4.3. Formatos de imagen
4.3.8. SVG
Hasta ahora, todos los formatos que hemos comentado son ejemplos de imágenes con mapa de bits, es decir, parrillas de píxeles.
Como explicamos anteriormente, un gráfico vectorial codifica una imagen como una composición de distintas formas geométricas.
Esto tiene una serie de ventajas interesantes:
- Cuando trabajamos con estructuras simples, como logotipos o diagramas, un SVG pesa mucho menos que cualquier imagen con mapa de bits.
- Cuando hacemos un zoom, en lugar de ver la imagen cada vez más distorsionada, continuamos viendo el mismo tipo de curvas y formas geométricas que veíamos en la resolución original.
Otro aspecto en el que los SVG difieren radicalmente de los gráficos de mapa de bits es que formalmente son documentos XML, es decir, una descripción en código de la imagen, que puede modificarse con un editor de texto o con programación, y así se puede jugar modificando los parámetros, animar un gráfico en una página web con Javascript, etc.

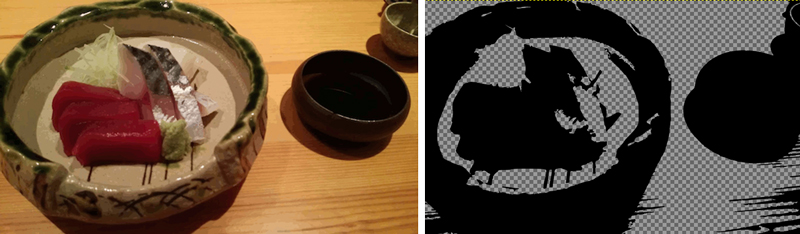
Fuente: David Casacuberta a partir de una imagen propiedad
de la UOC.
¿Cuándo hay que usar SVG?
En logotipos o diagramas que queremos que se vean igual de bien en diferentes tamaños y resoluciones, como un monitor de alta resolución o las pantallas retina de Apple. También en diagramas complejos que se exploren mediante zooms, como mapas conceptuales.
El hecho de que sean mucho más pequeños que cualquier imagen de mapa de bits no significa que sea una buena idea convertir una fotografía en alta resolución a SVG para poderla subir a una página web. Dado que no registramos píxeles, sino figuras geométricas, la fotografía que introducimos en el sistema quedará fatalmente distorsionada, perderá color, parecerá un dibujo y, en realidad, al ser necesarias una gran cantidad de figuras geométricas para acercarse al aspecto de una foto real, una imagen así en SVG tardaría mucho en cargarse, puesto que implicaría una gran cantidad de operaciones matemáticas por parte del procesador.

Fuente: David Casacuberta