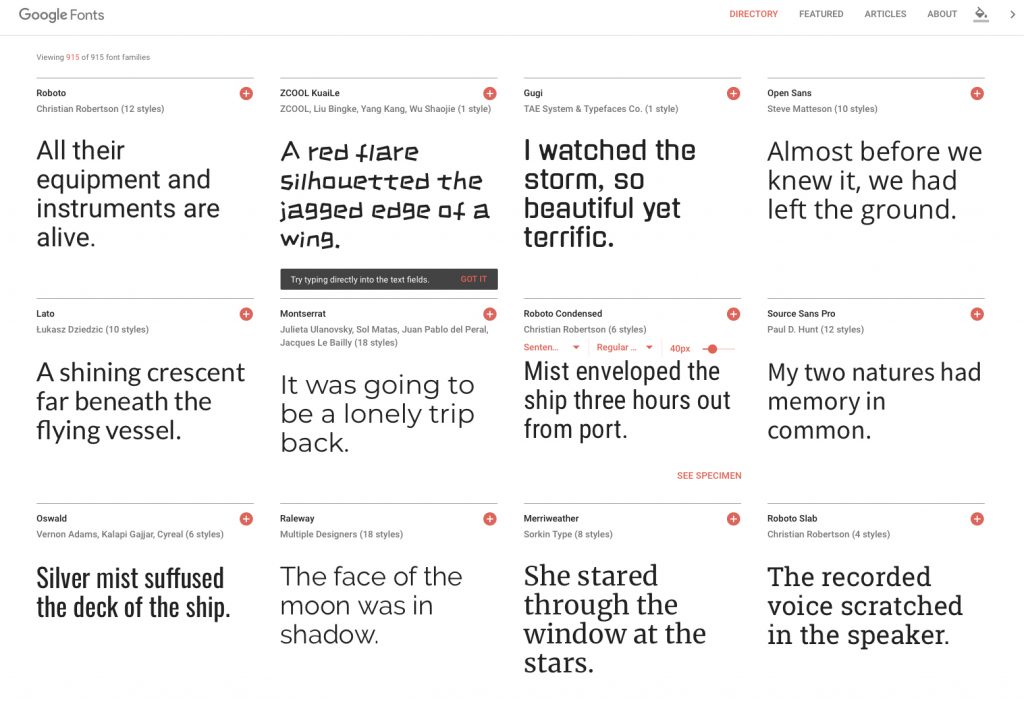
L’ús de tipografies en dissenys digitals es regeix per les normes que hem estudiat per a qualsevol projecte editorial. Si bé, no totes les tipografies són adequades per fer servir en línia, ja que tots els ordinadors o dispositius en els quals es visualitzi un disseny han de poder mostrar les tipografies que hàgim col·locat. Per això, per a dissenys destinats a ser visualitzats en digital, el que s’aconsella és utilitzar el catàleg disponible a https://fonts.google.com/. Això ens assegura que les nostres fonts no donaran problemes en cap dispositiu ni en el terreny de la programació.

El catàleg en línia de Google Fonts ens assegura que les tipografies del nostre disseny seran visualitzades en tots els dispositius.
Hem de tenir en compte que les mides de les lletres no funcionen igual en paper que en digital. Hem de fer proves contínuament per revisar que els textos del nostre disseny siguin llegibles en qualsevol dispositiu. Generalment, els programes de disseny digital tipus Sketch compten amb una biblioteca de textos per a mides estàndard segons la seva categoria: titulars, índexs, superíndexs, textos generals, etc.
La longitud ideal per a la llegibilitat de la còpia del cos és de 40 a 60 caràcters per línia.
9.5.2.4. Imatges
Les imatges incloses en el nostre disseny han d’estar en format RGB, igual que els colors, ja que la visualització del nostre disseny final es realitzarà en una pantalla. Parlem de què, per poder imprimir les imatges, era imprescindible una resolució de 300 dppi. Doncs bé, en digital, n’hi haurà prou amb què les imatges comptin amb 72 dppi. Hi ha dues raons, principalment: per a què es vegi bé en pantalla, n’hi ha prou amb aquesta resolució; i els dissenys en digital han de pesar el mínim, per a què tant els temps de càrrega com de descàrrega no siguin un llast.
9.5.2.5. Composició i jerarquia visual
Pel que fa a la composició, quan dissenyem per visualitzar en suport digital, hem de transcendir la «pàgina» com a tal i entendre que l’espai sobre el qual es dissenya ja no és un espai delimitat per uns marges. Per això, hem d’introduir els termes click i scroll. Els clicks són el motor que mou el nostre disseny: anem d’un lloc a un altre, ens movem pels diferents elements a través de clicks. L’scroll fa referència a la verticalitat dels dissenys: el disseny va més enllà del que cap a la pantalla i mitjançant l’scroll ens anem desplaçant cap avall. També hi dissenys en els quals el contingut es desplaça de manera horitzontal, encara que aquests dissenys solen ser infreqüents en plataformes web i no tàctils.
Encara que la creativitat estigui a l’ordre del dia i els límits només els imposi el mestratge del dissenyador, els programes de disseny solen tenir diverses plantilles de composició amb mòduls en els diferents entorns de disseny, de manera que la coherència entre plataformes i mides de pantalla sigui fàcil de controlar amb l’ús d’elements i espais uniformes.
Igual que en un disseny convencional parlàvem de la importància de la retícula, en un disseny digital solen alinear-se tots els elements a una quadrícula de 8dp, mentre que els elements més petits com icones o textos de suport solen anar alineats a una quadrícula de 4dp.
Els dissenys se solen organitzar a la pantalla en columnes. Per configurar aquestes columnes, els programes de disseny permeten utilitzar percentatges en comptes de valors fixos. Això ha de ser així perquè el que es pretén és que el contingut s’adapti de manera flexible a qualsevol mida de pantalla. Així mateix, també s’ajustaran automàticament, depenent de la pantalla en la qual s’estigui visualitzant el disseny (o la seva orientació vertical o horitzontal), els espais entre columnes.
Els marges seran l’espai que queda entre el contingut i les vores esquerra i dreta de la pantalla. Les amplades de marge es defineixen com a valors fixes a cada rang. Per adaptar-se millor a la pantalla, l’amplada del marge pot canviar. Els marges més amplis són més adequats per a pantalles més grans, ja que creen més espais en blanc al voltant del perímetre del contingut.
Cal tenir en compte que els diferents elements i espais que configuren el nostre disseny pot ser que es vegin lleugerament diferents a cada dispositiu.
9.5.2.6. Usabilitat i navegació
La navegació permet als usuaris moure’s a través d’un disseny o aplicació. Navegar és el terme que utilitzem per referir-nos a l’acte de moure’ns entre les diferents pantalles d’una aplicació, per poder completar les diverses tasques que se’ns mostren.
La navegació a través del document podrà realitzar-se en tres sentits:
- La navegació lateral es refereix a moure’s entre pantalles al mateix nivell de jerarquia. El component de navegació principal d’una aplicació ha de proporcionar accés a totes les destinacions en el nivell superior de la seva jerarquia.
- La navegació cap endavant es refereix a moure’s entre pantalles en nivells consecutius de jerarquia, passos en un flux o en una aplicació. La navegació cap endavant integra el comportament de la navegació en contenidors (com targetes, llistes o imatges), botons, enllaços o mitjançant cerques.
- La navegació inversa es refereix a moure’s cap enrere, a través de pantalles, cronològicament (dins d’una aplicació o a través de diferents aplicacions) o jeràrquicament (dins d’una aplicació). Les convencions de la plataforma determinen el comportament exacte de la navegació inversa dins d’una aplicació.
Les transicions en la navegació utilitzen el moviment per guiar els usuaris entre dues pantalles. La seva funció és ajudar els usuaris a orientar-se, deixant clara la jerarquia de la seva aplicació, utilitzant aquest moviment per indicar com es relacionen els elements entre ells.
9.5.2.7. Opcions d’interacció amb l’usuari
El disseny ha de ser fàcilment accessible i intuïtiu, de manera que permeti a tots els usuaris de totes les capacitats navegar sense problemes per tota la seva interfície, complint amb èxit els seus objectius. Es pot ajudar els usuaris a navegar a través de l’aplicació, dissenyant elements clars amb crides que dirigeixin les accions.
L’usuari no pot sentir-se perdut i ha d’intuir amb naturalitat què és el que passarà si prem un botó o si llisca el dit en una galeria. Per a això, el dissenyador ha de tenir clar que ha de fer servir elements clarament visibles, amb prou contrast i mida perquè siguin comprensibles. La importància serà la que marqui la jerarquia entre els diferents elements (com en qualsevol disseny), de manera que la informació clau ha de ser interpretada amb un sol cop d’ull. És per aquest motiu que, a la pantalla, s’han de col·locar els diferents elements, d’acord amb el seu nivell relatiu d’importància.
Situa accions importants a la part superior o inferior de la pantalla, de manera clarament diferenciada.
El disseny ha d’estar organitzat de manera que el més important estigui a la part superior i vagi fluint cap a la part inferior de la pantalla. S’ha de passar del més important al menys important i els elements del disseny han d’ajudar a anar determinant els diferents punts d’enfocament.