4.6. Cómo se diseña una fuente digital
4.6.4. Criterios básicos
Una vez que ya tenemos listos los diseños de todos nuestros caracteres, debemos digitalizarlos. Para ello, lo primero es establecer algunos criterios básicos antes de trabajar con alguna aplicación especializada para convertir los bocetos en formas vectoriales y, más adelante, en tipografía para poder usar en nuestros ordenadores:
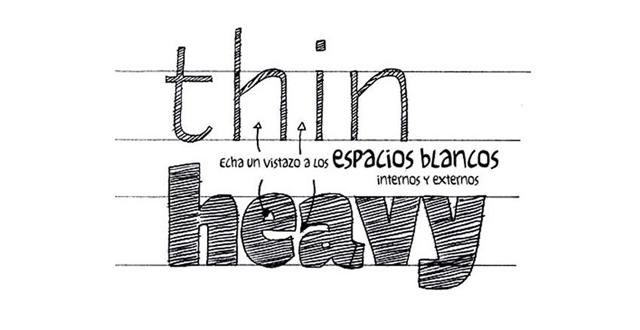
1) Forma y contraforma
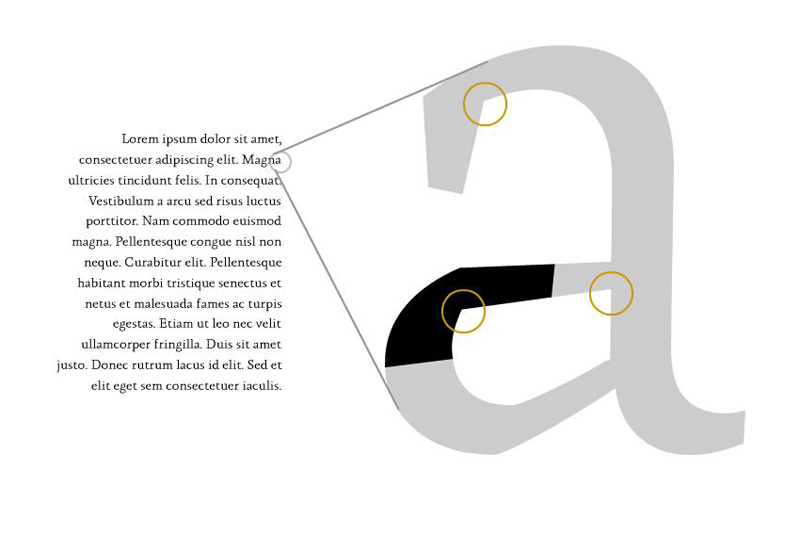
Cada letra está formada por su propio trazo y por el espacio interno y el que la rodea. Cuando componemos un texto, la clave para que una letra y una palabra sea percibida con total nitidez y claridad, depende del equilibrio entre los espacios internos de las letras y los que las rodean, cuanto más igualados sean estos espacios, mejores resultados obtendremos. Se debe prestar especial atención a la configuración de estos espacios.

2) La importancia de un espacio regular
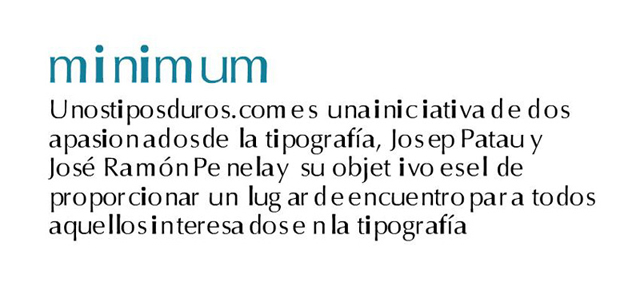
Si nos fijamos en estas tres imágenes, podremos ver que en la primera la contraforma de los caracteres, así como el espacio entre ellos difiere constantemente, de forma que la lectura se nos hace muy complicada.
En la segunda pantalla, a primera vista se ve algo mejor, los espacios internos de los caracteres y el grosor de los trazos están igualados, pero no el espaciado. La lectura sigue presentando ciertas dificultades.
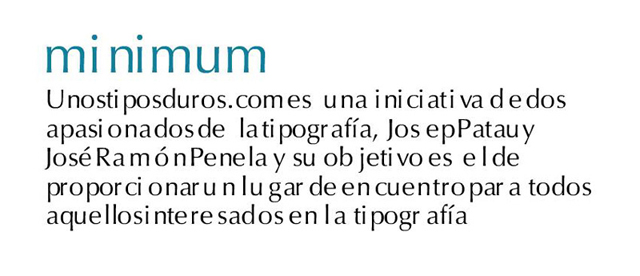
En la tercera pantalla todos los espacios están igualados y la facilidad de lectura es óptima. Esto demuestra que si queremos hacer que un texto sea legible, debemos tener en cuenta la propia naturaleza de nuestra percepción visual, y esto no son unas normas arbitrarias, sino de experiencia acumulada a lo largo del tiempo.



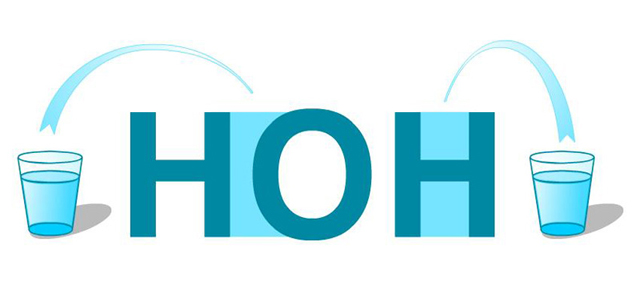
3) La teoría del vaso de agua
Esta teoría es perfecta para entender de manera gráfica el concepto de un correcto espaciado. El mismo volumen de agua que cabe en el espacio interno de la letra H nos tiene que servir para llenar el espacio existente entre la letra H y la O. Es decir, igualamos los espacios ópticos internos y externos con el mismo volumen de espacio.

4) Correspondencia entre espacios internos y externos
Como estamos igualando espacios, a unas letras de contraformas amplias les corresponden unos espacios entre ellas también amplios; y a unas letras de contraformas pequeñas, les corresponde a su vez espaciado pequeño. Así conseguimos que la imagen visual de la palabra quede perfectamente definida.

5) Igualamos espacios, no distancias
Las distancias entre las letras son diferentes, pero el espacio óptico entre ellas está igualado. Cuando logremos fijar la idea del espacio en la tipografía, de pronto empezaremos a ver formas, espacios, huecos excesivos o insuficientes donde antes veíamos palabras. Nos fijaremos antes en sus espacios que en el propio significado de la palabra.

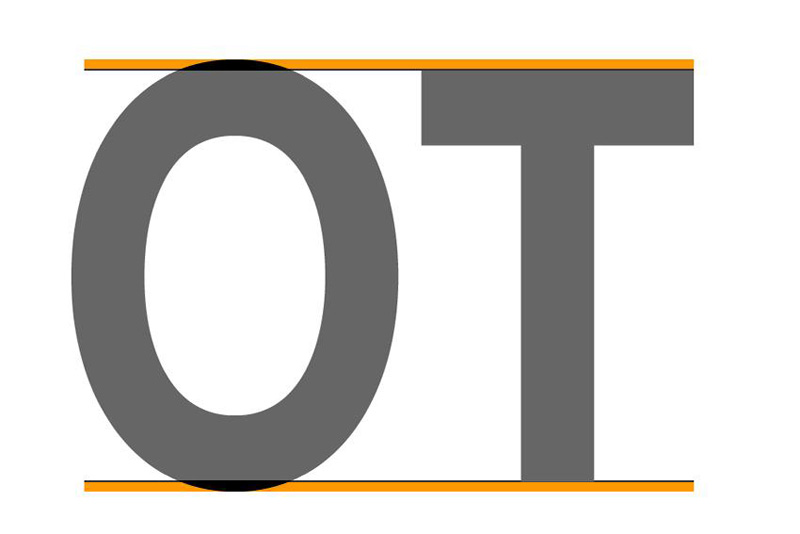
6) Efectos ópticos: las formas básicas
La fisiología de la visión también es muy importante a la hora de diseñar una tipografía. Una relación de contrastes tan acusados como la que forman las letras y el soporte donde están impresas es un campo abonado para la aparición de algunas ilusiones ópticas que deberemos tener en cuenta, ya que, al igual que otras figuras bidimensionales que son percibidas por nuestra vista, también las letras están sujetas a leyes ópticas. Por esto, para el examen de las cualidades formales de un diseño tipográfico no son determinantes los instrumentos de medida, sino el juicio del ojo humano.
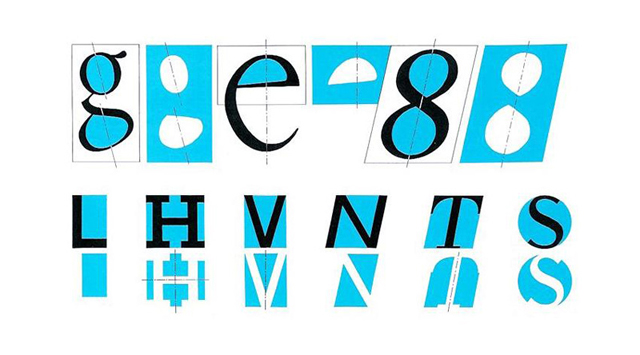
Para empezar, vamos a fijarnos en las formas básicas. Teniendo el mismo tamaño, los círculos y los triángulos parecen más pequeños que el rectángulo. Para que parezcan iguales, hay que trazar los vértices y las curvas un poco por encima y por debajo, respectivamente, de las alineaciones superior e inferior. En tipografía esto afecta a las letras que presentan vértices o curvas en sus trazos superiores e inferiores, así como en el espacio delimitado por el ojo medio (altura x).
Con el fin de ajustar los vértices y las curvas en nuestro diseño, debemos añadir unas nuevas guías en la plantilla donde los ajustamos. Estas líneas en el mundo anglosajón se conocen por overshots.

7) Efectos ópticos: la proporción de las contraformas
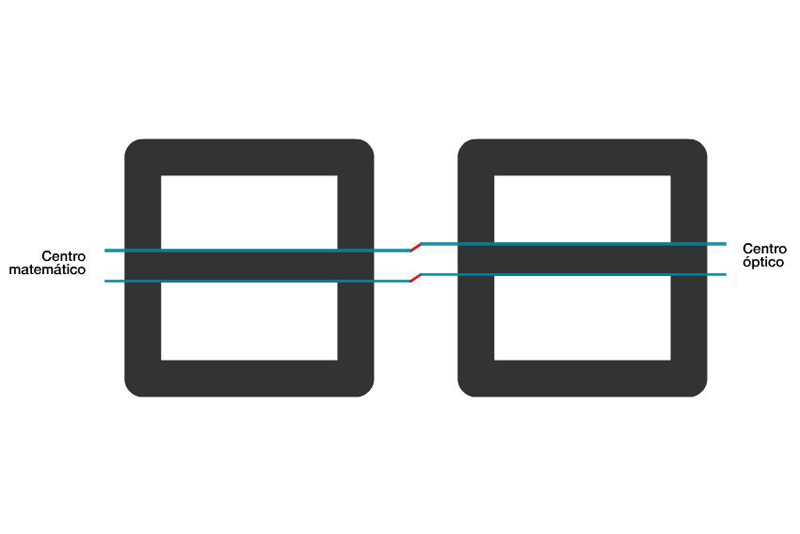
La exacta bisección geométrica horizontal de una superficie da como resultado una mitad superior que parece ópticamente más grande que la inferior. Resultarán dos partes iguales al ojo si se realiza la división horizontal por encima del centro geométrico, o sea, en el llamado centro óptico. Este principio lo podemos aplicar a los blancos internos de las letras que posean en su estructura una división horizontal de espacios similares (B, E, S, X). En estos casos, la contraforma superior deberá ser un poco más pequeña que la inferior.

8) Efectos ópticos: el grosor de las líneas
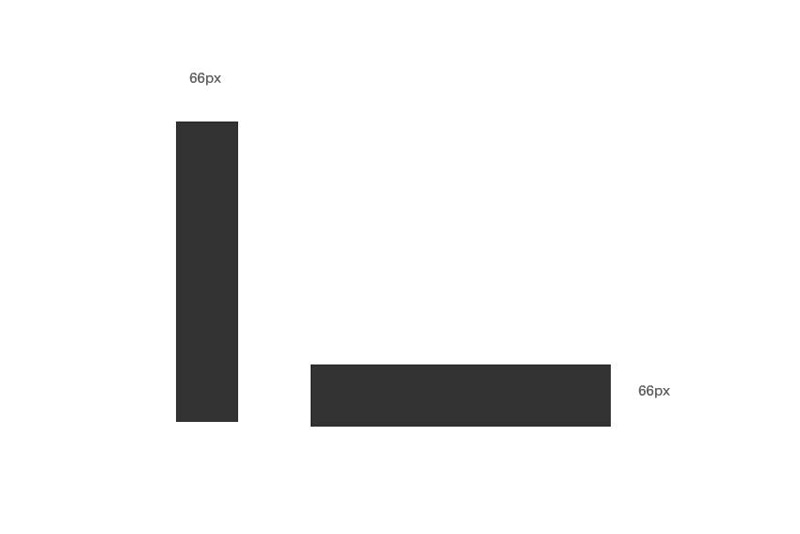
Siendo las líneas de un mismo grosor, las horizontales parecen más anchas que las verticales.
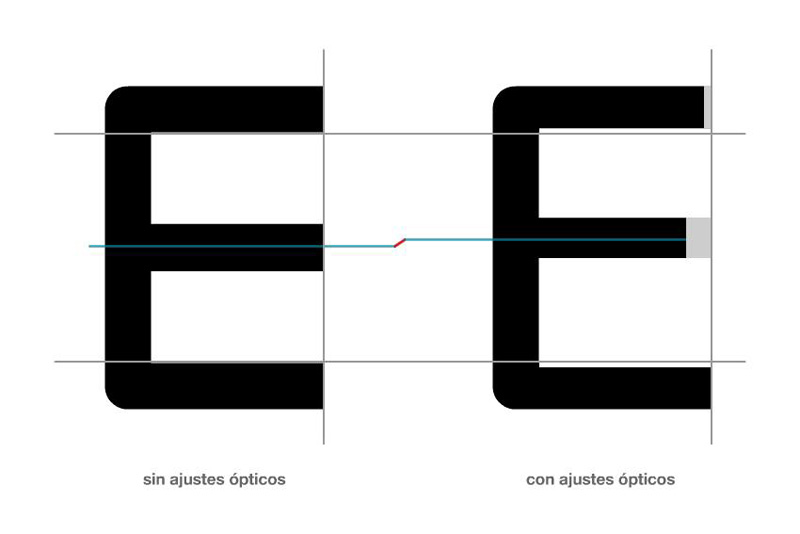
Para conseguir astas y brazos horizontales que parezcan ópticamente de la misma anchura, su grosor debe ser inferior a la de las verticales. Este caso se nos presenta en todas las letras que contengan trazos verticales y horizontales (E, F, L, T, H)
Este principio no solo afecta a las formas rectas, sino también a las curvas, que tienen que ser en su punto horizontal más ancho, de un grosor superior al de las correspondientes verticales (B, C, D, G, P, R, S).



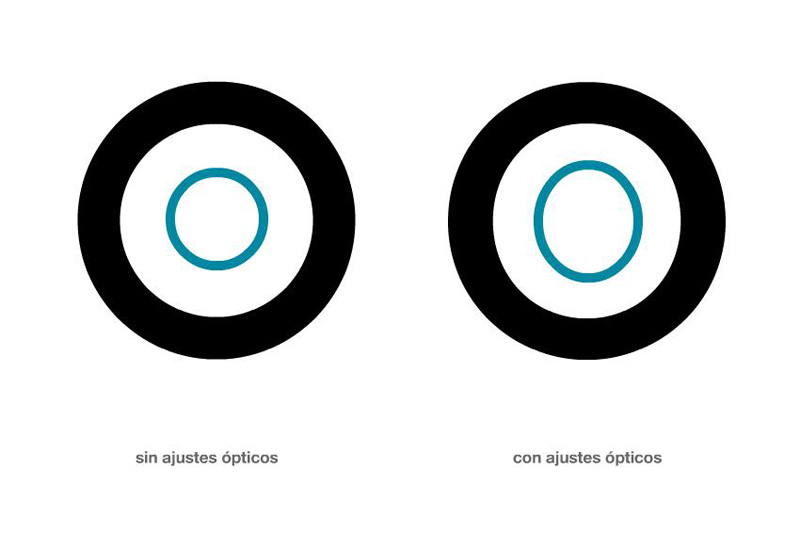
9) Efectos ópticos: Ajustes de los círculos
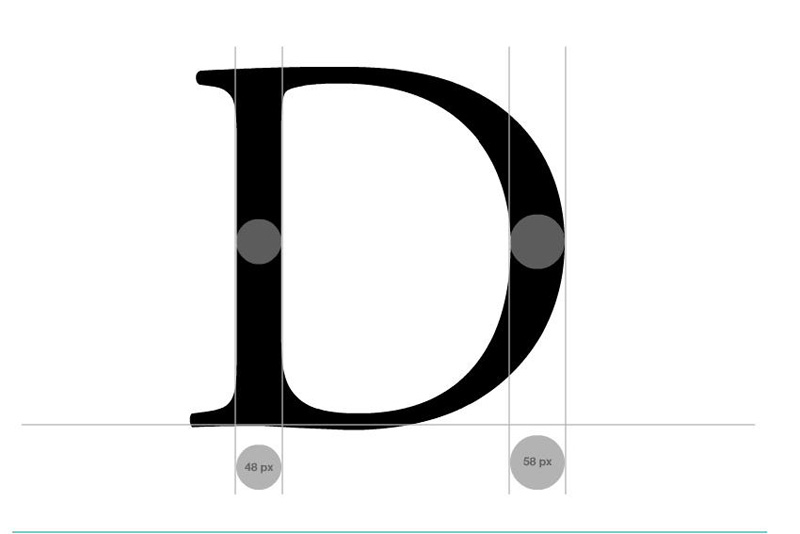
Asimismo, en las letras con formas circulares (O, Q) y al objeto de evitar que las mismas parezcan más anchas que altas, debemos evitar configurarlas como un círculo perfecto.

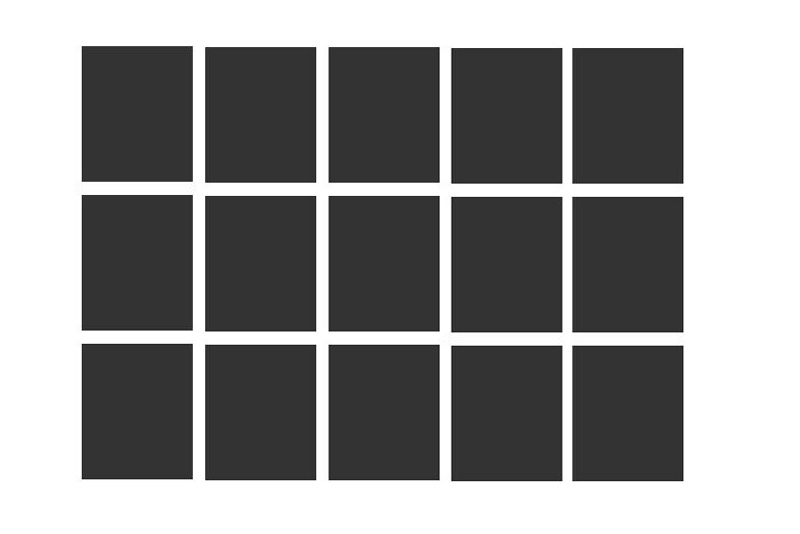
10) Efectos ópticos: los nudos ópticos
En esta imagen se aprecia cómo en una serie de cuadrados negros aparecen zonas o manchas grises entre las intersecciones de cada cuadrado. Este efecto es debido a que el valor luminoso que desprenden los cuadrados tiende a prolongarse virtualmente.

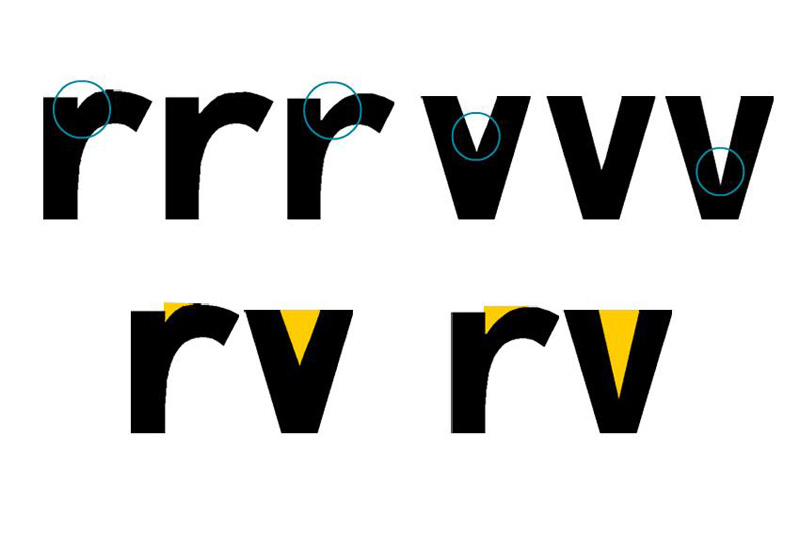
11) Efectos ópticos: corrección de los nudos ópticos
Al coincidir líneas curvas con rectas o con otras curvas, así como dos líneas oblicuas, se producen nudos, es decir, una forma no homogénea en cuanto a su regularidad en el color, a no ser que sea corregido.
Para solucionar esto es necesario estrechar los trazos en los puntos de conjunción e, incluso, disminuir el grosor de la asta.

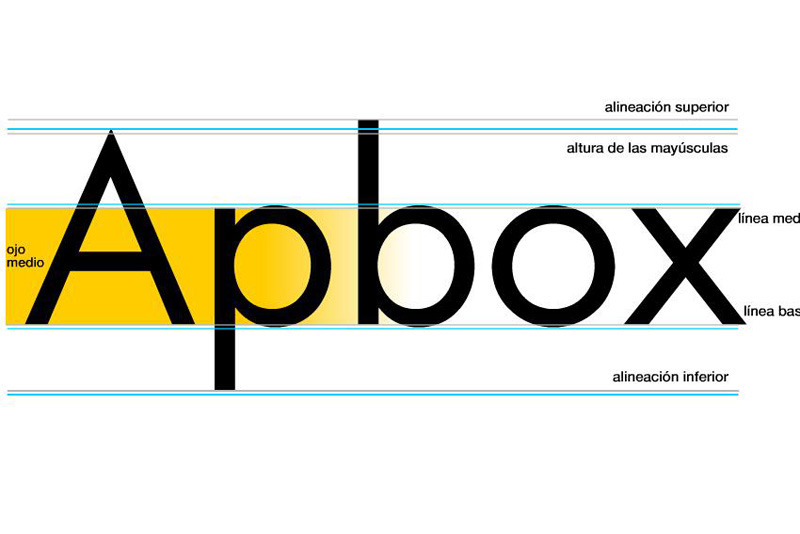
12) La importancia del ojo medio
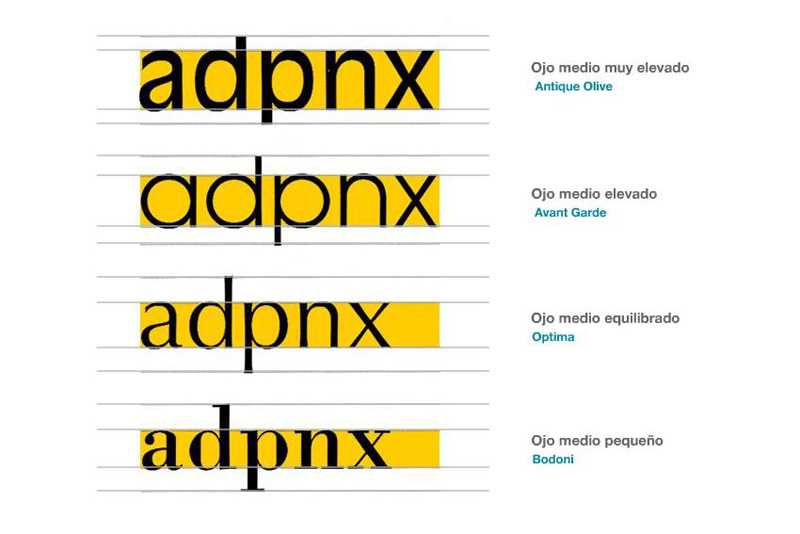
El ojo medio (altura x) es, dentro de las proporciones generales de una tipografía, la más importante y donde debemos centrar nuestros esfuerzos de diseño. Es la zona de la letra que nos va a definir el aspecto general y el rendimiento de la tipografía cuando compongamos textos con ella. Con un ojo medio proporcionado nos aseguramos una buena legibilidad en tamaños de texto y, por extensión, unos ascendentes y descendentes equilibrados.

En la siguiente imagen podemos comprobar cómo afecta la configuración del ojo medio en unas tipografías con el mismo tamaño en puntos.
Una tipografía con un ojo medio elevado necesita en su composición un mayor interlineado que otra con un ojo medio pequeño.

13) Los detalles y su concepto
Mientras diseñamos una tipografía, trabajamos a una escala muy grande ajustando curvas, remates, etc. Es muy importante revisar todas las soluciones adoptadas a la escala real en la que el tipo va a ser utilizado, ya que si no hacemos esto es posible que nos llevemos más de una sorpresa. Puede que lo que vemos bien en la pantalla del ordenador a una escala del 400 %, en un texto compuesto a 10 puntos, sea una mancha indefinida. La solución es chequear cada modificación que realicemos.