5.5. Datos
El capítulo 12 del libro nos habla de cómo recuperar datos de fuentes externas. Explica dos posibilidades:
- la recuperación de datos csv, que es un formato que podemos generar con hojas de cálculo, y
- la recuperación de datos json, que es un estándar de compartición de datos a través de internet.
Cada caso se tiene que tratar de manera diferente, pues los datos nos llegan de maneras diferentes. El formato csv nos será útil para recuperar datos que tengamos nosotros o datos que pasen desde ficheros de hoja de cálculo. Como sabréis, las hojas de cálculo tienen filas y columnas y lo que se recupera son filas y columnas que habrá que tratar de alguna manera. En el ejemplo 12-2, parte de un archivo con una sola fila, y el ejemplo 12-3 ya trabaja con filas y columnas.
El formato json guarda para cada registro información de qué es cada valor. Como se explica en el libro, el formato csv ocupa menos, pero a cambio puede ser menos claro. De nuevo, con este formato tiene dos ejemplos: uno, el 15-4, donde recupera un solo registro, y el 15-5, donde recupera un conjunto de registros y usa un array de objetos para guardar los datos.
Finalmente, este capítulo habla de las API pero básicamente se refiere al acceso a datos abiertos que podemos recuperar de bases de datos públicas.
Ejercicio
Modificad la función owl del ejemplo 9-7 para que permita indicar un color en vez de un tono de gris. La función recibirá, pues, seis parámetros:
function own(x,y,r,g,b,s)
Dónde r, g, b serán los valores de los tres colores básicos (red, green, blue). El cuerpo del búho se pintará según el color indicado. La manera de pintar la cara se puede dejar tal y como está en la función original.
Las funciones setup() y draw() serán estas:
function setup() {
createCanvas(480, 120);
}
function draw() {
background(204);
randomSeed(0);
for (var i = 35; i < width + 40; i += 40) {
var r = int(random(0, 102));
var g = int(random(0, 102));
var b = int(random(0, 102));
var scalar = random(0.25, 1.0);
owl(i, 110, r, g, b, scalar);
}
}
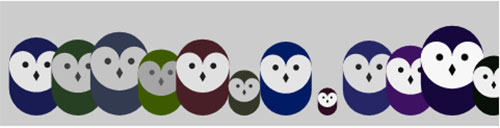
Y lo que se pintará es esto:

Solución al ejercicio
Búho de colores
function owl(x, y, r, g, b, s) {
push();
translate(x, y);
scale(s); // Set the scale
stroke(r,g,b); // Seleccionamos el color
strokeWeight(70);
line(0, -35, 0, -65); // Body
noStroke();
fill(255-g);
ellipse(-17.5, -65, 35, 35); // Left eye dome
ellipse(17.5, -65, 35, 35); // Right eye dome
arc(0, -65, 70, 70, 0, PI); // Chin
fill(g);
ellipse(-14, -65, 8, 8); // Left eye
ellipse(14, -65, 8, 8); // Right eye
quad(0, -58, 4, -51, 0, -44, -4, -51); // Beak pop();
}