3.9. Annex 2. Pujar arxius al servidor remot de la UOC
La UOC ens ofereix la possibilitat de tenir un espai on poder pujar els nostres arxius HTML i JavaScript per a poder compartir les nostres creacions. Per a fer-ho, necessitarem instal·lar un programa client FTP (File Transfer Protocol), configurar-lo i fer-lo servir per a pujar els arxius.
Pas 1. Instal·lar FileZilla
Tot i que podem fer servir qualsevol client d’FTP, aquí us explicarem com instal·lar i fer servir FileZilla perquè és un programa de codi lliure, gratuït i senzill d’utilitzar.
Per a instal·lar-lo, anirem a la pàgina de FileZilla i descarregarem el client.

Pas 2. Configurar FileZilla
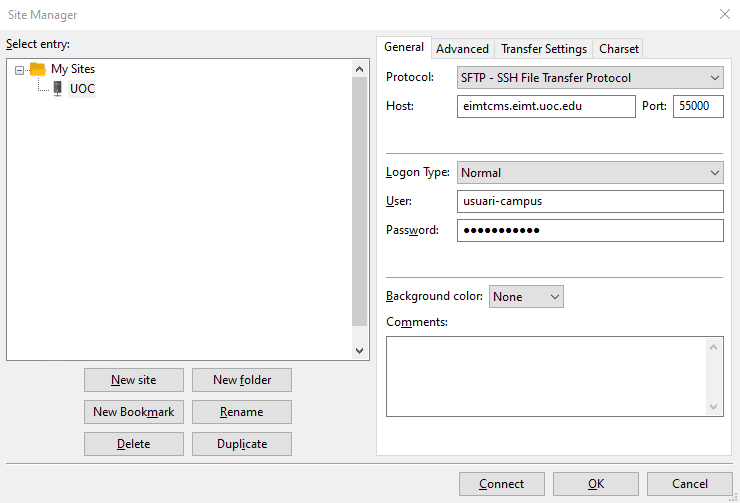
Un cop instal·lat, cal configurar l’accés al servidor UOC. Anem a File: Site Manager i ens apareixerà aquest quadre de diàleg:

Hem de crear un nou lloc, a què podem dir UOC i que ha de tenir aquesta configuració:
- Protocol: SFTP
- Host: eimtcms.eimt.uoc.edu
- Port: 55000
- Logon Type: Normal
- User: El nostre usuari del campus
- Password: La contrasenya que ens enviaran per correu
Una vegada fets aquests passos, podem clicar el botó Connecta i, si tot va bé, ens connectarem al nostre espai de disc de la UOC.
Un cop connectats ens apareixerà una carpeta que es diu public_html. Tot el que vulgueu que es vegi a internet haurà d’estar dins d’aquesta carpeta.
Pas 3. Pujar els nostres fitxers al servidor
Per a pujar els arxius només caldrà arrossegar-los al FileZilla. Podem arrossegar les carpetes senceres i es crearà la carpeta al servidor i es copiaran els arxius que hi hagi dins.
Pas 4. Visualitzar els nostres programes al servidor
Per a accedir a un fitxer que haguem pujat al servidor (recordeu, dins de la carpeta public_html), accedirem a:
https://eimtcms.eimt.uoc.edu/~nomUsuari
Generalment per a accedir a un determinat arxiu haurem de posar el seu nom. No obstant això, en la majoria de servidors web, si posem com a nom d’arxiu index.html, no caldrà especificar-ho.
Un consell. Feu carpetes diferents per a exercicis diferents. Les podeu numerar (00, 01, 02, 03, etc.) i, com que a dins hi tindreu l’arxiu index.html, per a provar l’exercici només caldrà anar a https://eimtcms.eimt.uoc.edu/~nomUsuari/00 per a accedir a l’exercici 00, per exemple.
Important: Aquest servei FTP no és un servei estàndard de la UOC i, per tant, heu de tenir present què l’accés és temporal i un cop acabat el curs perdreu l’accés. Assegureu-vos de tenir una còpia al vostre disc dur de tot allò que vulgueu conservar.
Les eines per a desenvolupadors
Un cop tinguem els nostres arxius al servidor i executem els nostres programes al navegador, les eines per a desenvolupadors dels navegadors ens aniran molt bé per poder veure els errors que tingui el nostre codi. Recordeu que els errors apareixeran a la Consola.
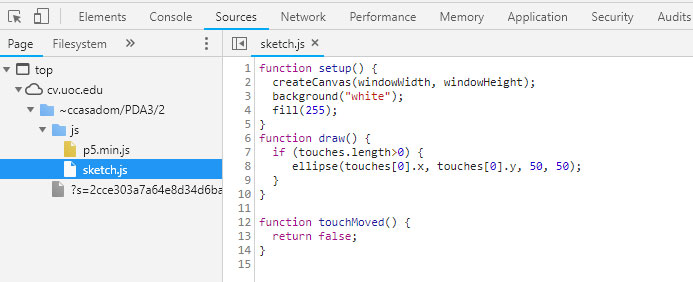
Aquestes són les eines per a desenvolupadors de Chrome.

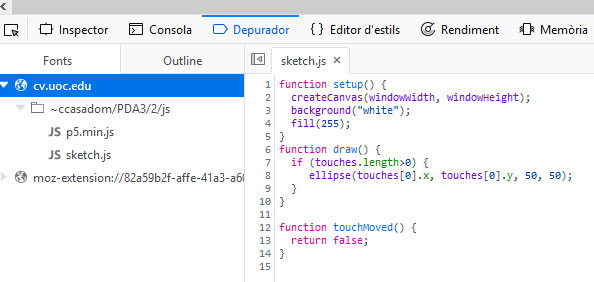
Aquestes són les de Firefox.

A les imatges, un navegador està en anglès l’altre en català, però independentment de l’idioma és fàcil trobar el codi que s’està executant i, per tant, és fàcil comprovar si el servidor ha carregat bé el nostre codi.