1.3. Añadimos interactividad
Vamos al apartado «Example 2-2: Make Circles» del libro (página 12) y copiamos el código. El resultado será este:

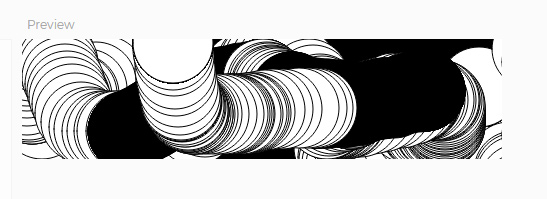
Y ahora lo ejecutamos. Movemos el ratón encima del rectángulo creado con el canvas. Veremos que vamos dibujando círculos, blancos si no pulsamos el botón del ratón, negros si lo hacemos.

Ejercicios
Probad a cambiar el número que hay dentro de los paréntesis de las instrucciones fill(). Cambiad primero el primero y probad a ver qué pasa. Haced después lo mismo con el segundo. ¿Qué cambia? ¿Por qué lo hace de este modo?
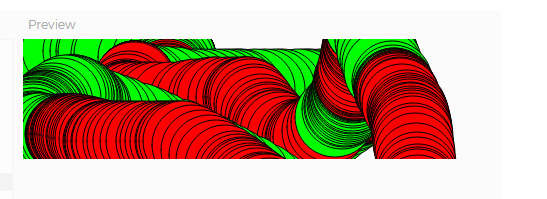
Buscad en el manual de referencia de p5.js información sobre la instrucción fill(). Cambiad el color del círculo a rojo cuando se pulsa el botón del ratón y verde cuando no.

La consola de JavaScript
En el apartado «The Console» el libro explica cómo usar la consola de JavaScript para revisar los posibles errores que hayamos cometido con nuestros programas. En próximos retos veremos algún ejemplo de uso de la consola.
Lo que queda del capítulo 2 del libro
Quedan solo dos apartados en el segundo capítulo del libro. El titulado «Making a New Project» nos habla de cómo hacer nuevos proyectos. Nos podemos guardar esta información. Haremos referencia a ella en próximos retos. Pero ahora no la usaremos.
Y el apartado «Examples and Reference» lo leeremos con atención y visitaremos las páginas que nos recomienda.
El siguiente vídeo nos hace una introducción a p5.js. Está en inglés, pero subtitulado en castellano: «Introducción a p5.js».