1.7. Detección de errores
Dado que empezaremos a hacer programas con bastantes instrucciones, es más que posible que en algún punto nos equivoquemos y no obtengamos el resultado deseado. ¿Cómo lo podemos comprobar?
Recuperamos aquí el apartado «The Console» del capítulo 2 del libro.
La consola nos permitirá, entre otras cosas, ver si hemos cometido algún error en el código. Vamos a verlo con un ejemplo.
Copiamos el siguiente código en el editor (es el código del ejemplo 3-5 con una pequeña modificación):
function setup() { createCanvas(480, 120); } function draw() { background(204); rec(180, 60, 220, 40); }
Y lo ejecutamos. En principio, este código nos tendría que pintar un rectángulo en la pantalla. Pero no lo hace. ¿Qué puede pasar?
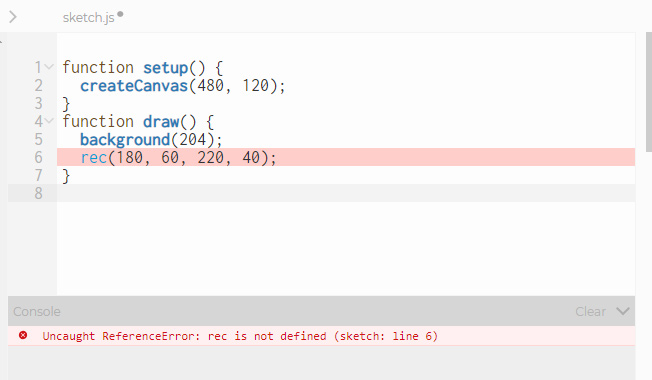
Si nos fijamos, el editor nos ha marcado en rojo la línea de código donde se ha producido el error. Además, en la consola, nos da más información: rec no está definido. No es una información muy completa, pero seguro que nos será de ayuda en más de una ocasión.
Nota: en el momento de escribir esta guía de estudio, Firefox, Chrome y Edge marcan en rojo la línea donde se produce el error. Otros navegadores, como Safari, pueden no hacerlo.
En la imagen podéis ver una captura de lo que pasa al ejecutar este programa. El error dice:
rec is not defined (sketch: line 6)
De aquí lo que está más claro es la parte que dice «rec is not defined» y la línea donde se ha producido el error: en la línea 6 tenemos la instrucción rec que no existe en p5.js.

En el próximo reto veremos que desde nuestros programas, usando la función console.log(), podremos escribir textos en la consola. Y esto nos servirá para poder revisar más fácilmente nuestros programas.