3.9. Anexo 2. Subir archivos al servidor remoto de la UOC
La UOC nos ofrece la posibilidad de tener un espacio donde poder subir nuestros archivos HTML y JavaScript para poder compartir nuestras creaciones. Para hacerlo, necesitaremos instalar un programa cliente FTP (File Transfer Protocol), configurarlo y usarlo para subir los archivos.
Paso 1. Instalar FileZilla
A pesar de que podemos usar cualquier cliente de FTP, aquí os explicaremos cómo instalar y usar FileZilla porque es un programa de código libre, gratuito y sencillo de utilizar.
Para instalarlo, iremos a la página de FileZilla y descargaremos el cliente.

Paso 2. Configurar FileZilla
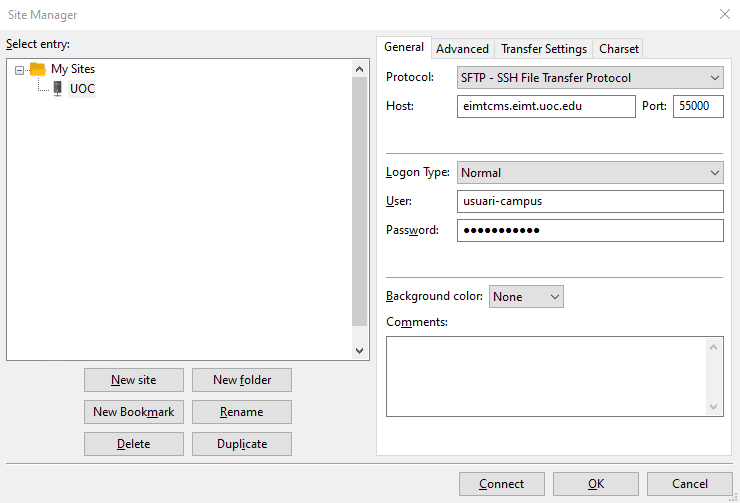
Una vez instalada, hay que configurar el acceso al servidor UOC. Vamos a File / Site Manager y nos aparecerá este cuadro de diálogo:

Tenemos que crear un nuevo lugar, al que podemos llamar UOC y que debe tener esta configuración:
- Protocolo: SFTP
- Host: eimtcms.eimt.uoc.edu
- Port: 55000
- Logon Type: Normal
- User: Nuestro usuario del campus
- Password: La que nos enviarán por correo
Una vez hechos estos pasos, podemos clicar en el botón Conecta y, si todo va bien, nos conectaremos a nuestro espacio de disco en la UOC.
Una vez conectados nos apareceraá una carpeta que se llama public_html. Todo lo que queráis que se vea en internet deberá estar dentro de esta carpeta.
Paso 3: Subir nuestros archivos al servidor
Para subir archivos solo habrá que arrastrarlos a FileZilla. Podemos arrastrar carpetas enteras y se creará la carpeta en el servidor y se copiarán los archivos que haya dentro.
Paso 4. Visualizar nuestros programas en el servidor
Para acceder a un fichero que hayamos subido al servidor (recordad, dentro de la carpeta public_html), accederemos a:
https://eimtcms.eimt.uoc.edu/~nomUsuari
Generalmente, para acceder a un determinado archivo, tendremos que poner su nombre; sin embargo, en la mayoría de servidores web, si ponemos como nombre de archivo index.html, no habrá que especificarlo.
Un consejo. Haced carpetas diferentes para ejercicios diferentes. Las podéis numerar (00, 01, 02, 03, etc.) y, como dentro tendréis el archivo index.html, para probar el ejercicio solo habrá que ir a https://eimtcms.eimt.uoc.edu/~nomUsuari/00 para acceder al ejercicio 00, por ejemplo.
Importante: Este servicio FTP no es un servicio estándar de la UOC y, por lo tanto, tenéis que tener presente que el acceso es temporal y, una vez acabado el curso, perderéis el acceso. Aseguraos de tener copia en vuestro disco duro de todo aquello que queréis conservar.
Las herramientas para desarrolladores
Una vez tengamos nuestros archivos en el servidor y ejecutemos nuestros programas en el navegador, las herramientas para desarrolladores de los navegadores nos irán muy bien para poder ver los errores que tenga nuestro código. Recordad que los errores apareceran en la Consola.
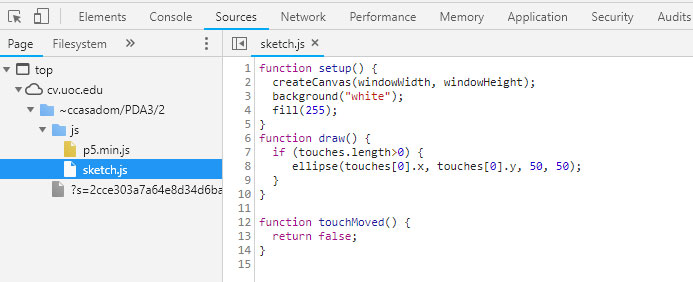
Estas son las herramientas para desarrolladores de Chrome.

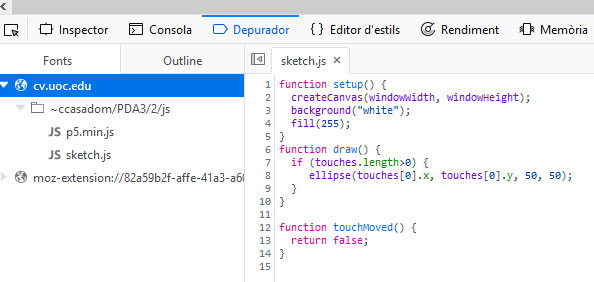
Estas las de Firefox.

En las imágenes, un navegador está en inglés y el otro en catalán, pero independientemente del idioma es fácil encontrar el código que se está ejecutando y, por lo tanto, es fácil comprobar si el servidor ha cargado bien nuestro código.