2. Paraules
2.2. Interlletratge: tracking i kerning
El tracking és per a paraules, línies i paràgrafs i el kerning per a parells de lletres concrets. Són distàncies que afecten a l’espai.
Tracking
Anomenem tracking al procés d’ampliar o reduir l’espai que separa tots els caràcters. Reduir el tracking (valors negatius) permet la cabuda d’un nombre més gran de lletres en un espai donat, però una reducció massa dràstica provoca una excessiva condensació de traços negres. Ampliant el tracking (valors positius) aconseguim alleugerir el text i generar una aparença més «airejada», amb més blanc entre els caràcters. Un tracking massa ampli pot dificultar una lectura fluida.
Figura 47. Comparació entre tracking tancat o negatiu, normal i obert o positiu
Podem utilitzar un tracking més exagerat, obert o tancat, de manera intencionada per a aconseguir un resultat més lleuger o pesat. Sempre que estigui justificat i ben resolt, podrem considerar-ho correcte, sempre que no es tracti d’un text corregut en el qual una bona llegibilitat és la prioritat. És imprescindible distingir entre el text de lectura, el text per a encapçalats i altres textos curts i amb impacte visual important.

Figura 48. Exemple de tracking tancat, intencionat i ben resolt
Kerning
El kerning és el procés d’ajustar l’espai entre parells de caràcters. Algunes combinacions de lletres, pel disseny dels mateixos caràcters, són especialment conflictives perquè tendeixen a generar uns espais peculiars que criden l’atenció i que trenquen la continuïtat de la lectura.
Aquest problema es pot solucionar amb el kerning, afegint o reduint espai entre dues lletres. Les correccions de parelles de lletres ja les trobem integrades en la programació de les fonts comercials digitals. De fet, un aspecte determinant per a valorar la qualitat d’una font és com d’acurada resulta la seva taula de parells de kernings. Una manera de saber si la nostra font té parells de kerning associats és la d’escriure una paraula com «valentia» i comprovar com canvia en alternar entre l’opció «Mètric» i «0 de kerning». Si no hi ha canvis, no té kerning associat.
A més dels kernings que estan incorporats en les fonts digitals, també tenim la possibilitat de modular aquest espai entre dues lletres mitjançant l’opció corresponent als programes d’autoedició que fem servir.
No hem de dur a terme els kernings d’un text fins que s’hagin establert els valors generals de tracking, ja que el temps necessari per a aquest ajust fi podria resultar inútil si hi ha algun canvi posterior de caràcter més general. En definitiva, hem d’entendre el kerning com una excepció al valor general de tracking que s’aplica a totes les lletres.
Pot ser difícil ajustar el kerning d’algunes lletres per culpa de la seva forma, sobretot en el cas de lletres amb astes inclinades, braços o travessers:
- Lletres amb astes inclinades: A, K, V, W, Y
- Lletres amb braços o travessers: F, L, T
- Certes combinacions de lletres: W o V + A (en qualsevol ordre); T o F + una vocal minúscula
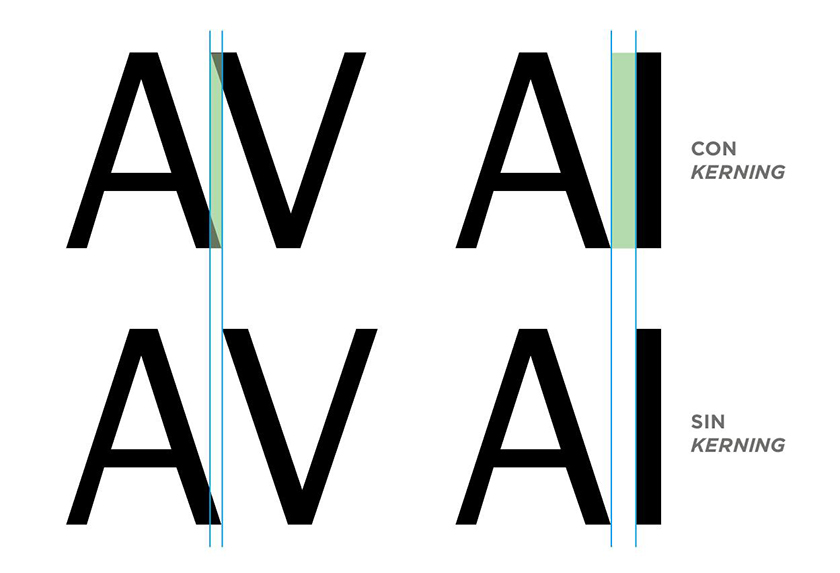
Si observem amb deteniment les diferents formes que representen els caràcters veurem que per la seva varietat tindran un ampli ventall de combinacions entre si. Per exemple, no és el mateix el parell «AI» que el parell «AV». Amb l’objectiu d’harmonitzar l’aspecte de les paraules, els dissenyadors de tipografies defineixen les relacions d’espai entre els parells de caràcters.

Entre lletres com l’«A» i la «V» en caixa alta hem de col·locar un espai negatiu de manera que les seves formes complementàries encaixin d’una manera més agradable visualment i que, per tant, en millori la lectura. Es tracta de compensar òpticament les seves diferents formes per a donar una sensació de separació homogènia.
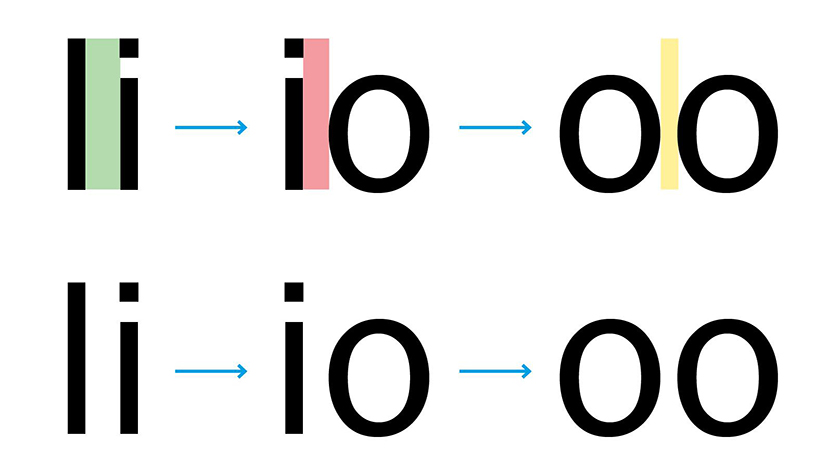
Les lletres minúscules plantegen altres reptes per al kerning. Això succeeix perquè les lletres rectes i les lletres corbes llueixen diferent quan s’aparellen entre elles que quan s’aparellen amb d’altres del mateix tipus:
- Un parell de lletres rectes necessiten la quantitat d’espai més gran.
- Una recta i una corba en necessiten una mica menys.
- Dues lletres rodones en requereixen amb prou feina una mica menys que les anteriors.
En la figura següent podem observar que l’espaiat entre les lletres va disminuint cap a la dreta. Però, quan les lletres estan soles, llueixen equidistants.

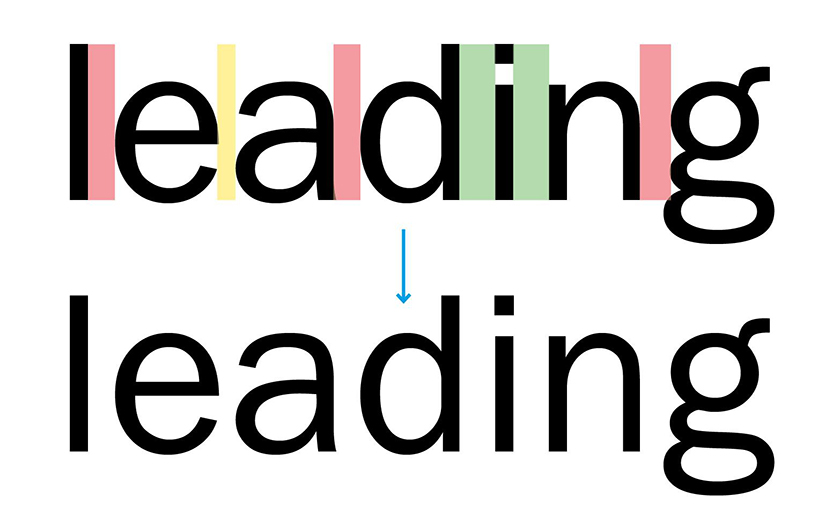
Si apliquem aquest concepte a una paraula real, l’espai cap a tots dos costats de cada lletra ha de ser coherent per a cadascuna de les tres combinacions de formes que hem analitzat anteriorment.
En la paraula «leading», hi ha la mateixa distància entre totes les combinacions de recta-recta (representades en verd) i passa el mateix amb totes les combinacions de recta-corba (en vermell) i totes les de corba-corba (en groc). El resultat és un kerning amb bastant coherència visual. Tot i que no és necessari que fem un kerning tan precís, recordar aquests conceptes ens pot ajudar a aconseguir espaiats coherents en les composicions tipogràfiques.

La mida de la font influeix en el kerning, les lletres interactuen diferent en funció de la seva mida. Per aquest motiu, el millor és ajustar sempre el kerning quan tenim la mida final decidida. Si treballem, per exemple, en un logotip, hem de tenir en compte que s’aplicarà en diferents mides, per la qual cosa serà convenient treballar el kerning per a diferents formats. En general, qualsevol error de kerning serà més evident en mides més grans, tot i que un text ben treballat sempre estarà millor en qualsevol mida.
No obstant això, no hem de considerar sempre un error de kerning quan les lletres s’ajunten. A vegades, la millor manera d’equilibrar els espais és ajuntant parells de lletres com podem veure en la figura següent amb el parell «AN».

Figura 49. Aspecte d’una mateixa paraula sense ajustament de kerning (superior) i amb ajustament de kerning (inferior)
És important diferenciar entre distància i espai. La distància es pot mesurar i és lineal. En canvi, l’espai té en compte el blanc interior de la lletra i el del seu voltant i sempre en relació amb altres lletres. Per tant, no ho podem mesurar com la distància.
Els nostres ulls s’han d’entrenar a observar aquests blancs interns i circumdants. Un truc que funciona bastant bé per a observar aquests blancs és ajustar els ulls (com si miréssim des de lluny) i desenfocar la nostra vista lleugerament. Perdrem una mica de definició dels contorns de les lletres i ens delatarà algun blanc incorrecte. No és un sistema infal·lible, però ens dona alguna pista. Com tot, requereix pràctica.
Els blancs interns de les lletres són clau per a ajustar el kerning, són una part fonamental de la lletra que anomenem contrapunxó o contraforma (vegeu apartat 1.6.3.).
De la mateixa manera que podem utilitzar el tracking per a aconseguir diferents sensacions, el kerning també pot ser una via per a influir en el to d’un disseny. Podem jugar amb el kerning buscant com interactuen les contraformes de les lletres. Un exemple seria el logotip de FedEx en el qual podem veure una fletxa amagada en l’espai generat entre les lletres «Ex».

Figura 50. Logotip de FedEx dissenyat per Lindon Leader el 1994
També podem veure casos de kerning intencionat en els anuncis de NIKE, en els quals la majoria de lletres estan tan ajuntades que és obvi que no tenen el kerning per defecte de la font. Unint tant les lletres s’aconsegueix un resultat molt més impactant, tal com passa amb la interlínia. Són efectes que podem fer amb molta delicadesa i sempre que no sigui un text per a lectura. En definitiva, quan tenim lletres més ajuntades o més separades aconseguim sensacions diferents; igual que quan escoltem música clàssica, jazz o rock.

Figura 51. L’eslògan Just Do It va ser ideat per Dan Wieden, director de l’agència Wieden & Kennedy, que el va incloure com a focus d’un anunci de televisió el 1988
InDesign, Illustrator i Photoshop ens permeten aplicar diferents opcions de kerning en un text: la que ve inclosa amb la font (mètric, auto o mides), una de calculada a propòsit (òptic o òptica) i cap (0). La diferència entre el kerning mètric i òptic és que el primer està treballat pel dissenyador de la tipografia i el segon és el calculat per l’aplicació. Les aplicacions d’Adobe donen un bon resultat en aquest sentit, però cal tenir en compte que les calculades pels dissenyadors de tipus estan fetes expressament per al funcionament i la lectura de cada font en particular.