3.8. Annex 1. L’entorn de treball
Tot i que vam fer servir l’editor web per a fer els exercicis del capítol 2, aquesta no és la millor manera de treballar amb p5.js si volem incloure els nostres projectes a les nostres pròpies pàgines web. Així que cal que ens preparem un entorn de treball que ens permeti editar i executar els nostres programes amb JavaScript i p5.js.
Per a poder programar amb JavaScript, només necessitarem dues coses. Per una banda, un editor de text i, per l’altra, un navegador web. A banda, haurem d’organitzar el nostre entorn de treball i baixar-nos la llibreria de p5.js.
Anem a pams. El primer que farem serà organitzar l’espai del nostre disc on guardarem els nostres exercicis. Aquesta és la nostra proposta:

Una carpeta que es digui Programació i a dins una carpeta que es dirà js.
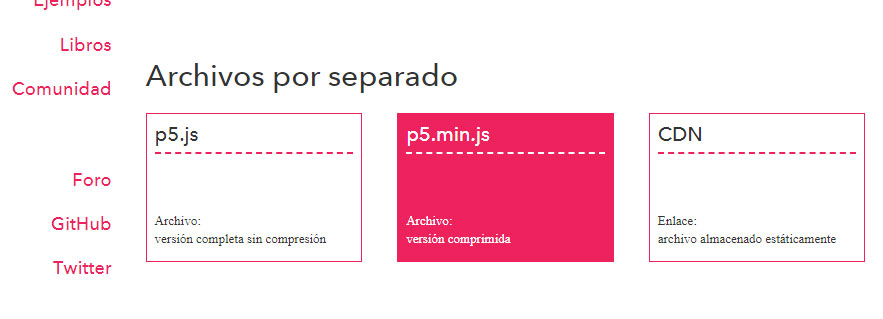
La segona cosa que farem serà anar a la pàgina https://p5js.org/es/download/ i d’allà baixar-nos la versió comprimida.

Ens baixarà un arxiu que es diu p5.min.js que guardarem dins de la carpeta js que acabem de crear.
La tercera tasca que hem de fer és seleccionar un editor. Per a començar, podem fer servir l’editor de text del nostre sistema operatiu (el Bloc de notes de Windows, l’editor de Mac o l’editor de Linux). A mesura que anem avançant, segurament aquests editors se’ns quedaran curts i ens anirà bé disposar d’algun més potent.
Algunes opcions poden ser:
- Notepad++ és un editor no gaire complicat però alhora prou potent. De codi lliure, és gratuït i està traduït a gairebé qualsevol idioma.
- Sublime Text. No és gratuït, tot i que es pot baixar lliurement per a avaluar sense límit de temps. És un dels editors de text més utilitzat.
- Brackets és un potent editor de codi lliure.
- Atom. Un altre potent editor de codi lliure.
Els exemples que veurem aquí s’han fet fent servir «Atom», però en podeu fer servir qualsevol altre.
Arxius bàsics
Ja tenim l’entorn de treball. Ara ens cal fer uns passos que ens facilitin la tasca de crear després els nostres programes.
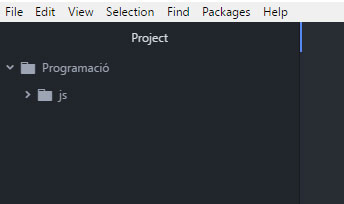
Primer obrim el nostre editor de text i creem un nou arxiu. Si fem servir Atom (seria similar a Sublime i a Brackets) podem crear un nou projecte. A Atom farem File: Add project folder… Y seleccionarem la carpeta Programació que ja hem creat a la primera part.
A la columna de la esquerra de l’editor veurem la carpeta Programació i la carpeta js que tenim a dintre. A la imatge, podeu veure com queda.

Seleccionem la carpeta Programació fent un clic (és possible que desaparegui la carpeta js. No patiu, un altre clic la fa aparèixer de nou) i fem File: New File.
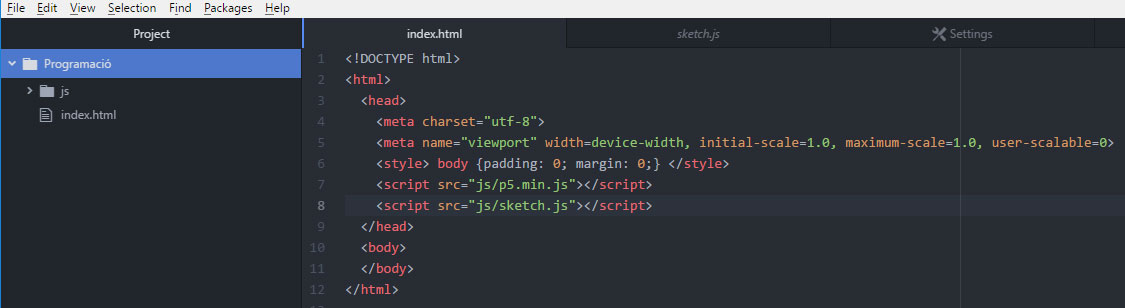
Ara copiarem el codi següent:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0>
<style> body {padding: 0; margin: 0;} </style>
<script src="js/p5.min.js"></script>
<script src="js/sketch.js"></script>
</head>
<body>
</body>
</html>
Un cop copiat, anem al menú i fem File: Save i el guardem amb el nom index.html.
Com que ara l’editor sap amb quin llenguatge està escrit aquest codi pot fer servir l’opció d’acolorir-lo.

Com es pot veure a la imatge, a més d’acolorir el codi, també ha aparegut el fitxer a la columna de l’esquerra.
Ens queda un pas més a fer abans de començar amb el primer programa. Ara crearem un nou arxiu.
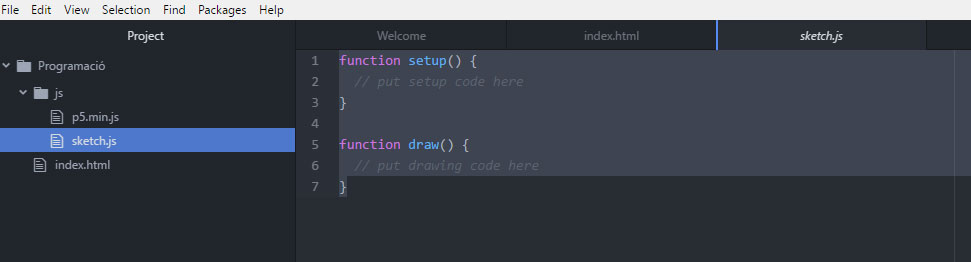
Dins d’aquest nou arxiu copiarem aquest codi:
function setup() {
// put setup code here
}
function draw() {
// put drawing code here
}
Guardarem aquest nou arxiu amb l’opció del menú Save As… i ens assegurarem que el guardem dins de la carpeta js i amb el nom sketch.js.
Aquest codi que acabem de copiar, consisteix en dues funcions: setup() i draw(). Posarem codi a les dues funcions, però cadascuna d’aquestes tindrà una funció específica. La funció setup() la farem servir per a establir les condicions inicials. El que posem a dins només s’executarà un cop. La funció draw() serà, com el seu nom indica, la que farem servir realment per a dibuixar.
Aquest serà l’aspecte del nostre editor un cop estigui tot preparat:

Encara tinc oberta la pestanya Welcome. Si ens posem a sobre, apareix una creu que ens permet tancar-la. També podem tancar la pestanya de l’arxiu index.html. De moment no el farem servir.
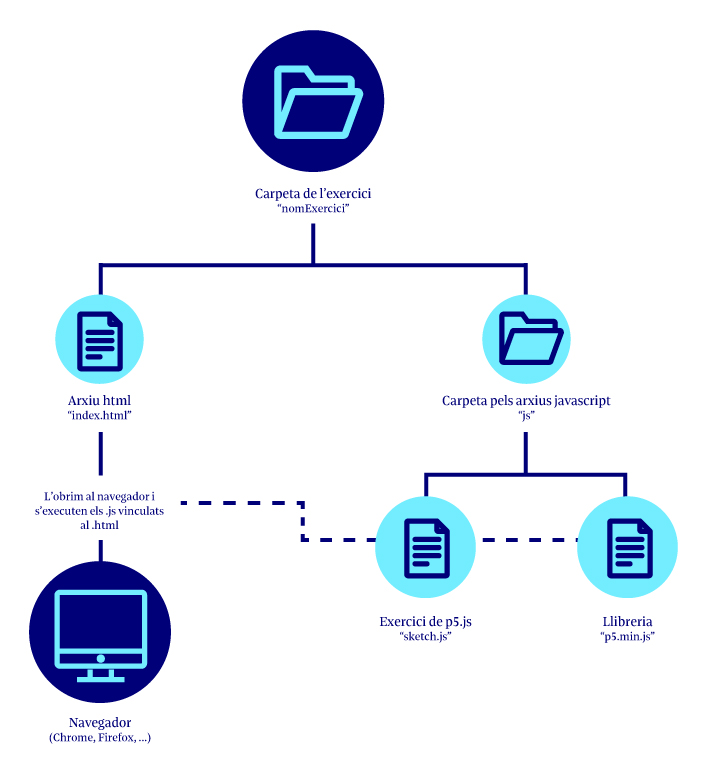
A la imatge que teniu a continuació teniu un esquema de com s’organitzen els arxius que necessitem per a guardar els nostres programes. Serà convenient que tinguem una carpeta per a cada exercici. A la carpeta de l’exercici hi tenim dues coses: l’arxiu HTML, que presenta el programa al navegador, i la carpeta js, que és on guardarem els arxius JavaScript. Dins d’aquesta carpeta hi posarem, per una banda, l’arxiu de p5.js que haurem baixat de la web (p5.min.js) i, per l’altra, l’arxiu sketch.js que és on escriurem el programa.
Per a cada exercici podem copiar tot l’esquema (arxiu HTML i carpeta js) i esborrar el contingut de l’arxiu sketch.js per a escriure el nou programa sense interferències.