1. Lletres
1.6. Anatomia del tipus
1.6.1. Lletres, famílies, fonts i estils
La lletra és la forma gràfica usada per a representar un so lingüístic i l’element més petit en la formació d’una paraula o un text. En la maquetació per ordinador, les lletres o caràcters també es denominen glifs. Un caràcter és la unitat textual o d’escriptura, mentre que un glif és la unitat gràfica.

Figura 13. Diferents glifs del caràcter «a» de la tipografia Affair dissenyada per Alejandro Paul
Font: https://www.linotype.com/es/868241/affair-regular-product.html
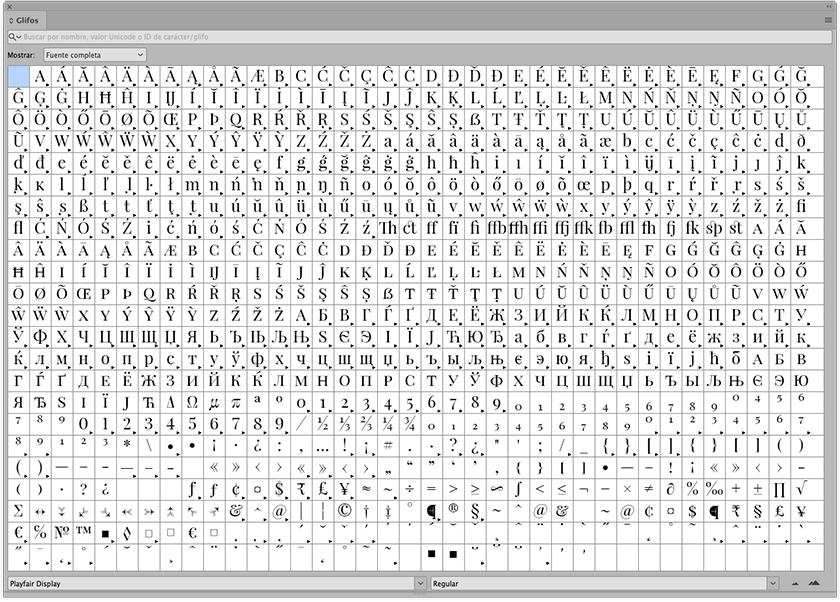
A la finestra «Glifs» d’InDesign es poden localitzar de manera ràpida tots els glifs de cada font. Inicialment mostra els glifs de la font en la qual està situat el cursor, però es pot seleccionar qualsevol família o estil disponible. A més, és possible seleccionar un subconjunt de glifs (per exemple, símbols matemàtics, números o signes de puntuació) i té diferents opcions de cerca i visualització.

Figura 14. Taula de glifs de la font Playfair Display Regular dissenyada per Claus Eggers Sørensen
Font: https://fonts.google.com
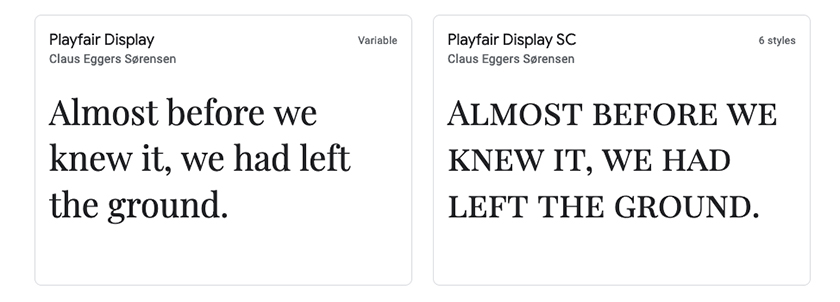
Anomenem família tipogràfica al conjunt de caràcters de l’alfabet dissenyats amb uns mateixos criteris de coherència formal, amb una mateixa línia gràfica. Per exemple, són famílies l’Helvetica i la Times, perquè tenen una personalitat pròpia i característica donada pel dissenyador que permet diferenciar-les de la resta de tipografies.

Figura 15. Famílies Playfair Display (Variable) i Playfair Display SC (amb 6 estils) dissenyades per Claus Eggers Sørensen
Font: https://fonts.google.com/?query=playfair
És interessant tenir en compte les tipografies variables OpenType, com la Playfair Display de la figura anterior. Aquests arxius de fonts van ser desenvolupats conjuntament per quatre de les companyies de tecnologia més influents (Google, Apple, Microsoft i Adobe) i el 2016 van ser presentades per Typekit en un dels esdeveniments tipogràfics més importants del món: ATypl. Aquestes tipografies variables tenen l’atractiva peculiaritat que són capaces de comportar-se com a múltiples fonts, però en un únic arxiu OpenType. Poden contenir el conjunt complet de glifs d’una font, o glifs individuals amb fins a 64,000 eixos de variació, incloent gruix, amplada, inclinació i, en alguns casos, estils específics, com condensada, negreta, etc. Són una progressió natural en el camp de la tipografia i reflecteixen cada vegada més els desenvolupaments en el disseny web responsive. Els dissenyadors exigeixen més conveniència i interactivitat de les seves eines de disseny, i les fonts que es poden ajustar amb un control lliscant satisfan aquesta demanda. Més informació en aquest enllaç: https://web.dev/variable-fonts/.
Figura 16. Eixos variables de la Playfair Display dissenyada per Claus Eggers Sørensen
Font: https://fonts.google.com/specimen/Playfair+Display?query=playfair
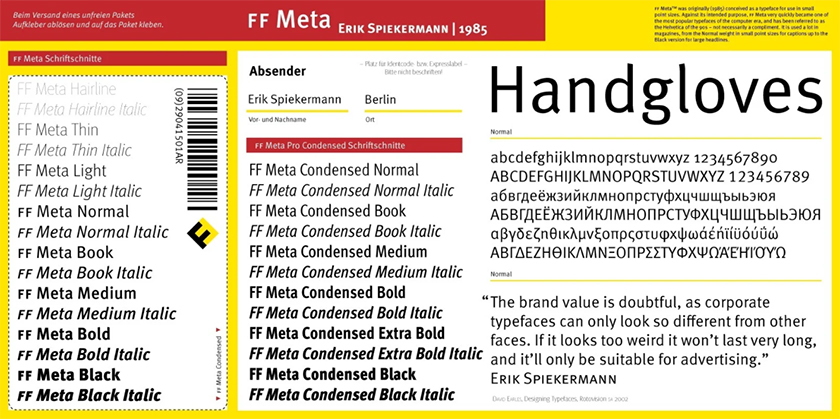
Parlem de font (del francès fonte, de ‘fondre’) quan ens referim a cada variant dissenyada dins d’una mateixa família de tipus. Per exemple, la FF Meta Bold Italic (negreta i cursiva) és una font de la família FF Meta.

Figura 17. Fonts de la família FF Meta dissenyada per Erik Spiekermann, Oded Ezer i Akaki Razmadze el 1991. Publicada per FontFont com a part de la FF Meta Super Family
Font: https://www.fontshop.com/families/ff-meta#cover
Algunes famílies poden ser molt àmplies i disposar de moltes fonts, com la FF Meta (figura anterior), mentre que d’altres poden tenir-ne menys o una de sola com l’Affair (figura 13). A la composició de textos continus és convenient treballar amb famílies que tinguin, com a mínim, les quatre sèries bàsiques: rodona, cursiva o itàlica, negreta i negreta cursiva. Amb aquests quatre estils fonamentals podrem resoldre la gran majoria de projectes que se’ns presentin. Si la tipografia que triem no els inclou, tindrem problemes a l’hora de destacar alguna part del text o jerarquitzar-ne el contingut. Per a aconseguir projectes amb més pes tipogràfic, és fonamental seleccionar famílies més completes.
Una família tipogràfica pot incloure diferents sèries, pesos o estils atenent l’amplada del caràcter (comprimida, regular i ampla), el gruix dels seus traços (extrafina, fina, normal, seminegra, negra, etc.) i la seva inclinació (rodona o cursiva). Tots aquests atributs es poden presentar en múltiples combinacions i gradacions.

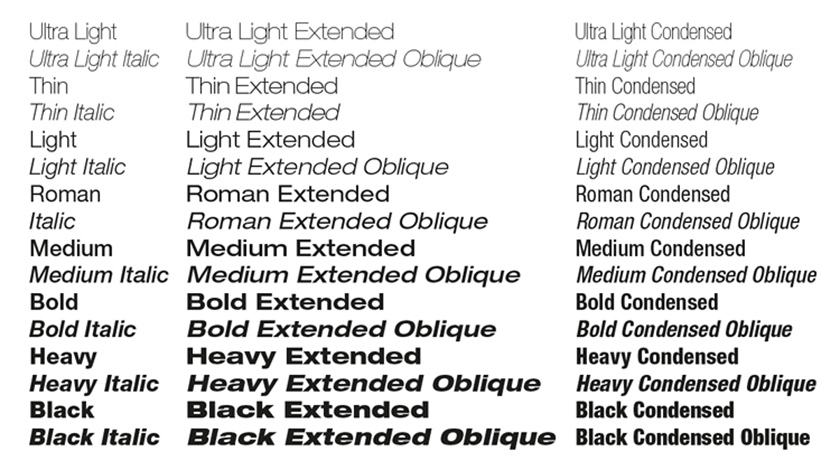
Figura 18. Família Helvetica Neue
Font: https://www.linotype.com/es/1266/neue-helvetica-familia.html
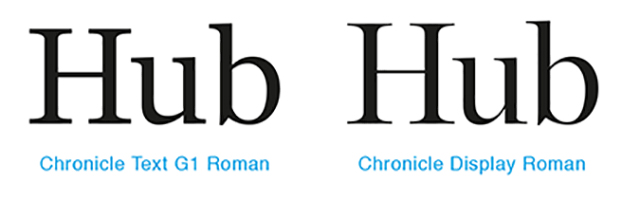
A més d’aquestes variacions, hi pot haver diversos dissenys d’una mateixa lletra que es fan amb l’objectiu d’assignar-los una tonalitat específica en funció de si es faran servir en text corregut o en titulars. Parlem de les versions text i display, respectivament. Per regla general, una lletra pensada per a cossos petits probablement no funcionarà bé del tot en cossos grans, i al contrari.

Figura 19. Famílies Chronicle Text i Display dissenyades per Hoefler&Co
Font: https://www.typography.com/search?term=Chronicle
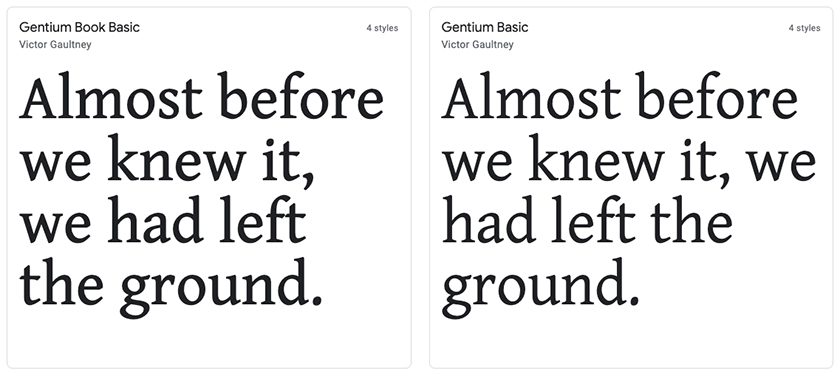
Els termes normal, regular i roman s’utilitzen per a l’estil principal d’una família tipogràfica. Existeixen altres classificacions que tenen la particularitat de fer referència explícita a la funció de la font que designen. Per exemple, algunes famílies contenen fonts anomenades book o poster, noms que no només especifiquen el gruix del traç, sinó que a més funcionen com una etiqueta que designa el seu propòsit. La funció de la font està molt vinculada, entre altres factors, amb el seu color tipogràfic. En les tipografies amb Serifa, les variants book solen tenir un color tipogràfic lleument més fosc que les regulars, per a millorar el seu acompliment en situacions de lectura estesa i contínua, tal com passa a les novel·les. En canvi, en les de pal sec, la relació és sovint oposada: els estils book són més lleugers que els regulars.

Figura 20. Famílies Gentium Book Basic i Gentium Basic
Font: https://fonts.google.com/?query=gentium&preview.size=84
Originàriament, en temps de la tipografia de plom, es deia font a cada variant en cada cos diferent que s’havia fos. Per exemple, era una font l’Helvetica Light Italic de 8 punts i una altra font l’Helvetica Light Italic de 10 punts.
La paraula estil és una referència molt general al conjunt de les característiques formals d’una lletra. És a dir, són estils: rodona, cursiva o itàlica, negreta, fina, expandida, condensada, etc. En molts contextos, podem emprar la paraula estil com a sinònim de font.
Avui en dia és freqüent parlar de font quan volem referir-nos a una família, dir estil quan pensem en una font o pronunciar lletra, tipus o tipografia quan en realitat ens referim a una família, per exemple. Aquests casos i d’altres són bastant habituals en el món del disseny gràfic i s’han de considerar errors menors sempre que, pel context, sigui fàcil saber a què ens referim.