3.8. Anexo 1. El entorno de trabajo
A pesar de que el editor web lo usamos para hacer los ejercicios del capítulo 2, esta no es la mejor manera de trabajar con p5.js si queremos incluir nuestros proyectos en nuestras propias páginas web, así que vamos a prepararnos un entorno de trabajo que nos permita editar y ejecutar nuestros programas en JavaScript y p5.js.
Para poder programar con JavaScript, necesitaremos solo dos cosas. Por un lado, un editor de texto; por el otro, un navegador web. Aparte, tendremos que organizar nuestro entorno de trabajo y bajarnos la librería de p5.js.
Vamos por partes. Lo primero que haremos será organizar el espacio de nuestro disco donde guardaremos nuestros ejercicios. Esta es nuestra propuesta:

Una carpeta que se llame Programación y dentro de una carpeta que se llamará js.
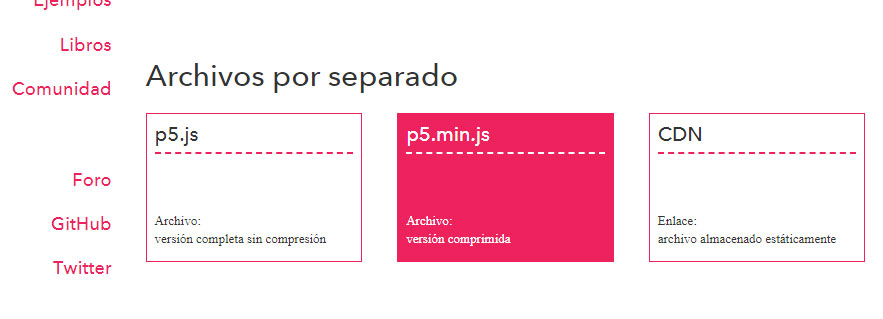
Lo segundo que haremos será ir a la página https://p5js.org/es/download/ y de allí bajarnos la versión comprimida.

Nos bajará un archivo que se llama p5.min.js que guardaremos dentro de la carpeta js que acabamos de crear.
La tercera tarea que tenemos que hacer es seleccionar un editor. Para empezar, podemos usar el editor de texto de nuestro sistema operativo (el Bloque de notas de Windows, el editor de Mac o el editor de Linux). Conforme vamos avanzando, seguramente estos editores se nos quedarán cortos y nos irá bien disponer de alguno más potente.
Algunas opciones pueden ser:
- Notepad++ es un editor no muy complicado pero a la vez bastante potente. De código libre, es gratuito y está traducido a casi cualquier idioma.
- Sublime Text. No es gratuito a pesar de que se puede bajar libremente para evaluar sin límite de tiempo. Es uno de los editores de texto más utilizado.
- Brackets es un potente editor de código libre.
- Atom. Otro potente editor de código libre.
Los ejemplos que veremos aquí se han hecho usando Atom, pero podéis usar cualquier otro.
Archivos básicos
Ya tenemos el entorno de trabajo. Ahora hay que hacer unos pasos que nos faciliten la tarea de crear después nuestros programas.
Primero, abrimos nuestro editor de texto y creamos un nuevo archivo. Si usamos Atom (sería similar a Sublime y a Brackets) podemos crear un nuevo proyecto. En Atom haremos File: Add project folder… Y seleccionaremos la carpeta Programación que habíamos creado en la primera parte.
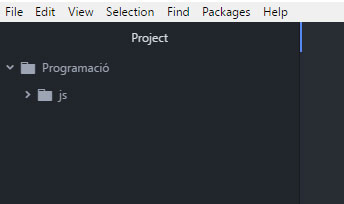
En la columna de la izquierda del editor veremos la carpeta Programación y la carpeta js que tenemos dentro. En la imagen podéis ver cómo queda.

Seleccionamos la carpeta Programación haciendo un clic (es posible que desaparezca la carpeta js, no os preocupéis, otro clic la hace aparecer de nuevo) y hacemos File: New File.
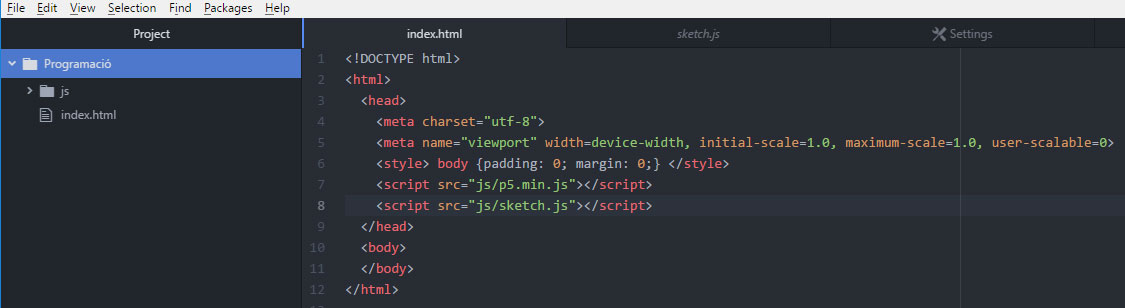
Ahora copiaremos el siguiente código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0>
<style> body {padding: 0; margin: 0;} </style>
<script src="js/p5.min.js"></script>
<script src="js/sketch.js"></script>
</head>
<body>
</body>
</html>
Una vez copiado vamos al menú y hacemos File: Save y lo guardamos con el nombre index.html.
Como ahora el editor sabe en qué lenguaje está escrito este código, puede usar la opción de colorearlo.

Como se puede ver en la imagen, además de colorear el código, también ha aparecido el fichero en la columna de la izquierda.
Nos queda un paso más para hacer antes de empezar con el primer programa. Ahora crearemos un nuevo archivo.
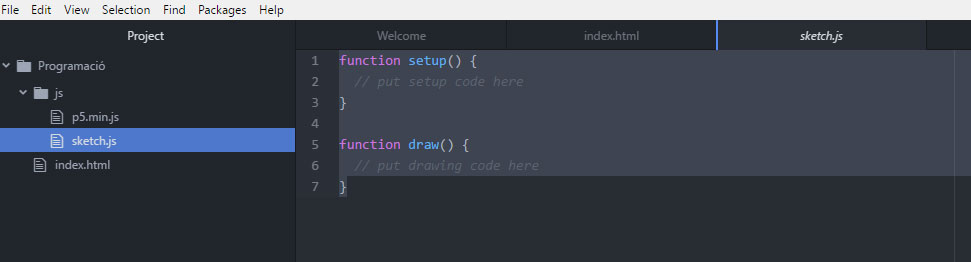
Dentro de este nuevo archivo copiaremos este código:
function setup() {
// put setup code here
}
function draw() {
// put drawing code here
}
Guardaremos este nuevo archivo con la opción de menú Save As… y nos aseguraremos que lo guardamos dentro de la carpeta js y con el nombre sketch.js.
Este código que acabamos de copiar consiste en dos funciones, setup() y draw(). Pondremos código en las dos funciones, pero cada una de ellas tiene una función específica. La función setup() la usaremos para establecer condiciones iniciales. Lo que ponemos dentro solo se ejecutará una vez. La función draw() será, como su nombre indica, la que usaremos realmente para dibujar.
Este será el aspecto de nuestro editor una vez esté todo preparado:

Todavía tenemos abierta la pestaña Welcome. Si nos ponemos encima, aparece una cruz que nos permite cerrarla. También podemos cerrar la pestaña del archivo index.html. De momento no lo usaremos.
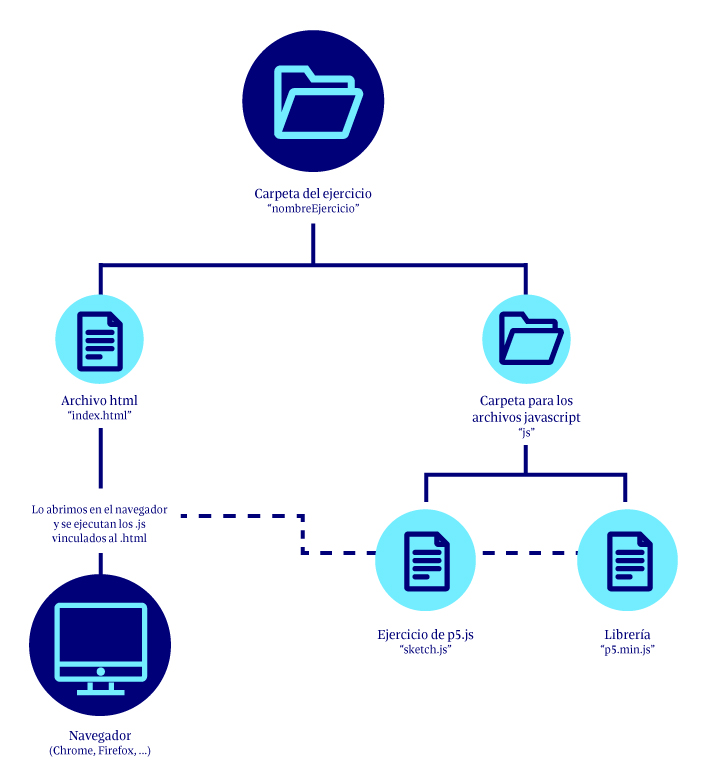
En la imagen que veis a continuación tenéis un esquema de cómo se organizan los archivos que necesitamos para guardar nuestros programas. Será conveniente que tengamos una carpeta para cada ejercicio. En la carpeta del ejercicio tenemos dos cosas: el archivo HTML, que presenta el programa en el navegador, y la carpeta js, que es donde guardaremos los archivos JavaScript. Dentro de esta carpeta pondremos, por un lado, el archivo de p5.js, que nos bajamos de la web (p5.min.js), y el archivo sketch.js, que es donde escribiremos el programa.
Para cada ejercicio podemos copiar todo el esquema (archivo HTML y carpeta js) y borrar el contenido del archivo sketch.js para escribir el nuevo programa sin interferencias.