1.7. Detecció d’errors
Atès que començarem a fer programes amb força instruccions, és més que possible que en algun punt ens equivoquem i no obtinguem el resultat desitjat. Com ho podem comprovar?
Recuperem aquí l’apartat «The Console» del capítol 2 del llibre.
La consola ens permetrà, entre d’altres coses, veure si hem comès algun error en el codi. Vegem-ho amb un exemple.
Copiem el codi següent a l’editor (és el codi de l’exemple 3-5 amb una petita modificació):
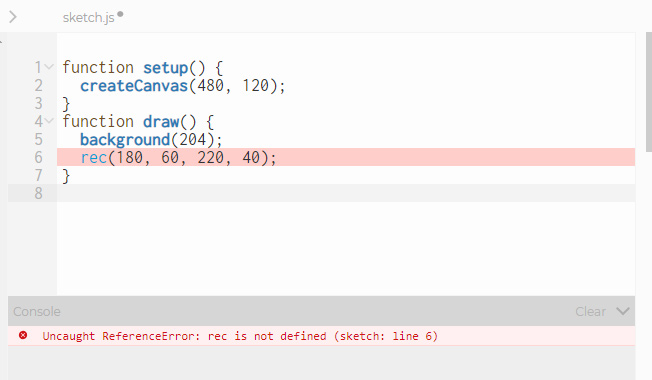
function setup() { createCanvas(480, 120); } function draw() { background(204); rec(180, 60, 220, 40); }
I l’executem. En principi, aquest codi ens hauria de pintar un rectangle a la pantalla. Però no ho fa. Què pot passar?
Si ens fixem, l’editor ens ha marcat en vermell la línia de codi on s’ha produït l’error. A més, la consola ens dona més informació: rec no està definit. No és una informació molt completa però segur que ens serà d’ajut més d’una vegada.
Nota: en el moment d’escriure aquesta Guia d’estudi, Firefox, Chrome i Edge marquen en vermell la línia on es produeix l’error. Altres navegadors, com ara Safari, poden no fer-ho.
A la imatge, podeu veure una captura del que passa a l’executar aquest programa. L’error diu:
rec is not defined (sketch: line 6)
D’aquí el que és més clar és la part que diu «rec is not defined» i la línia on s’ha produït l’error: A la línia 6 tenim la instrucció rec que no existeix a p5.js

En el proper repte veurem que des dels nostres programes, fent servir la funció console.log(), podem escriure textos a la consola. I això ens servirà per a poder revisar més fàcilment els nostres programes.