1.4. Dibujar
El capítulo 3: Dibujar
Si no lo habéis hecho ya, lo primero que haremos será leer la primera página de este capítulo del libro. Nos explica qué es esto del canvas y cómo se define su tamaño. ¿Dudas? ¡Usad el foro del aula!
Abrimos el editor en línea de p5.js y automáticamente se carga con este código:
function setup() { createCanvas(400, 400); } function draw() { background(220); }
En la función setup() estamos creando el espacio donde dibujaremos, el canvas, de un tamaño de 400 píxeles de anchura y 400 de altura.
Probad a cambiar la anchura a 600 píxeles y ejecutad el programa. Fijaos en cómo crece el recuadro del canvas. Volved a poner la anchura a 400 píxeles.
En la función draw() seleccionamos el color de fondo del canvas. Más adelante, en este mismo capítulo, veremos cómo pintar con diferentes colores.
Vamos al libro y copiamos el ejemplo 3-2. Lo que hacemos es dibujar un canvas de 480 puntos de anchura y 120 de altura. Después pintamos el canvas de color gris y dibujamos un punto en la posición horizontal 240 y vertical 60… píxeles, está claro.
function setup() { createCanvas(480, 120); } function draw() { background(204); point(240, 60); }
Un píxel es un punto muy pequeño, así que cuesta un poco verlo. Pero está justo en el medio.
El sistema de coordenadas
Vamos a hacer una pequeña prueba. En el ejercicio anterior, cambiamos la posición donde dibujamos el punto:
point(10, 60);
El punto lo encontraremos ahora en la parte izquierda del canvas. Y a la misma altura vertical. Lo cambiamos de nuevo:
point(10, 10);
Ahora lo tenemos en la parte superior izquierda. Podemos hacer más pruebas con diferentes posiciones, pero ya podemos ver que el sistema de coordenadas de p5.js pone la posición 0, 0 (si empezamos por 0) arriba a la izquierda y, por lo tanto, en este canvas, la última posición, en la parte de abajo, a la derecha, será la posición 479, 119.
Probad a cambiar el punto de lugar y comprobad si aparece en el lugar donde creéis que tiene que aparecer. ¿Qué pasa si ponemos el punto en la posición 480, 120?
Figuras básicas
En la página 20 tenemos las funciones que nos permiten dibujar las figuras básicas a partir de las cuales podemos hacer casi cualquier dibujo. No las explicaremos aquí porque están todas explicadas en el libro; solo cabe advertir algunos puntos a tener presente:
- x e y siempre representan coordenadas. La x, la posición horizontal, y la y, la vertical.
- Hay figuras que las dibujamos a partir de los vértices. Se indican todos los vértices de la figura y se dibujan líneas de punto a punto.
- Los rectángulos, sin embargo, se dibujan a partir de la coordenada de su vértice superior izquierda y después se indican los píxeles de anchura y de altura (por este orden).
- Las elipses se dibujan de una manera parecida a los rectángulos. Tenemos unas coordenadas y la anchura y la altura. Pero, en este caso, las coordenadas indican el centro de la elipse.
- La figura más complicada de todas es el arco.
El siguiente paso que hay que hacer es probar todos los ejemplos que están en el libro, del 3-3 al 3-6.
Parémonos un momento en el ejemplo 3-6. Y en particular en esta instrucción:
ellipse(278, -100, 400, 400);
¿Qué quiere decir que la posición y del centro de la elipse sea -100? Pues que el centro de la elipse está fuera del canvas, 100 puntos por encima de su límite superior. Sí, podemos «pintar» fuera del canvas.
La función arc()
El ejemplo 3-7 usa la función arc().
Podemos recurrir a esta función usando radianes o grados según nos sea más útil. Para poder usar radianes, p5.js tiene definidas un conjunto de constantes relacionadas con el número pi. En la figura 3-2 del libro se puede apreciar un círculo donde se ven todas las posiciones tanto en radianes como en grados.
Para empezar nos tenemos que fijar en que la posición 0 se encuentra a la derecha del círculo (en un reloj serían las 3). Pi se encuentra justo en el otro lado; por lo tanto, si vamos de 0 a pi, dibujaremos un semicírculo. Probémoslo:
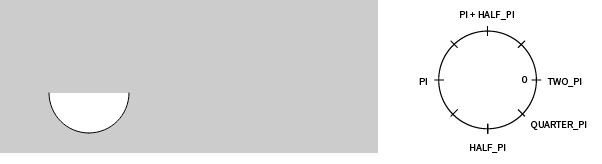
function setup() { createCanvas(480, 120); } function draw() { background(204); arc(90, 60, 80, 80, 0, PI); }
Hay que recordar lo siguiente:
arc(x, y, width, height, inicioDibujo, finalDibujo);
- Los dos primeros números son las coordenadas del centro del círculo (o elipse).
- Los dos siguientes son la anchura y la altura (son iguales ⇒ es un círculo).
- El quinto indica dónde empezamos a dibujar (en el punto 0).
- El sexto indica hasta dónde dibujamos (en el punto pi).

Esto es lo que hemos dibujado. Repasemos ahora las constantes que tiene definidas p5.js:
- PI: el número pi.
- TWO_PI: el número pi por 2. Equivale al punto 0. Puede ser útil en algunas ocasiones.
- HALF_PI: el número pi dividido por 2. Pensemos en un reloj. Si 0 equivale a las 3 y pi equivale a las 9, medio pi equivale a las 6.
- QUARTER_PI: el número pi dividido por 4.
Con estas constantes podemos dividir un círculo en 8 partes y dibujar cualquier arco que englobe cualquier conjunto continuo de estas partes. Evidentemente, no hace falta que nos quedemos con estas constantes y podríamos ser más meticulosos. Un ejemplo:
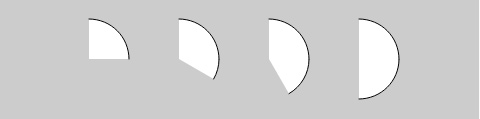
function setup() { createCanvas(480, 120); } function draw() { background(204); arc(90, 60, 80, 80, PI+HALF_PI,0); arc(180, 60, 80, 80, PI+HALF_PI,(PI/6)); arc(270, 60, 80, 80, PI+HALF_PI,(PI/3)); arc(360, 60, 80, 80, PI+HALF_PI,HALF_PI); }
Este código dibujará esto:

Lo cual, si lo vemos como un reloj, equivale a las 12:15, las 12:20, las 12:25 y las 12:30.
Usando grados
Si no nos gusta esto de usar radianes, también podemos usar grados, teniendo en cuenta que dividimos el círculo en 360 grados y que la posición cero, de nuevo, está en la parte derecha del círculo. Para usar los grados, podemos, o bien usar la función radiants(), que hace la conversión de grados a radianes, o bien, tal como se explica en el ejemplo 3-9, podemos indicar, en la función setup(), que trabajaremos siempre con grados, usando la función angleMode(DEGREES).
Superposición de figuras
No tiene ningún misterio. Las figuras se pintan según se ejecuta la instrucción correspondiente. Por lo tanto, si dibujamos primero un círculo y después un rectángulo, el rectángulo estará por encima del círculo.
Propiedades de las figuras
Podemos cambiar diferentes propiedades de las figuras. Algunas (enlazadas a su explicación en el manual de referencia de p5.js) son:
- La función noStroke() elimina el borde de las figuras.
- La función strokeWeight() nos permite determinar la anchura del borde de las figuras.
- Con la función strokeJoin() podemos hacer que los ángulos sean redondeados.
- La función strokeCap() determina cómo es el final de las líneas.
- La función rectMode() nos permite determinar cómo se tienen que interpretar los parámetros que recibe la función rect(). Mirad el manual de referencia para tener más información.
- La función ellipseMode() nos permite determinar cómo se tienen que interpretar los parámetros que recibe la función ellipse(). Mirad el manual de referencia para tener más información.