5.2. Funciones
Las funciones nos permiten reaprovechar el código que escribimos. A menudo nos encontraremos escribiendo un código que habrá que usar en diferentes lugares del mismo programa. Tener el código «encapsulado» dentro de una función nos permitirá volverlo a usar sin tenerlo que escribir de nuevo. Pero no solo en el programa que estamos haciendo nos será útil, lo puede ser también en otros programas. Poner este código en una función nos permitirá copiarlo y pegarlo para usarlo rápidamente en otro programa que hagamos.
Fijémonos, por ejemplo, en la instrucción/función stroke(). Cuando la llamamos, ponemos un valor entre los paréntesis y la función hace unas determinadas operaciones para que las líneas que pintamos a continuación tengan un determinado color. Nosotros podemos definir nuestras propias funciones que hagan las operaciones que nosotros queramos.
Pongamos un pequeño ejemplo.
Hagamos un dibujo de un cuadrado con degradado, similar al que hemos visto en el apartado «2. Reto 2. Autómatas». Las instrucciones que haríamos serían estas:
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(xIni+i/4,yIni,xIni+i/4,yIni+64);
}
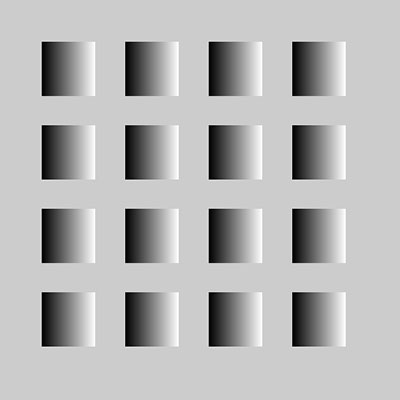
Con esto haremos un cuadrado que es una cuarta parte más pequeño que el que teníamos antes. Ahora supongamos que queremos hacer esto:

Es decir, dibujar 16 cuadros con degradado. Ahora mismo la única solución que se nos ocurre es escribir 16 veces el for con los cambios correspondientes a xIni e yIni. Sin embargo, hay una manera más fácil de hacerlo: creando una función:
function cuadradoDegradado (x,y){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(x+i/4,y,x+i/4,y+64);
}
}
Ahora, si en nuestro programa escribimos:
cuadradoDegradado(50,50);
Lo que estaremos haciendo es ejecutar la repetición, pero haciendo que las variables x e y tomen los valores de 50 y 50. Probadlo, este es el programa completo:
function setup() {
createCanvas(480, 480);
}
function draw() {
cuadradoDegradado(50,50);
}
function cuadradoDegradado(x,y){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(x+i/4,y,x+i/4,y+64);
}
}
Por lo tanto, para hacer 16 repeticiones en vez de hacer 16 instrucciones for, llamaremos a la función cuadradoDegradado() 16 veces.
El programa quedaría de la siguiente manera:
function setup() {
createCanvas(480, 480);
}
function draw() {
background(204);
cuadradoDegradado(50,50);
cuadradoDegradado(50,150);
cuadradoDegradado(50,250);
cuadradoDegradado(50,350);
cuadradoDegradado(150,50);
cuadradoDegradado(150,150);
cuadradoDegradado(150,250);
cuadradoDegradado(150,350);
cuadradoDegradado(250,50);
cuadradoDegradado(250,150);
cuadradoDegradado(250,250);
cuadradoDegradado(250,350);
cuadradoDegradado(350,50);
cuadradoDegradado(350,150);
cuadradoDegradado(350,250);
cuadradoDegradado(350,350);
}
function cuadradoDegradado(xIni,yIni){
for (var i=0; i<=255; i=i+4 ) {
stroke(i);
line(xIni+i/4,yIni,xIni+i/4,yIni+64);
}
}
Fijaos bien en este programa. Es fácil ver que hay un montón de repeticiones. Tratemos de simplificar.
function draw() {
background(204);
for (var i = 50; i <= 350; i = i +100){
cuadradoDegradado(i,50);
cuadradoDegradado(i,150);
cuadradoDegradado(i,250);
cuadradoDegradado(i,350);
}
}
Esto también funcionará, y hemos simplificado bastante el programa. Todavía se podría simplificar algo más. Pero ahora lo podemos dejar aquí.
Vamos al libro. Las funciones están explicadas en el capítulo 9. Ahí tenemos unos cuantos ejemplos. En el ejemplo 9-1 se usan algunas instrucciones que aún no hemos usado:
- print() escribe un texto en la consola de JavaScript. En el reto anterior tenemos explicado cómo acceder a la consola de nuestro navegador, pero en el editor en línea, también la podemos ver, está en la parte de debajo del bloque de código.
- int() se queda con la parte entera de un número con decimales (de 4,25 nos deja solo el 4).
- random() nos devuelve un número al azar que está entre 0 y el número que ponemos dentro de los paréntesis (random(25) nos devolverá un número entre 0 y 24,999). random() devuelve números con decimales. También podemos usar dos parámetros, por ejemplo random(5,20) y, en este caso, nos devolverá un número entre 5 y 19,99.
En el ejemplo 9-1 se crea una función a la que denomina rollDice(), y a la cual le pasa un valor que sirve como base para calcular un número aleatorio. Así, si el número que se pasa es un 5, se calculará un número aleatorio entre 1 y 5. Pero analicemos mejor la instrucción:
var d = 1 + int(random(numSides));
En esta instrucción usamos dos funciones:
- int() que, dado un número con decimales, devuelve el mismo número sin decimales. Así, si hacemos x = int(25.3) lo que haremos será guardar en x un 25.
- random() que, dado un número, devuelve un valor aleatorio entre 0 y el número. Bien, más o menos, en realidad random(5) devuelve un valor entre 0 y 4.9999. Como es un número con decimales, necesitamos int() para sacar los decimales.
Así, el ejemplo 9-1 lo que hace es calcular tres números aleatorios (dos entre 1 y 20 y uno entre 1 y 6) y escribir Rolling… y el número encontrado las tres veces.
El ejemplo 9-2 es el mismo programa sin la función, pero lo más interesante es que nos explica por qué las funciones son interesantes y muy útiles.
Los ejemplos 9-3, 9-4, 9-5 y 9-6 se parecen mucho a lo que hemos visto en esta guía con los cuadrados y el degradado.
El ejemplo 9-7 es parecido a los anteriores, pero se ha modificado la función para que le podamos decir no solo la posición donde pondremos el búho, sino también el color (en escalera de grises) y la escala.
A estos valores que pasamos a la función los llamamos parámetros. En este caso, la función owl recibe cuatro parámetros: posición horizontal (x), posición vertical (y), color (g) y escala (s).
function owl(x,y,g,s)
Devolver un valor
Las funciones, además de recibir valores, también los pueden devolver. Pero a diferencia de los parámetros (una función puede recibir más de un parámetro), solo pueden devolver un valor. El ejemplo 9-8 es fácil de entender; tenemos una función que recibe un parámetro, hace un cálculo y devuelve el resultado.
El capítulo 9 del libro acaba con un ejemplo curioso. Vale la pena probar el código y hacer cambios en él.