5.5. Dades
El capítol 12 del llibre ens parla de com recuperar dades de fonts externes. Explica dues possibilitats:
- la recuperació de dades csv, que és un format que podem generar amb fulls de càlcul, i
- la recuperació de dades json, que és un estàndard de compartició de dades mitjançant internet.
Cada cas s’ha de tractar de manera diferent, ja que les dades ens arriben de maneres diferents. El format csv ens serà útil per a recuperar dades que tinguem nosaltres o dades que en passin des de fitxers de full de càlcul. Com sabreu, els fulls de càlcul tenen files i columnes i el que es recupera són les files i les columnes que caldrà tractar d’alguna manera. L’exemple 12-2 parteix d’un arxiu amb una sola fila i l’exemple 12-3 ja treballa amb files i columnes.
El format json guarda per a cada registre informació de què és cada valor. Com explica el llibre, el format csv ocupa menys, però en canvi pot ser menys clar. De nou, amb aquest format té dos exemples: el 15-4 on recupera un sol registre i el 15-5 on recupera un conjunt de registres i fa servir un array d’objectes per a guardar les dades.
Finalment, aquest capítol parla de les API però bàsicament es refereix a l’accés a dades obertes que podem recuperar de bases de dades públiques.
Exercici
Modificar la funció owl de l’exemple 9-7 per tal que permeti indicar un color en comptes d’un to de gris. La funció rebrà, doncs, sis paràmetres:
function own(x,y,r,g,b,s)
On r, g, b seran els valors dels tres colors bàsics (red, green, blue). El cos del mussol es pintarà segons el color indicat. La manera de pintar la cara es pot deixar tal com està a la funció original.
Les funcions setup() i draw() seran aquestes:
function setup() {
createCanvas(480, 120);
}
function draw() {
background(204);
randomSeed(0);
for (var i = 35; i < width + 40; i += 40) {
var r = int(random(0, 102));
var g = int(random(0, 102));
var b = int(random(0, 102));
var scalar = random(0.25, 1.0);
owl(i, 110, r, g, b, scalar);
}
}
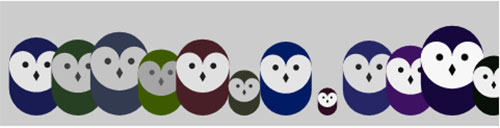
I el que es pintarà és això:

Solució a l’exercici
Mussol de colors
function owl(x, y, r, g, b, s) {
push();
translate(x, y);
scale(s); // Set the scale
stroke(r,g,b); // Seleccionem el color
strokeWeight(70);
line(0, -35, 0, -65); // Body
noStroke();
fill(255-g);
ellipse(-17.5, -65, 35, 35); // Left eye dome
ellipse(17.5, -65, 35, 35); // Right eye dome
arc(0, -65, 70, 70, 0, PI); // Chin
fill(g);
ellipse(-14, -65, 8, 8); // Left eye
ellipse(14, -65, 8, 8); // Right eye
quad(0, -58, 4, -51, 0, -44, -4, -51); // Beak pop();
}