1.2. Empezamos a programar: dibujamos un círculo
En el capítulo 2 tenemos los primeros programas con los que trabajaremos. A pesar de que en el libro nos explican algunos detalles de cómo preparar nuestro ordenador para editar y ejecutar el código, para empezar lo haremos de una manera más sencilla. Más adelante ya veremos cómo instalar todo lo necesario para editar el código localmente.
Por lo tanto, empezaremos este segundo capítulo del libro por la página 11, por el apartado titulado «Example 2-1: Draw Ana Ellipse».
Para escribir este primer ejemplo iremos a la página web https://editor.p5js.org/.
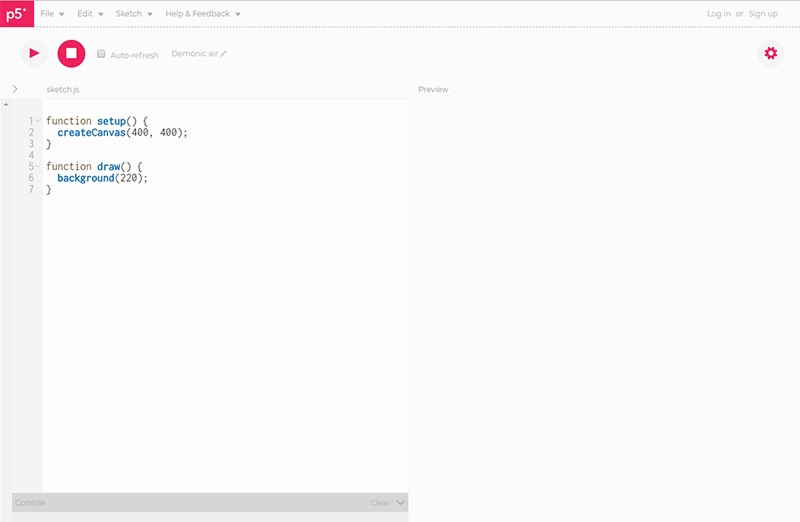
Nos aparecerá una página como esta:

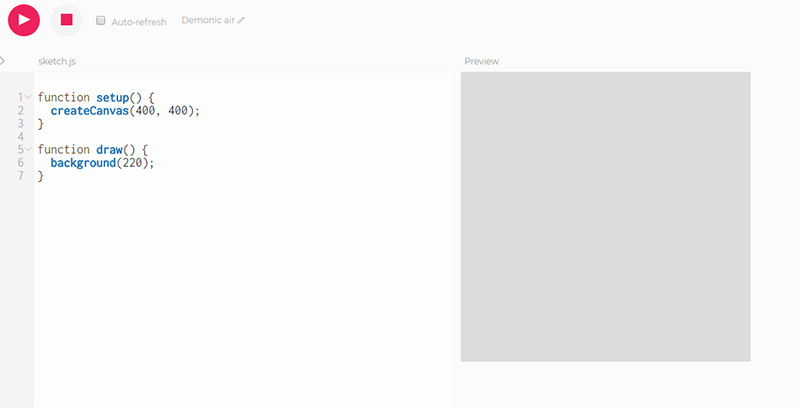
Tenemos un pequeño programa ya hecho que la única cosa que hace es preparar el espacio donde dibujar (el canvas) y ponerlo de color gris. ¿Lo probamos? Hagamos clic en el botón con la flecha roja y lo que veremos será esto:

Un cuadrado de 400 por 400 píxeles de color gris.
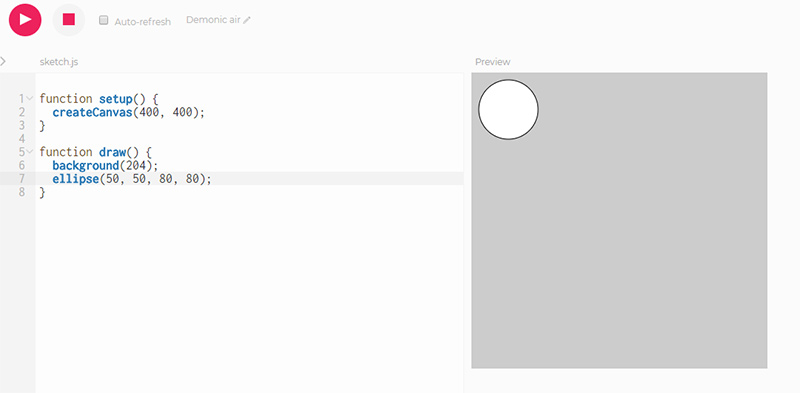
Ahora haremos el ejemplo del libro: en la parte draw() pondremos este código:
background(204); ellipse(50, 50, 80, 80);
Si ejecutamos este programa, el resultado será este:

¿Por qué?
Repasemos el código que hemos escrito:
createCanvas(400, 400);
Esta instrucción crea un espacio donde poder dibujar dentro de la página web. Tendrá 400 píxeles de anchura y 400 de altura.
background(204);
Esta instrucción pinta el fondo del espacio de dibujo en un color gris (0 es negro, 255 blanco).
ellipse(50, 50, 80, 80);
Finalmente esta instrucción dibuja una elipse. Los dos primeros valores indican la posición del centro de la elipse (en píxeles) y los dos siguientes la anchura y la altura respectivamente.
Ejercicios
Cambiad los parámetros de las diferentes instrucciones que hemos usado:
- Cambiar la medida del espacio de dibujo.
- Cambiar el color de fondo (diferentes tonos de gris).
- Cambiar la posición de la elipse.
- Cambiar las medidas de la elipse.