1.5. Cambiar el color
Tenemos dos funciones que nos permiten dar color a nuestras figuras. La función fill() determina el color de la parte interior de la figura. La función stroke(), el color del borde.
Si solo ponemos un número, se entenderá que es un color entre blanco y negro. El 0 corresponde al color negro y el 255 al blanco. El resto de colores son diferentes tonalidades de gris. Cualquier número más grande que 255 se tratará como si fuera 255, y cualquier número menor que 0 se tratará como 0.
Probad el ejemplo 3-14 del libro cambiando no solo el color del fondo, sino también el de los bordes de los círculos.
Colores
Podemos determinar los colores con los que pintamos nuestras figuras de varias maneras. La más habitual será usando el modelo RGB (Red, Green, Blue). Siguiendo este modelo, para cada uno de los colores, 0 será apagado y 255 totalmente encendido. Podemos jugar con cualquier valor intermedio para conseguir colores más oscuros o más claros.
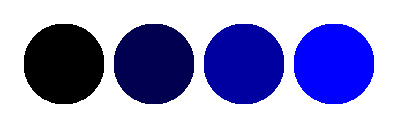
Vamos a dibujar 4 círculos con 4 tonalidades diferentes de azul:
function setup() { createCanvas(480, 120); background(255); noStroke(); } function draw() { fill(0,0,0); ellipse(90, 60, 80, 80); fill(0,0,80); ellipse(180, 60, 80, 80); fill(0,0,160); ellipse(270, 60, 80, 80); fill(0,0,255); ellipse(360, 60, 80, 80); }
El resultado de ejecutar este código es:

Probad a hacer lo mismo con los colores verde y rojo.
En la entrada del manual de referencia correspondiente a la función fill() hay una explicación de las diferentes maneras de determinar el color.
Transparencia
Podemos hacer que nuestras figuras tengan transparencia, añadiendo un parámetro más a las instrucciones fill() y stroke(). Este parámetro extra (al que se suele llamar alfa) indica la transparencia del objeto (o de su borde).