5.2. Funcions
Les funcions ens permeten reaprofitar el codi que escrivim. Sovint, ens trobarem escrivint un codi que caldrà fer servir en diferents llocs del mateix programa. Tenir el codi «encapsulat» dins d’una funció ens permetrà tornar-lo a fer servir sense haver-lo d’escriure de nou. Però no solament ens serà útil en el programa que estem fent, també ho pot ser en altres programes. Posar aquest codi en una funció ens permetrà copiar-lo i enganxar-lo per a fer-lo servir ràpidament en un altre programa que fem.
Fixem-nos, per exemple, en la instrucció/funció stroke(). Quan la cridem, posem un valor entre els parèntesis i la funció fa unes determinades operacions per tal que les línies que pintem a continuació tinguin un determinat color. Nosaltres podem definir les nostres pròpies funcions que facin les operacions que nosaltres vulguem.
Fem un petit exemple.
Fem un dibuix d’un quadrat amb degradat, similar al que hem vist en l’apartat «2. Repte 2. Autòmats». Les instruccions que donaríem serien aquestes:
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(xIni+i/4,yIni,xIni+i/4,yIni+64);
}
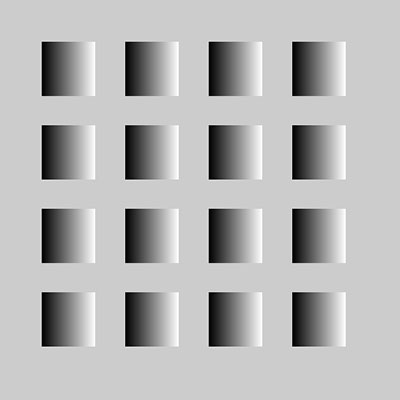
Amb això farem un quadrat que és una quarta part més petit que el que teníem abans. Ara suposem que volem fer això:

És a dir, dibuixar 16 quadres amb degradat. Ara mateix l’única solució que se’ns acudeix és escriure 16 cops el for amb els canvis corresponents a xIni i yIni. Però hi ha una manera més fàcil de fer-ho, creant una funció:
function quadratDegradat(x,y){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(x+i/4,y,x+i/4,y+64);
}
}
Ara, si al nostre programa escrivim:
quadratDegradat(50,50);
El que estarem fent és executar la repetició, però fent que les variables x i y prenguin els valors de 50 i 50. Proveu-ho, aquest és el programa complet:
function setup() {
createCanvas(480, 480);
}
function draw() {
quadratDegradat(50,50);
}
function quadratDegradat(x,y){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(x+i/4,y,x+i/4,y+64);
}
}
Per tant, per a fer 16 repeticions en comptes de fer 16 instruccions for, cridarem a la funció quadratDegradat() 16 vegades.
El programa quedaria de la manera següent:
function setup() {
createCanvas(480, 480);
}
function draw() {
background(204);
quadratDegradat(50,50);
quadratDegradat(50,150);
quadratDegradat(50,250);
quadratDegradat(50,350);
quadratDegradat(150,50);
quadratDegradat(150,150);
quadratDegradat(150,250);
quadratDegradat(150,350);
quadratDegradat(250,50);
quadratDegradat(250,150);
quadratDegradat(250,250);
quadratDegradat(250,350);
quadratDegradat(350,50);
quadratDegradat(350,150);
quadratDegradat(350,250);
quadratDegradat(350,350);
}
function quadratDegradat(xIni,yIni){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(xIni+i/4,yIni,xIni+i/4,yIni+64);
}
}
Fixeu-vos bé en aquest programa. És fàcil de veure que hi ha un munt de repeticions. Intentem simplificar-ho.
function draw() {
background(204);
for (var i = 50; i <= 350; i = i +100){
quadratDegradat(i,50);
quadratDegradat(i,150);
quadratDegradat(i,250);
quadratDegradat(i,350);
}
}
Això també funcionarà i hem simplificat força el programa. Encara es podria simplificar una mica més. Però ara ho podem deixar aquí.
Passem al llibre. Les funcions estan explicades en el capítol 9. Allà hi tenim uns quants exemples. En l’exemple 9-1, es fan servir algunes instruccions que encara no hem fet servir:
- print() escriu un text a la consola de JavaScript. En el repte anterior, hem explicat com accedir a la consola del nostre navegador, però des de l’editor online, també la podem veure, està a la part de sota del bloc de codi.
- int() es queda amb la part entera d’un nombre amb decimals (de 4,25 ens deixa només el 4).
- random() ens retorna un nombre a l’atzar que està entre 0 i el nombre que posem dins el parèntesi (random(25) ens retornarà un nombre entre 0 i 24,999). random() retorna nombres amb decimals. També podem fer servir dos paràmetres, per exemple random(5,20) i, en aquest cas, ens retornarà un nombre entre 5 i 19,99.
L’exemple 9-1 crea una funció que anomena rollDice(), a què li indica un valor que serveix com a base per a calcular un nombre aleatori. Així, si el nombre que s’indica és un 5, es calcularà un nombre aleatori entre 1 i 5. Però, analitzem millor la instrucció:
var d = 1 + int(random(numSides));
En aquesta instrucció fem servir dues funcions:
- int() atès un nombre amb decimals retorna el mateix nombre sense decimals. Així si fem x = int(25.3) el que farem serà guardar a x un 25.
- random() atès un nombre, retorna un valor aleatori entre 0 i el nombre. Bé, més o menys, en realitat random(5) retorna un valor entre 0 i 4.9999. Com que és un nombre amb decimals, necessitem int() per a treure els decimals.
Així, l’exemple 9-1 el que fa es calcular tres nombres aleatoris (dos entre 1 i 20 i un altre entre 1 i 6) i escriu Rolling… i el nombre trobat els tres cops.
L’exemple 9-2 és el mateix programa sense la funció, però el més interessant és que ens explica perquè les funcions són interessants i molt útils.
Els exemples 9-3, 9-4, 9-5 i 9-6 s’assemblen molt al que hem vist en aquesta guia amb els quadrats i el degradat.
L’exemple 9-7, és semblant als anteriors, però s’ha modificat la funció per tal que li puguem dir no solament la posició on posarem el mussol, sinó també el color (en escala de grisos) i l’escala.
Aquests valors que indiquem a la funció els anomenem paràmetres. En aquest cas, la funció owl rep quatre paràmetres: posició horitzontal (x), posició vertical (y), color (g) i escala (s).
function owl(x,y,g,s)
Retornar un valor
Les funcions, a més de rebre valors, també els poden retornar. Però a diferència dels paràmetres (una funció pot rebre més d’un paràmetre), només poden retornar un valor. L’exemple 9-8 és fàcil d’entendre, tenim una funció que rep un paràmetre, fa un càlcul i retorna el resultat.
El capítol 9 del llibre acaba amb un exemple curiós. Val la pena provar el codi i fer canvis en aquest.