4.3. Tipografia
Amb p5.js podem escriure textos a la posició que vulguem del canvas. Només cal que fem servir la funció text() indicant-li com a paràmetres el text a escriure, la posició x i la posició y. Com en aquest exemple:
function setup() {
createCanvas(200, 200);
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Això ens dibuixarà aquest canvas:

Però aquest text és molt petit. El podem fer més gran fent servir la funció textSize():
function setup() {
createCanvas(200, 200);
textSize(20);
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Ara tindrem aquest canvas:

Un altre canvi que podem fer és variar el tipus de lletra. Ho farem amb la funció textfont():
function setup() {
createCanvas(200, 200);
textSize(20);
textFont("Times New Roman");
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
I ara tindrem això:

Això té una pega, només funcionarà si l’usuari té el tipus de lletra instal·lat al seu ordinador, sinó, veurà el text però amb una tipografia seleccionada pel seu sistema.
Si ens volem assegurar que fem servir una tipografia que sigui visible a qualsevol lloc, aleshores tenim dues opcions:
- Carregar una tipografia des d’un servei online (com Google). En aquest cas, caldrà carregar la tipografia al fitxer index.html.
- Carregar una tipografia que tinguem al nostre ordinador. En aquest cas, haurem de carregar la tipografia des del nostre programa.
Ús de tipografies online
Si volem fer servir tipografies d’un servei online, aleshores haurem de carregar la tipografia (o tipografies) que volem fer servir al fitxer index.html. Per a provar-ho, farem servir les tipografies que ofereix Google i que podem veure a https://fonts.google.com/.
Hem seleccionat una concreta: Pattaya i al web de Google veurem una pantalla amb informació sobre la tipografia i un enllaç com aquest:

Si el cliquem, a la part inferior de la finestra apareixerà això:
![]()
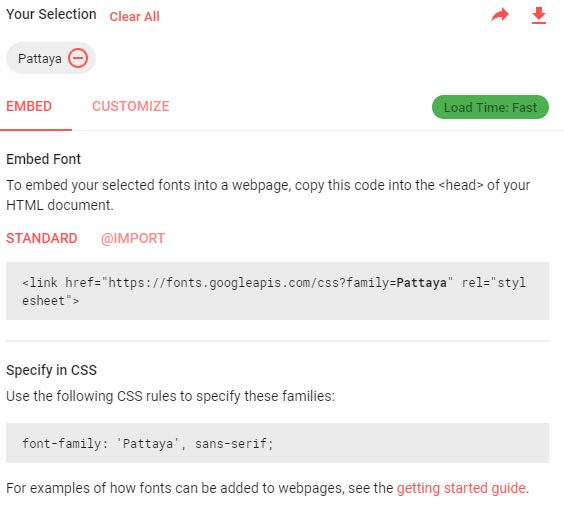
I si cliquem a sobre, això:

Si ens fixem, des d’aquesta finestra podem baixar la tipografia, però també podem veure què hem de posar a l’arxiu index.html per a carregar-la. En concret aquest:
<link href="https://fonts.googleapis.com/css?family=Pattaya" rel="stylesheet">
Ara, el nostre arxiu index.html tindrà aquest aspecte:
<html> <head> <script type="text/javascript" src="js/p5.min.js"></script> <script type="text/javascript" src="js/sketch.js"></script> <link href="https://fonts.googleapis.com/css?family=Pattaya" rel="stylesheet"> </head> <body> </body> </html>
I el nostre programa aquest:
function setup() {
createCanvas(200, 200);
textSize(20);
textFont("Pattaya");
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
I, finalment, el que apareixerà al navegador serà això:

Podem carregar més d’una tipografia i, per tant, escriure diferents textos amb diferents tipografies.
Exercicis
Ara podem fer un canvas més gran i fer que:
- El text es mogui seguint el ratolí.
- El text es faci més gran o més petit segons la posició x del ratolí.
- Escriure dos textos amb dues tipografies diferents.
- Escriure un text i, quan es faci un clic amb el ratolí, que canviï la tipografia.