4.3. Tipografía
Con p5.js podemos escribir textos en la posición que queramos del canvas. Solo hace falta que usemos la función text() pasándole como parámetros el texto a escribir, la posición x y la posición y. Como este ejemplo:
function setup() {
createCanvas(200, 200);
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Esto nos dibujará este canvas:

Pero este texto es muy pequeño. Lo podemos hacer más grande usando la función textSize():
function setup() {
createCanvas(200, 200);
textSize(20);
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Ahora tendremos este canvas:

Otro cambio que podemos hacer es variar el tipo de letra. Lo haremos con la función textfont():
function setup() {
createCanvas(200, 200);
textSize(20);
textFont("Times New Roman");
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Y ahora tendremos esto:

Esto tiene una pega, solo funcionará si el usuario tiene el tipo de letra instalado en su ordenador; si no, verá el texto pero con una tipografía seleccionada por su sistema.
Si queremos asegurarnos de que usamos una tipografía que sea visible en cualquier lugar, entonces tenemos dos opciones:
- Cargar una tipografía desde un servicio en línea (como Google). En este caso, habrá que cargar la tipografía en el fichero index.html.
- Cargar una tipografía que tengamos en nuestro ordenador. En este caso, tendremos que cargar la tipografía desde nuestro programa.
Uso de tipografías en línea
Si queremos usar tipografías de un servicio en línea, entonces tendremos que cargar la tipografía (o tipografías) que queremos usar, en el fichero index.html. Para probarlo, usaremos las tipografías que ofrece Google y que podemos ver en https://fonts.google.com/.
Hemos seleccionado una concreta: Pattaya y en la web de Google veremos una pantalla con información sobre la tipografía y un enlace como este:

Si lo clicamos, en la parte inferior de la ventana aparecerá esto:
![]()
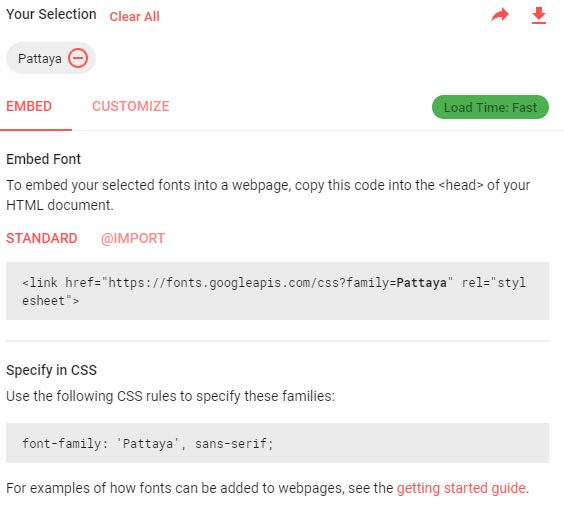
Y si clicamos encima, esto:

Si nos fijamos, desde esta ventana podemos bajar la tipografía, pero también podemos ver que tenemos que poner en el archivo index.html para cargarla. En concreto este:
<link href="https://fonts.googleapis.com/css?family=Pattaya" rel="stylesheet">
Ahora, nuestro archivo index.html tendrá este aspecto:
<html> <head> <script type="text/javascript" src="js/p5.min.js"></script> <script type="text/javascript" src="js/sketch.js"></script> <link href="https://fonts.googleapis.com/css?family=Pattaya" rel="stylesheet"> </head> <body> </body> </html>
Nuestro programa es este:
function setup() {
createCanvas(200, 200);
textSize(20);
textFont("Pattaya");
}
function draw() {
background(220);
text("Lorem ipsum...",50,100);
}
Y, finalmente, lo que aparecerá en el navegador será esto:

Podemos cargar más de una tipografía y, por lo tanto, escribir diferentes textos con diferentes tipografías.
Ejercicios
Ahora podemos hacer un canvas más grande y hacer que:
- El texto se mueva siguiendo el ratón.
- El texto se haga más grande o más pequeño según la posición x del ratón.
- Escribir dos textos con dos tipografías diferentes.
- Escribir un texto y, cuando se haga un clic con el ratón, que cambie la tipografía.