4.3. Formats d'imatge
4.3.8. SVG
Fins ara, tots els formats que hem comentat són exemples d’imatges amb mapa de bits, és a dir, graelles de píxels.
Com vam explicar anteriorment, un gràfic vectorial codifica una imatge com una composició de diverses formes geomètriques.
Això té una sèrie d’avantatges interessants:
- Quan treballem amb estructures simples, com a logotips o diagrames, un SVG pesa molt menys que qualsevol imatge amb mapa de bits.
- Quan fem un zoom, en lloc de veure la imatge cada vegada més distorsionada continuem veient el mateix tipus de corbes i formes geomètriques que vèiem en la resolució original.
Un altre aspecte en què els SVG difereixen radicalment dels gràfics de mapa de bits és que formalment són documents XML, és a dir, una descripció en codi de la imatge, que pot modificar-se amb un editor de text o amb programació, i així es pot jugar modificant els paràmetres, animar un gràfic en una pàgina web amb JavaScript, etc.

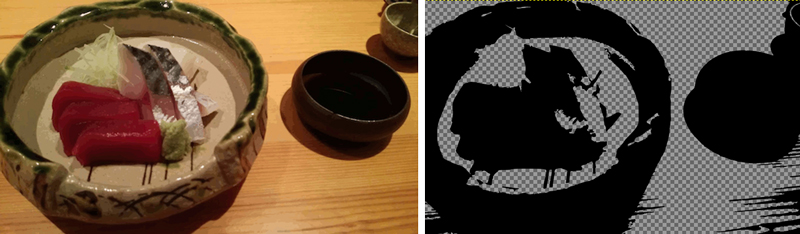
Font: David Casacuberta a partir d’una imatge propietat de UOC
Quan cal usar SVG?
En logotips o diagrames que volem que es vegin igual de bé en diferents grandàries i diferents resolucions, com un monitor d’alta resolució o les pantalles retina d’Apple. També en diagrames complexos que s’explorin mitjançant zooms, com mapes conceptuals.
El fet que siguin molt més petits que qualsevol imatge de mapa de bits no significa que sigui una bona idea convertir una fotografia en alta resolució a SVG per a poder-la pujar a una pàgina web. Com que no registrem píxels sinó figures geomètriques, la fotografia que introduïm en el sistema quedarà fatalment distorsionada, perdrà color, semblarà un dibuix i, en realitat, en ser necessàries una gran quantitat de figures geomètriques per a apropar-se a l’aspecte d’una foto real, una imatge així en SVG trigaria molt a carregar-se, ja que implicaria una gran quantitat d’operacions matemàtiques per part del processador.

Font: David Casacuberta