2. Palabras
2.5. Crímenes tipográficos
Los crímenes tipográficos son malas prácticas en el uso de la tipografía; cosas que deberíamos evitar hacer cuando trabajamos con letras por razones tanto prácticas o funcionales como estéticas.
- Combinar fuentes similares
- Utilizar falsas cursivas, negritas y versalitas
- Abusar de las tipografías de fantasía y script
- Distorsionar las letras
- Componer en vertical
- Dejar viudas, huérfanas, ríos y partículas sueltas
- Componer columnas centradas
- Realizar cambios de escala arbitrarios
- Hacer líneas demasiado cortas o demasiado largas
- Descuidar la ortotipografía
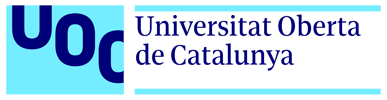
No es buena idea escoger dos letras romanas en un proyecto, ni tampoco dos de palo seco. En general, es preferible buscar el contraste y no la semejanza entre tipografías. Por ejemplo, es mejor combinar Helvetica con una romana como Minion o Didot que con otra tipografía sin remate como Gotham.

Figura 70
Casi todas las aplicaciones actuales para diseño gráfico y tratamiento de textos ofrecen la posibilidad de transformar la tipografía que estamos utilizando en cursiva, negrita o versalita. Si la aplicación funciona correctamente, buscará la variante de estilo que tenga esa fuente, pero en muchos casos la familia de tipos será demasiado corta para que se pueda realizar la operación.
Así pues, para conseguir las negritas, la aplicación puede aplicar a las letras un contorno grueso, recreando una densidad parecida a la negrita pero con un efecto rústico, poco refinado. Para obtener la cursiva, la aplicación inclinará las letras hacia la derecha alrededor de los 12º, pero una buena cursiva debe tener un dibujo especial y diferente respecto a la redonda. En cuanto a la versalita, la aplicación las generará con mayúsculas un poco reducidas, pero una versalita verdadera debe tener un trazo del mismo valor que una mayúscula.

Figura 71

Figura 72

Figura 73
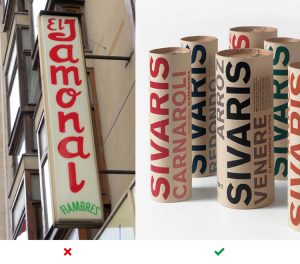
Hay infinidad de tipografías de fantasía a nuestro alcance: sangrientas, con forma de puzle, recortadas con tijera, con efecto 3D, etc. Existen porque hay diseñadores que las crean y las ponen a disposición de todos en internet, generalmente clasificadas en el apartado «Display», o simplemente «Otras», de los portales de distribución. Sin embargo, la gran mayoría de estas fuentes tiene un carácter excesivamente expresivo y muy a menudo baja legibilidad, que es justamente el criterio que deberíamos priorizar a la hora de escoger un tipo de letra.
Es cierto que la tipografía tiene una doble función: lingüística y gráfica, pero si exageramos la segunda estaremos minimizando la primera. Cuando escogemos una tipografía el objetivo principal es que el mensaje textual sea leído, y una vez conseguida dicha misión, ya consideraremos qué nos transmite su forma. La tipografía debe ser el tono con el que pronunciamos las palabras, así que no es buena idea utilizar tipos de fantasía por la misma razón que no es aconsejable hablar a alguien a gritos o imitando un acento extravagante.

Figura 74

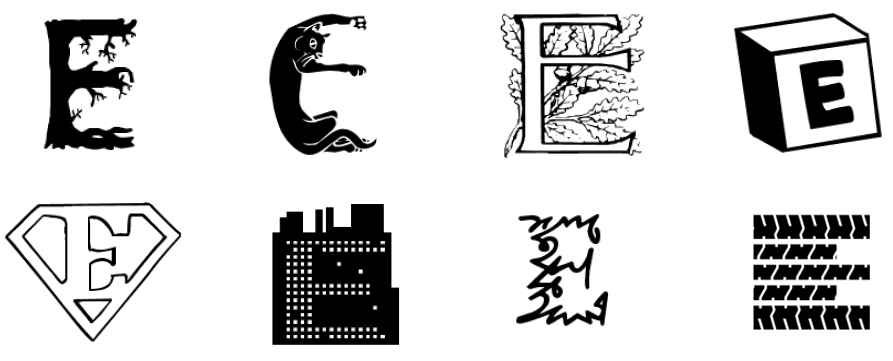
Figura 75. Las fuentes manuscritas o de fantasía no son adecuadas para textos largos, ya que sus formas complejas y caprichosas hacen que sean difíciles de leer en tamaños de letra pequeños. Las fuentes con serifa, en cambio, están diseñadas para este propósito
Con las tipografías script o que imitan escrituras manuales ocurre una cosa parecida porque, a efectos prácticos, son una tipología especial de letras de fantasía. Se deben utilizar con moderación –nunca para grandes cantidades de texto– y siempre vigilando que no comuniquen nada que no queramos que comuniquen.
En la gran mayoría de casos es preferible utilizar letras más neutras o, como mínimo, no tan expresivas como las de fantasía, intentando aportar valor al proyecto nosotros mismos. Es decir, en general es mejor aplicar un gesto propio y controlado a una letra más bien contenida que delegar todas las funciones comunicativas a una tipografía llamativa.
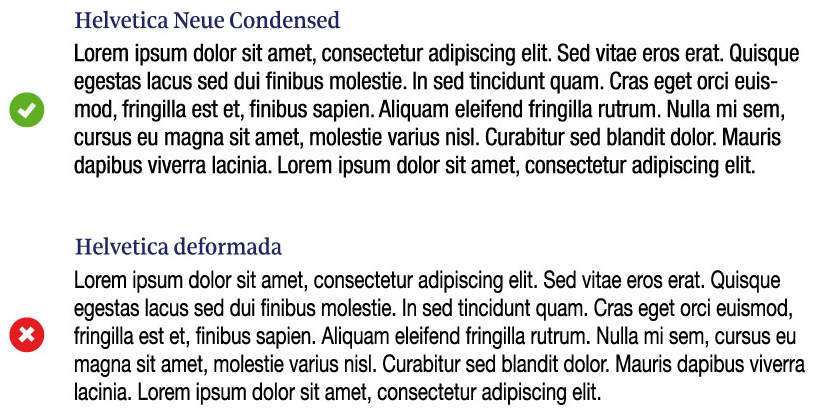
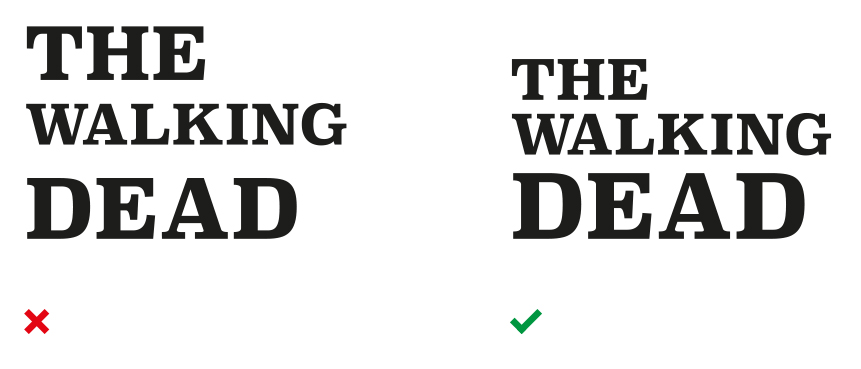
La facilidad de uso de las herramientas digitales a nuestro alcance nos puede llevar a una hipermanipulación de las letras en la búsqueda de una mayor expresividad. Para conseguir que un texto tenga mayor atractivo visual suele ser suficiente con el escalado proporcional y la composición. Es decir, en la mayoría de casos no se hace necesario ilustrar o dibujar con letras ni distorsionarlas. Hay que pensar que las formas de las letras han sido diseñadas con mucho cuidado y detalle, por lo que es conveniente respetarlas. Si la tipografía que hemos escogido no expresa aquello que queremos comunicar o no se adapta bien al espacio que queremos cubrir, es recomendable cambiar de letra antes que manipular la que ya tenemos.

Figura 76

Figura 77. Deformar la tipografía provoca inconsistencias en la textura, o gris general del texto, y dificulta la legibilidad
Sabemos que las formas de las letras han evolucionado a partir de la caligrafía, es decir, a partir de los caracteres que trazamos sobre las páginas. En los idiomas que utilizamos el alfabeto latino realizamos este acto de izquierda a derecha y de arriba abajo. Teniendo en cuenta esto, y también que el objetivo principal de la tipografía es transmitir la información con la menor cantidad de interrupciones posibles, podemos concluir que la composición en vertical es un gesto antinatural.
Además de dificultar enormemente la lectura, la composición en vertical ofrece unos resultados estéticos bastante pobres en la mayoría de los casos debido a las diferentes anchuras de las letras.

Figura 78
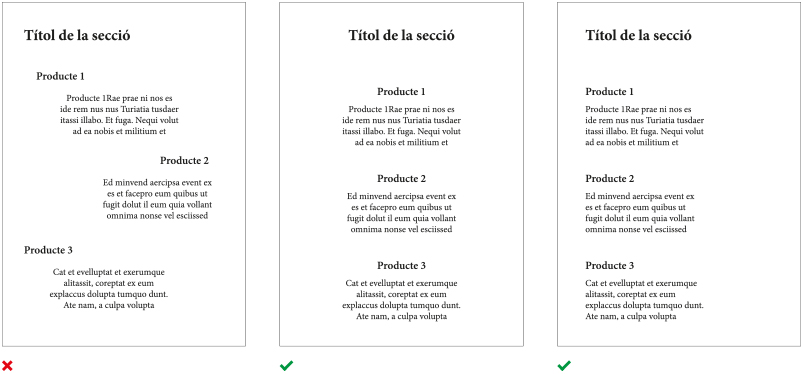
Por estética, no hemos de permitir que en nuestros textos aparezcan viudas, huérfanas, ríos y partículas sueltas al final de línea.
Una viuda es una línea de texto que, siendo el final de un párrafo, aparece la primera en una columna. Una huérfana es la línea que aparece al final de una columna pero en realidad es el principio de un párrafo que continúa en la columna siguiente.

Figura 79. Ejemplo de línea huérfana (primera columna) y viuda (tercera columna)
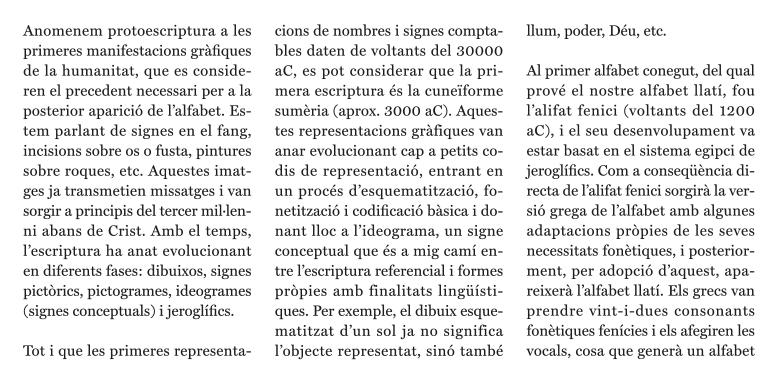
Los caminos o ríos tipográficos son espacios en blanco entre palabras que se repiten a menudo a lo largo de un texto justificado y que rompen la uniformidad del color tipográfico de la columna. Para evitarlos, debemos revisar el ancho de columna, el cuerpo, los ajustes de partición y la justificación. En algunos casos podemos cambiar la alineación justificada por alineación izquierda o bandera, si encaja con la composición del diseño.
Más información: «Ajustes de partición y justificación»

Figura 80. Ríos tipográficos
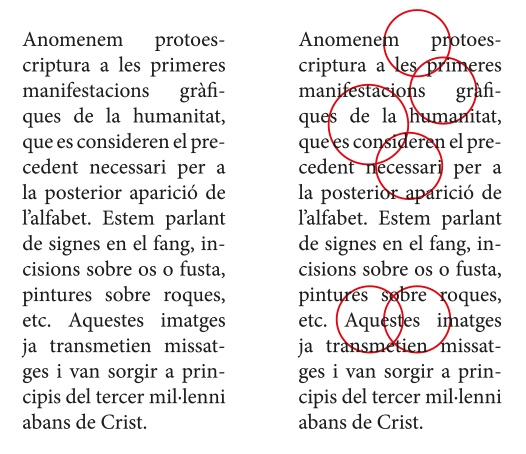
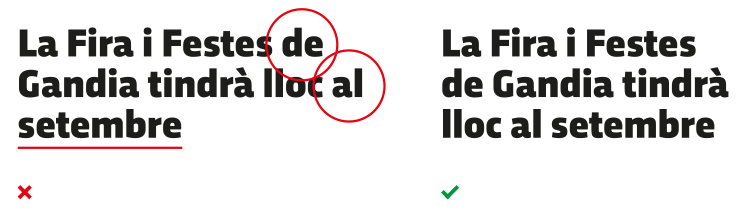
Hablamos de partículas sueltas cuando se quedan palabras muy cortas al final de las líneas en párrafos sin justificar.

Figura 81. Partículas sueltas a final de línea y palabra suelta a final de párrafo
Más información: «Estética tipográfica»
No es aconsejable componer columnas de texto centradas si el resto de elementos de la página no se ubican también siguiendo el eje del medio. La composición centrada aporta al diseño un carácter clásico, autoritario y solemne, mientras que una composición con alineación en bandera resulta más dinámica, moderna y flexible.
Podemos utilizar columnas centradas para titulares o párrafos cortos, pero nos cansaremos de leer grandes cantidades de texto dispuesto de esta manera porque al ojo le costará localizar el inicio de cada línea.

Figura 82
En diseño generamos contraste y jerarquía mediante la combinación de escalas entre los elementos de la página (bloques de texto, imágenes, titulares, etc.). Los cambios de tamaño generan dinamismo y profundidad, a la vez que expresan diferentes niveles de importancia.
Por eso es necesario ajustar con detenimiento y decisión las proporciones y los espacios entre los elementos tipográficos, para que las composiciones no parezcan arbitrarias y confusas.

Figura 83
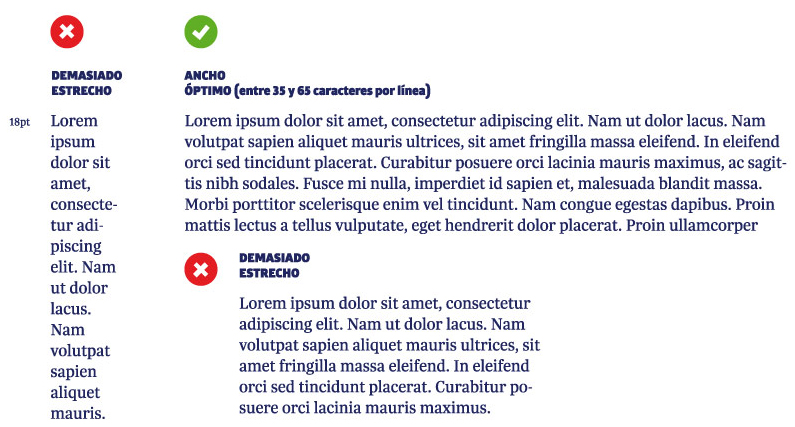
En diseño no existen fórmulas milagrosas que podamos aplicar sistemáticamente porque todos los parámetros de maquetación están interrelacionados. Sin embargo, se puede afirmar que un texto es más cómodo de leer si tiene entre 35 y 75 espacios por línea (incluyendo caracteres, puntuación y espacios en blanco). Las columnas con menos de 35 espacios por línea nos obligarán a interrumpir la lectura con frecuencia, y las de más de 75 nos harán difícil volver al inicio de la línea siguiente.
Más información: «Longitud de línea o ancho de columna»

Figura 84
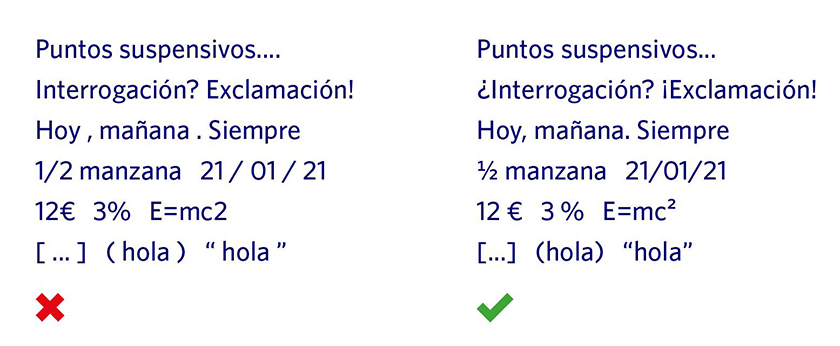
La ortotipografía es el conjunto de normas y convenciones propias de la edición de textos. Es un campo que se encuentra a medio camino entre la ortografía y la tipografía, de manera que es diferente en cada lengua. Es responsabilidad de los diseñadores conocer el uso correcto de los caracteres que utilizan, como mínimo las normas más básicas de funcionamiento.
Por ejemplo, se sabe que en castellano se utilizan dos signos de interrogación: uno delante de la frase y otro al final. Esto no ocurre en otras lenguas como el inglés, el catalán o el francés.
Más información: «Ortotipografía»

Figura 85