1.8. Puntos y comas, cambios de línea y sangrados
Quizás os habréis fijado en que, después de cada instrucción, ponemos un punto y coma y un cambio de línea. El punto y coma lo usa el navegador para saber cuándo se ha acabado una instrucción. Por lo tanto, todas las instrucciones se tienen que acabar con un «;» (bien, no todas en realidad, pero las excepciones ya las veremos más adelante).
En cuanto al cambio de línea, lo usamos nosotros para facilitarnos la lectura del código, de forma que solemos poner una sola línea por instrucción.
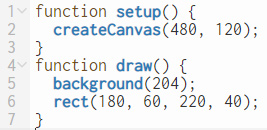
Finalmente, el sangrado lo usamos también para que el código sea más legible. El sangrado es este espacio inicial que encontramos en el código que hay dentro de una función:

En la imagen, las líneas 2, 5 y 6 están sangradas.
Manual de referencia de p5.js
Para hacer los ejercicios de este capítulo, seguramente os irá bien tener a mano el manual de referencia de p5.js al que ya hemos hecho referencia anteriormente.
En el manual de referencia podemos encontrar más información sobre las instrucciones que se trabajan en los diferentes ejercicios del libro.
Para ampliar vuestros conocimientos os recomendamos algunos contenidos que os pueden ser de interés:
- Tutorial en vídeo de p5.js: Basic of drawing. Inglés subtitulado en castellano.
- Tutorial en vídeo de p5.js: Color. Inglés subtitulado en castellano.