3.4. Disseny i execució
3.4.2. Possibles punts adicionals
3.4.2.2. El prototipatge i la implementació en un TFG
En aquesta subetapa de la gran fase 4 (disseny i execució), pren especial importància el prototipatge mitjançant un wireframe o mockup de la vostra idea, després d’haver estudiat el feedback dels usuaris a partir de la nostra persona. En el marc del Design Thinking, el prototipatge es tracta d’un esbós ràpid i econòmic que pugui expressar la nostra idea de manera molt clara.
«Fallar ràpid per a encertar aviat» és la màxima que persegueix aquesta subfase: executem mentre pensem, mentre decidim. Hi ha diferents estudis sobre com «pensar amb les mans», fet que genera nous tipus de connexió en el cervell, i també la capacitat d’inspirar noves idees. Quan prototipem, també es poden enriquir les idees generades prèviament.
La metodologia àgil també està relacionada amb aquesta manera de treballar en què es plasma ràpidament la idea per a passar a una fase següent. La diferència amb les metodologies més tradicionals és que aquestes pensen en productes acabats i que ja compten amb totes les característiques abans de sortir al mercat. El prototip és justament l’oposat a aquesta perspectiva: la solució o producte no ha de tenir, ni molt menys, totes les opcions o característiques a què puguem arribar a aspirar posteriorment, sinó que s’aniran incorporant a mesura que traguem per exemple la versió beta, la primera versió, etc. i s’anirà millorant.
Com fer un bon wireframe?
Per a fer un wireframe bàsic, amb llapis i paper ja és suficient. No obstant això, també hi ha molts programaris de prototipatge que us poden ser útils si el voleu crear digitalment:
- Axure
- InVision
- Just in mind
- Moqups
- Mockflow
- Etc.
La majoria d’aquests tenen alguna limitació en el seu ús i després ofereixen plans de pagament. Tanmateix, la majoria es pot usar de forma gratuïta per a un projecte petit, durant un temps limitat o amb un topall de nombre d’usuaris.
Durant la creació d’un prototip, decidim els elements que s’inclouran, on i de quina manera i, fins i tot, com interactua l’usuari amb aquests. Per això, en aquesta etapa és quan s’arriba a conclusions sobre si falta o sobra alguna cosa que estiguem dissenyant.

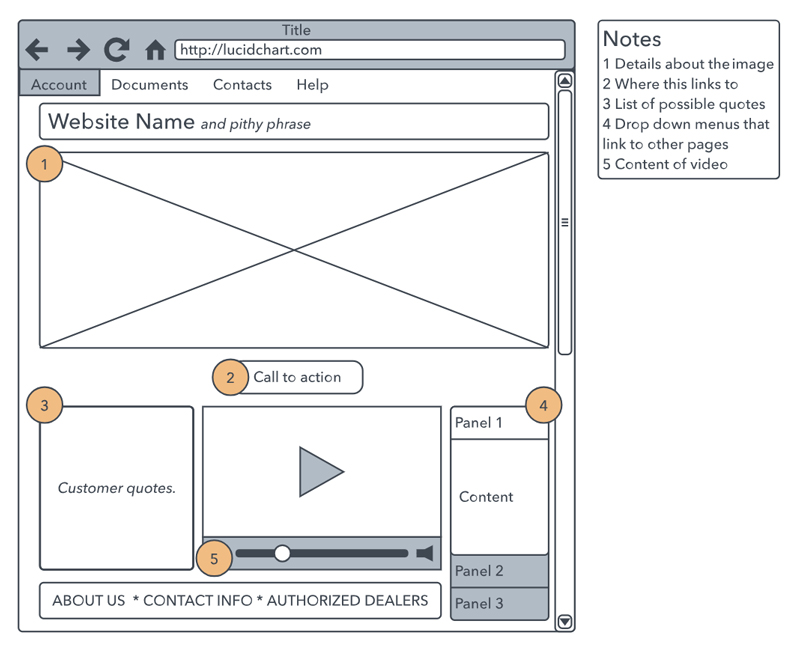
Font: lucidchart.org

Cal tenir clares les funcionalitats del que voleu retratar abans d’entrar en l’etapa de disseny. De vegades, després de finalitzar el wireframe, s’arriben a enfocaments molt diferents dels inicials que ens permeten seguir desenvolupant la idea per un camí que generi una millor experiència d’usuari.
Elements essencials d’un wireframe
- Layouts genèrics: formen l’estructura general dels elements comuns extrapolables a totes les pàgines, com ara la capçalera, el peu, etc.
- Elements individuals: són les solucions que trobem per a cada secció particular: una galeria de fotos, un carrusel, un formulari de contacte…
Per a tots dos tipus d’elements, hi ha certs patrons que ofereixen la millor solució a problemes o necessitats habituals. És recomanable que si hi ha una solució acceptada com a estàndard, s’adopti aquesta, ja que molt difícilment la vostra solució resulti més usable a la majoria d’usuaris que l’estàndard, atès que aquests últims gaudeixen de l’experiència acumulada d’haver-la usat en moltes altres ocasions. Això no vol dir que no es pugui ser original, sinó que cal aplicar la lògica i el sentit comú i implementar aquells elements d’internet que ja estan molt integrats en el nostre conscient col·lectiu: per exemple, un scroll seguirà funcionant com estem acostumats, no faríem un scroll en què l’usuari hagi de fer clic a un botó del menú.
Finalment, simplement recordar que si una solució no us convenç, la fase de prototipatge és el moment per a replantejar el projecte per complet.
Si ho desitgeu i teniu temps, també seria bo, en aquest moment de l’esbós, de crear un Customer journey map (o mapa del cicle de vida del client) que il·lustri els passos que recorrerà el vostre usuari/client abans, durant i després d’adquirir el vostre producte o servei: les seves necessitats individuals, la sèrie d’interaccions que haurà de realitzar per a complir amb els objectius i els estats emocionals que podrà experimentar durant tot el procés.