4.4. Hinting
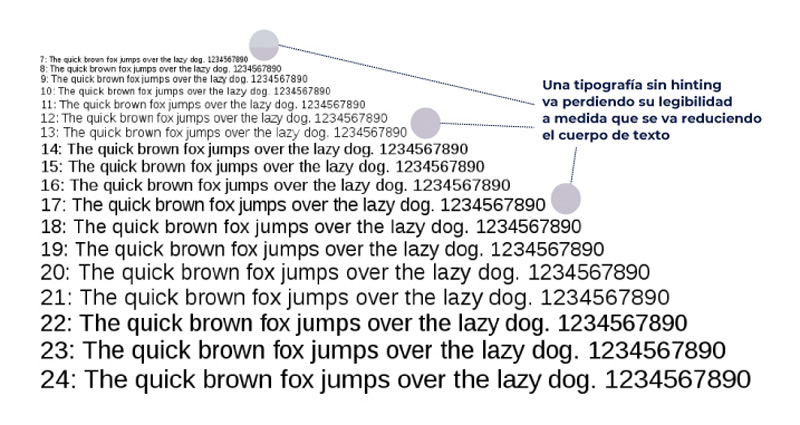
Uno de los problemas más importantes que presentan las tipografías cuando se aplican en elementos digitales —como una web, por ejemplo— es cómo se visualizan en una pantalla, sobre todo si las trabajamos en tamaños pequeños.
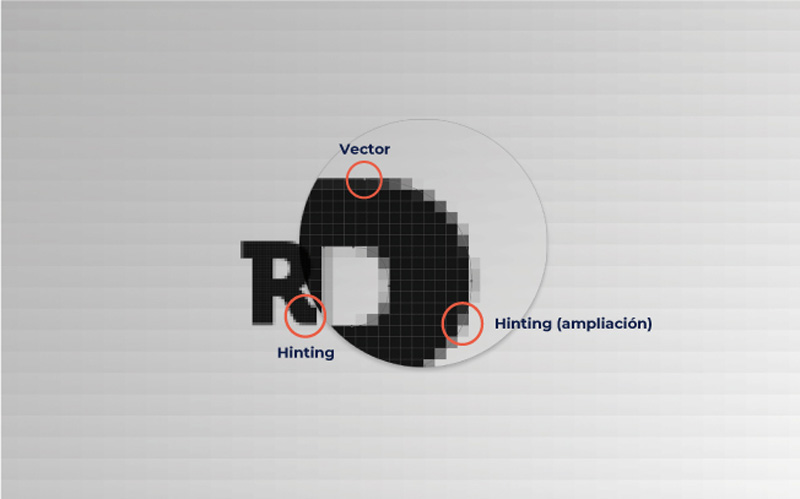
En tipografía digital todo lo que vemos está formado por píxeles, eso significa que cuando vemos una fuente en pantalla, lo que realmente apreciamos es una versión en baja resolución de la fuente que tenemos instalada en nuestro ordenador, una versión creada en mapa de bits que se adapta lo mejor que puede a los píxeles de la pantalla.
Si esta adaptación no es del todo correcta, pueden aparecer algunas incorrecciones como la desaparición de algunos nexos entre astas y remates, la pérdida de simetría, las diagonales irregulares o el desequilibrio entre grosores de asta y de contraformas.
La solución para una correcta visualización de una fuente en cualquier tipo de navegador o elemento digital es el hinting.
Esta técnica es indispensable para cualquier fuente que intente funcionar en cuerpos pequeños y en dispositivos de baja resolución.
Es un método para definir exactamente qué píxeles se activan o se desactivan para crear el mejor dibujo posible de un carácter.
Un hint es una instrucción matemática que se agrega a una fuente con el fin de modificar el dibujo de los caracteres en determinados cuerpos.