2.2. Primera parte: variables y operaciones
2.2.1. Variables
Las variables son un elemento fundamental en cualquier programa. Las usamos para almacenar valores, para hacer contadores, para guardar el resultado de un cálculo y otras cosas que iremos viendo. A pesar de que hasta ahora no las hemos usado, a partir de ahora las usaremos siempre, en todos los programas que hagamos.
Podemos considerar las variables como un almacén donde guardaremos un valor. Aunque a priori parezca una cosa poco útil, la gracia está en que podremos modificar este valor con nuestro programa. Por ejemplo, si queremos contar algo, usaremos una variable para guardar el valor que tenga este contador. Y lo tendremos que modificar cada vez que necesitemos contar un elemento más.
A pesar de ser muy importantes, usar variables es tan sencillo como parece.
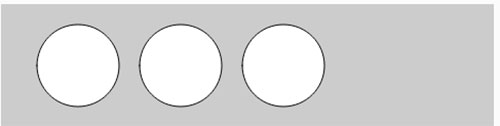
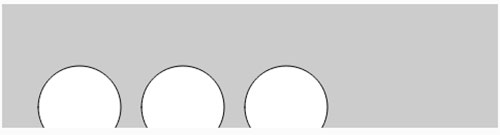
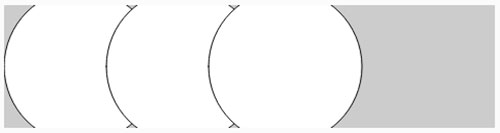
En los ejemplos 4-1 y 4-2 del libro encontramos un primer caso de trabajo con variables. En el 4-1 tenemos tres círculos que dibujamos según las medidas que hemos guardado en dos variables. En el 4-2 tenemos el mismo código, pero hemos modificado el valor de estas dos variables para modificar el tamaño de los tres círculos sin necesidad de cambiar los valores en las tres instrucciones.
Probad el programa del ejemplo 4-1 y modificad varias veces los valores que damos a las variables. Veréis que cambian las tres elipses a la vez:
y = 60; d = 80

y = 100; d = 80

y = 60; d = 150

Para poder usar las variables, lo primero que tenemos que hacer es declararlas. La declaración nos sirve para saber cuáles son las variables que estamos usando y evitar así repetir variables o intentar usar variables donde no hemos guardado ningún valor.
Siempre declararemos las variables usando la instrucción var seguida del nombre de la variable.
var x = 5;
Creamos la variable x y le damos el valor de 5.
var x; x = 5;
Aquí hacemos lo mismo pero en dos operaciones. En la práctica, no hay ninguna diferencia a pesar de que es preferible hacerlo con una sola instrucción porque, de este modo, seguro que no olvidaremos dar a la variable un valor inicial.
Como vemos, a la variable le hemos dado un nombre: x. Este nombre no será habitualmente un buen nombre de variable y siempre será mejor usar nombres de variables que describan el valor que estamos guardando dentro.
¿Dónde declaramos las variables? Pues dependerá. De momento, lo haremos fuera de las dos funciones setup() y draw(), pero también declararemos variables en otros lugares. Ya lo veremos.
JavaScript es un lenguaje que distingue mayúsculas de minúsculas. Esto quiere decir que un nombre de variable como unContador es diferente del nombre de variable Uncontador. Los nombres de variable pueden tener cualquier longitud. Las reglas para crear nombres de variable válidos son las siguientes:
- El primer carácter tiene que ser una letra (en mayúsculas o minúsculas) o un carácter de subrayado (_). No puede utilizarse un número como primer carácter.
- Los siguientes caracteres tienen que ser letras, números o caracteres de subrayado (_).
- El nombre de una variable no puede ser una palabra reservada (son palabras reservadas los nombres de las instrucciones JavaScript).
Como veis, las posibilidades para poner nombres de variables son muchas. Pero hace falta que seamos cuidadosos, por lo que habitualmente usaremos esta convención:
- Empezaremos los nombres de variables siempre por letra minúscula.
- Si queremos poner un nombre compuesto, usaremos las mayúsculas para separar, por ejemplo: unCoche, MiVariable.
- Normalmente, no usaremos ni números ni el carácter de subrayado.
En el ejemplo 4-3 vemos algunas variables predefinidas de p5.js. Las variables predefinidas son variables que ya tienen un valor guardado.