2.3. Segona part: estructures de control
2.3.1. Repeticions
Els exemples 4-5 i 4-6 del llibre són prou aclaridors. Si fem diverses coses que s’assemblen molt, no cal escriure la mateixa instrucció amb petites variacions moltes vegades, sinó que podem fer servir la instrucció for per a repetir-la sense haver d’escriure-la repetida.
A la instrucció for fem servir una variable (que sovint anomenem i) que només farem servir dins el bloc que conforma la instrucció for i que ens servirà per a comptar quants cops repetim les instruccions del bloc.
Com posa al llibre, la instrucció for té la sintaxi següent:
for (inici; test; increment) {
bloc d’instruccions
}
- A l’inici declarem la variable que farem servir per a comptar el nombre de repeticions i li donarem un valor inicial. Pot ser 1, o qualsevol altre.
- Al test comprovarem si ja hem fet totes les repeticions que calia. Per a fer-ho, compararem el valor actual de la variable comptadora amb un valor.
- Finalment, a l’increment indicarem quin nombre hem de sumar a la variable cada cop que fem una volta.
Així, en l’exemple 4-6 declarem la variable i i la inicialitzem a 20, repetirem les instruccions mentre el valor de la variable i sigui menor que 400 i a cada volta sumarem 60 al valor que tenim a la variable i.
for (var i = 20; i < 400; i += 60) {
Al final de l’exemple 4-6 del llibre, tenim la llista de tots els operadors de comparació que podem fer servir per a posar-los a l’espai de test. Si us fixeu, per a comprovar si el contingut d’una variable és igual a un determinat valor, fem servir el símbol ==. D’aquesta manera diferenciem l’assignació (guardar) de la comparació (igualtat).
Els exemples 4-7 a 4-13 ens permeten veure usos molt semblants de la repetició. Val la pena provar tots els exemples i intentar entendre el que fan.
Vegem un exemple senzill:
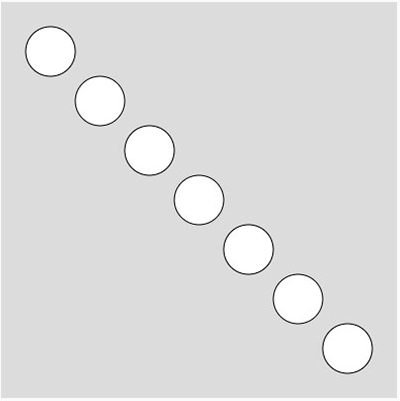
Dibuixarem això:

Com?, amb aquest codi:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(50,50,50,50);
ellipse(100,100,50,50);
ellipse(150,150,50,50);
ellipse(200,200,50,50);
ellipse(250,250,50,50);
ellipse(300,300,50,50);
ellipse(350,350,50,50);
}
Com hem vist, si tenim una instrucció repetida molts cops potser ens va bé fer servir un for. Vegem quines diferències hi ha entre les diferents crides a la funció ellipse().
Si ens fixem, només varien les posicions. La primera té com a x 50 i com a y 50. La segona 100 i 100, la tercera 150 i 150, etc.
Podem dir que la primera x és 50 * 1 (50), la segona 50 * 2 (100), la tercera 50 * 3 (150) i així fins a arribar a la darrera que és 50 * 7 (350). Si féssim servir un for, podríem tenir un comptador que a cada pas multipliqués la posició inicial dels cercles. Alguna cosa com això:
ellipse(50*i,50*i,50,50);
Bé, ho podem provar, aquí tenim el codi complet:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
for (var i = 1; i <= 7; i++){
ellipse(50*i,50*i,50,50);
}
}
Ara els cercles es dibuixen amb el for que, a cada pas, incrementa en 1 el valor de la variable i. El codi ha quedat molt més reduït i, fins i tot, clar. Més endavant veurem exemples més complexos en què farem més coses, però la idea bàsica sempre és la mateixa, repetir una instrucció amb petits canvis «controlats» per l’índex.
Nota: Sovint sentireu parlar de bucle per a referir-se a un grup d’instruccions que es repeteix. Si busquem la definició de bucle, es defineix com un ris (rínxol) com el dels cabells o com les voltes que fa una molla. La similitud és molt gran, ja que en un bucle no ens limitem a repetir, també anem avançant cap al seu final. La instrucció for genera un bucle. I aquest bucle «avança» perquè la variable i va canviant el seu valor, acostant-se cada cop més al valor màxim que farà que se surti del bucle.
Un petit exemple en vídeo
Per si encara teniu dubtes de com funciona la instrucció for, us hem preparat un petit vídeo que explica, pas a pas, el funcionament de la instrucció for.