1. Letras
1.6. Anatomía del tipo
1.6.1. Letras, familias, fuentes y estilos
La letra es la forma gráfica usada para representar un sonido lingüístico y el elemento más pequeño en la formación de una palabra o un texto. En la maquetación por ordenador, las letras o caracteres también se denominan glifos. Un carácter es la unidad textual o de escritura, mientras que un glifo es la unidad gráfica.

Figura 13. Diferentes glifos del carácter «a» de la tipografía Affair diseñada por Alejandro Paul
Fuente: https://www.linotype.com/es/868241/affair-regular-product.html
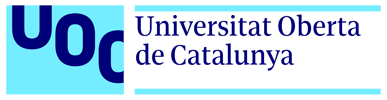
En la ventana «Glifos» de InDesign se pueden localizar de manera rápida todos los glifos de cada fuente. Inicialmente muestra los glifos de la fuente en la que está situado el cursor, pero se puede seleccionar cualquier familia o estilo disponible. Además, es posible seleccionar un subconjunto de glifos (por ejemplo, símbolos matemáticos, números o signos de puntuación) y tiene diferentes opciones de búsqueda y visualización.

Figura 14. Tabla de glifos de la fuente Playfair Display Regular diseñada por Claus Eggers Sørensen
Fuente: https://fonts.google.com
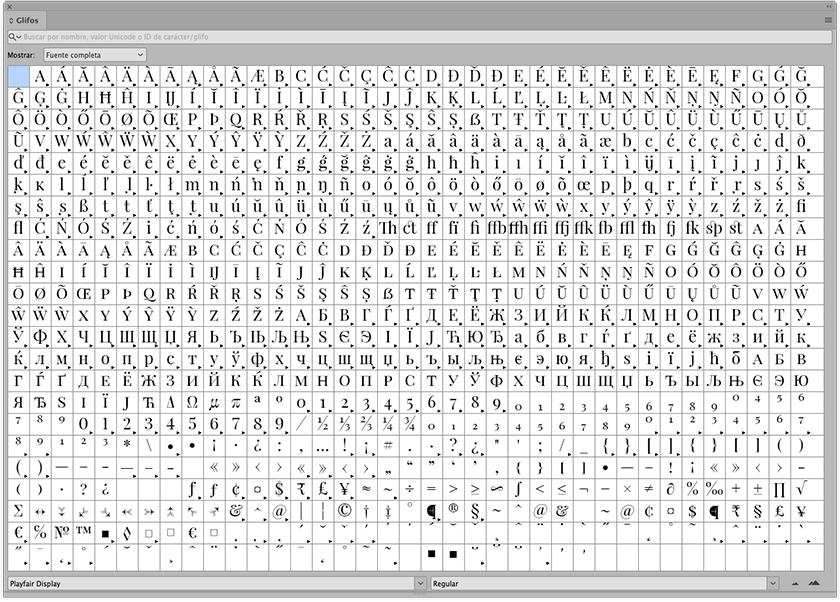
Denominamos familia tipográfica al conjunto de caracteres del alfabeto diseñados con unos mismos criterios de coherencia formal, con una misma línea gráfica. Por ejemplo, son familias la Helvetica y la Times, porque tienen una personalidad propia y característica dada por el diseñador que permite diferenciarlas del resto de tipografías.

Figura 15. Familias Playfair Display (Variable) y Playfair Display SC (con 6 estilos) diseñadas por Claus Eggers Sørensen
Fuente: https://fonts.google.com/?query=playfair
Es interesante tener en cuenta las tipografías variables OpenType, como la Playfair Display de la figura anterior. Estos archivos de fuentes fueron desarrollados conjuntamente por cuatro de las compañías de tecnología más influyentes (Google, Apple, Microsoft y Adobe) y fueron presentadas en 2016 por Typekit en uno de los eventos tipográficos más importantes del mundo: ATypl. Estas tipografías variables tienen la atractiva peculiaridad de que son capaces de comportarse como múltiples fuentes, pero en un solo archivo OpenType. Pueden contener el conjunto completo de glifos de una fuente, o glifos individuales con hasta 64,000 ejes de variación, incluyendo grosor, ancho, inclinación y, en algunos casos, estilos específicos, como condensado, negrita, etc. Son una progresión natural en el campo de la tipografía y reflejan cada vez más los desarrollos en el diseño web responsive. Los diseñadores exigen más conveniencia e interactividad de sus herramientas de diseño, y las fuentes que se pueden ajustar con un control deslizante satisfacen esta demanda. Más información en este enlace: https://web.dev/variable-fonts/.
Figura 16. Ejes variables de la Playfair Display diseñada por Claus Eggers Sørensen
Fuente: https://fonts.google.com/specimen/Playfair+Display?query=playfair
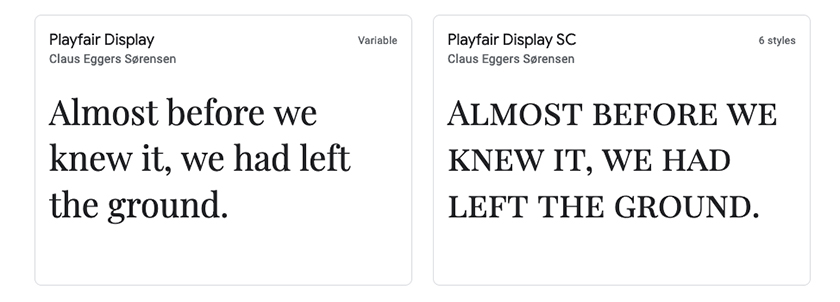
Hablamos de fuente (del francés fonte, de ‘fundir’) cuando nos referimos a cada variante diseñada dentro de una misma familia de tipos. Por ejemplo, la FF Meta Bold Italic (negrita y cursiva) es una fuente de la familia FF Meta.

Figura 17. Fuentes de la familia FF Meta diseñada por Erik Spiekermann, Oded Ezer y Akaki Razmadze en 1991.
Publicada por FontFont como parte de la FF Meta Super Family
Fuente: https://www.fontshop.com/families/ff-meta#cover
Algunas familias pueden ser muy amplias y disponer de muchas fuentes, como la FF Meta (figura anterior), mientras que otras pueden tener menos o una sola como la Affair (figura 13). En la composición de textos continuos es conveniente trabajar con familias que tengan, como mínimo, las cuatro series básicas: redonda, cursiva o itálica, negrita y negrita cursiva. Con estos cuatro estilos fundamentales podremos resolver la gran mayoría de proyectos que se nos presenten. Si la tipografía que escogemos no los incluye, tendremos problemas a la hora de destacar alguna parte del texto o jerarquizar el contenido. Para conseguir proyectos con más peso tipográfico, es fundamental seleccionar familias más completas.
Una familia tipográfica puede incluir diferentes series, pesos o estilos atendiendo al ancho del carácter (comprimida, regular y ancha), el grueso de sus trazos (extrafina, fina, normal, seminegra, negra, etc.) y su inclinación (redonda o cursiva). Todos estos atributos pueden presentarse en múltiples combinaciones y gradaciones.

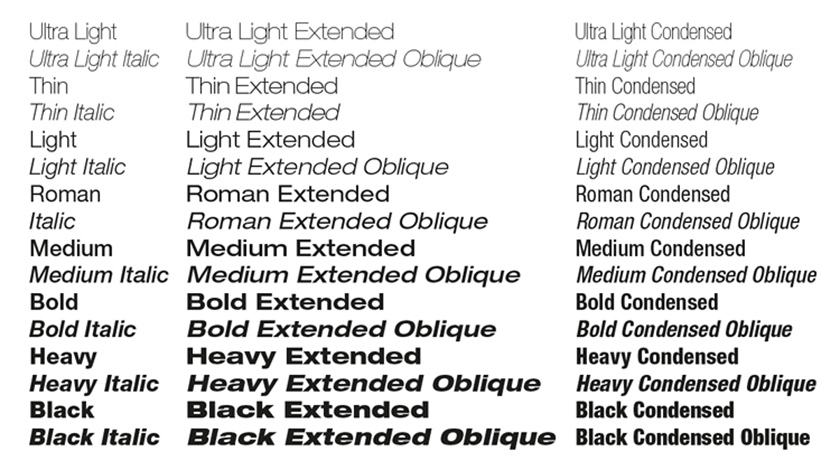
Figura 18. Familia Helvetica Neue
Fuente: https://www.linotype.com/es/1266/neue-helvetica-familia.html
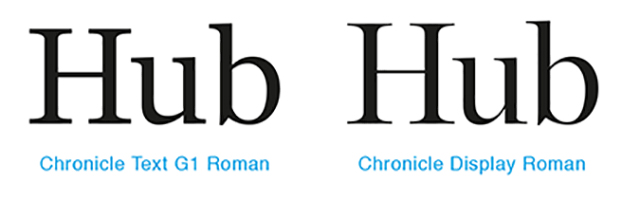
Además de estas variaciones, puede haber varios diseños de una misma letra que se hacen con el objetivo de asignarles una tonalidad específica en función de si se usarán en texto corrido o en titulares. Hablamos de las versiones text y display, respectivamente. Por regla general, una letra pensada para cuerpos pequeños probablemente no funcionará bien del todo en cuerpos grandes, y al contrario.

Figura 19. Familias Chronicle Text y Display diseñadas por Hoefler&Co
Fuente: https://www.typography.com/search?term=Chronicle
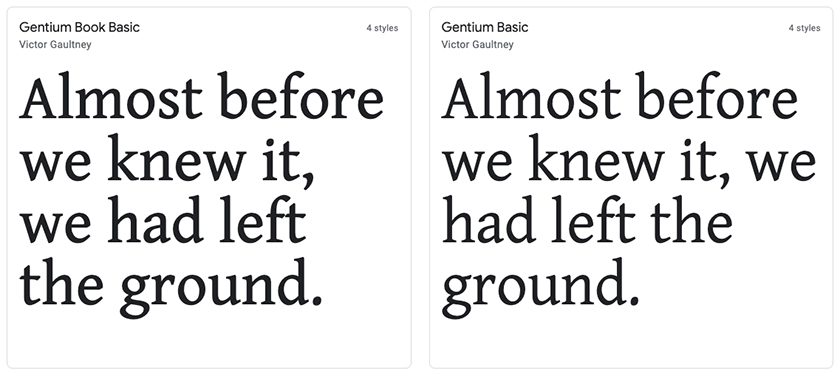
Los términos normal, regular y roman se utilizan para el estilo principal de una familia tipográfica. Existen otras clasificaciones que tiene la particularidad de hacer referencia explícita a la función de la fuente que designan. Por ejemplo, algunas familias contienen fuentes llamadas book o poster, nombres que no solo especifican el grosor del trazo, sino que además funcionan como una etiqueta que designa su propósito. La función de la fuente está muy vinculada, entre otros factores, a su color tipográfico. En las tipografías con serifa, las variantes book suelen tener un color tipográfico levemente más oscuro que las regulares, para mejorar su desempeño en situaciones de lectura extendida y continua, tal como ocurre en las novelas. En cambio, en las de palo seco, la relación es frecuentemente opuesta: los estilos book son más livianos que los regulares.

Figura 20. Familias Gentium Book Basic y Gentium Basic
Fuente: https://fonts.google.com/?query=gentium&preview.size=84
Originariamente, en tiempos de la tipografía de plomo, se llamaba fuente a cada variante en cada cuerpo diferente que se había fundido. Por ejemplo, era una fuente la Helvetica Light Italic de 8 puntos y otra fuente la Helvetica Light Italic de 10 puntos.
La palabra estilo es una referencia muy general al conjunto de las características formales de una letra. Es decir, son estilos: redonda, cursiva o itálica, negrita, fina, expandida, condensada, etc. En muchos contextos, podemos emplear la palabra estilo como sinónimo de fuente.
Hoy en día es frecuente hablar de fuente cuando queremos referirnos a una familia, decir estilo cuando pensamos en una fuente o pronunciar letra, tipo o tipografía cuando en realidad nos referimos a una familia, por ejemplo. Estos casos y otros son bastante habituales en el mundo del diseño gráfico y deben considerarse errores menores siempre que, por el contexto, sea fácil saber a qué nos referimos.