1.3. Afegim interactivitat
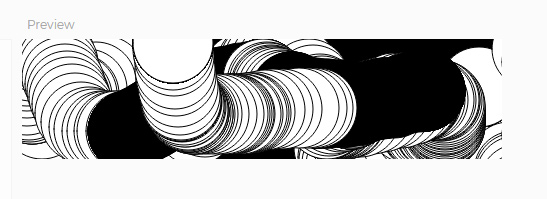
Passem a l’apartat «Example 2-2: Make Circles» del llibre (pàgina 12) i copiem el codi. El resultat serà aquest:

I ara l’executem. Movem el ratolí per sobre del rectangle creat amb el canvas. Veurem que anem dibuixant cercles, blancs si no premem el botó del ratolí, negres si ho fem.

Exercicis
Proveu de canviar el nombre que hi ha dins els parèntesis de les instruccions fill(). Canvieu primer el primer i proveu a veure què passa. Feu després el mateix amb el segon. Què canvia? Per què ho fa d’aquesta manera?
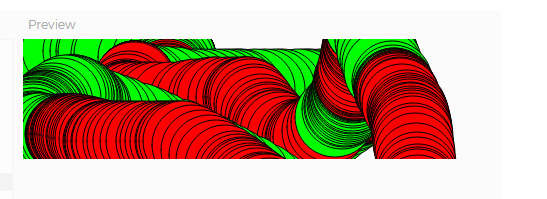
Busqueu al manual de referència de p5.js informació sobre la instrucció fill(). Canvieu el color del cercle a vermell quan es prem el botó del ratolí i verd quan no.

La consola de JavaScript
En l’apartat «The Console», el llibre explica com fer servir la consola de JavaScript per a revisar els possibles errors que hàgim comès amb els nostres programes. En els propers reptes, veurem algun exemple d’ús de la consola.
El que resta del capítol 2 del llibre
Només queden dos apartats del segon capítol del llibre. El titulat «Making a New Project» ens parla de com fer nous projectes. Ens podem guardar aquesta informació. En farem referència en els propers reptes. Però ara no ho farem servir.
I l’apartat «Examples and References» el llegirem amb atenció i visitarem les pàgines que ens recomana.
El vídeo següent ens fa una introducció a p5.js. Està en anglès, però subtitulat en castellà: «Introducció a p5.js».