3. Textos
3.10. Estructura de la página
Una de las primeras decisiones en un proyecto gráfico es el tamaño y la forma de la página, es decir, la proporción, aunque las limitaciones prácticas, especialmente el ahorro del papel, suelen limitar las opciones. Cualquier material que deba adaptarse a fotocopiadoras o impresoras deberá tener un formato adaptado al sistema DIN. La impresión de libros permite más libertad en la elección del formato de página, pero también hay que tener en cuenta el ahorro de papel y los formatos de las máquinas de impresión.
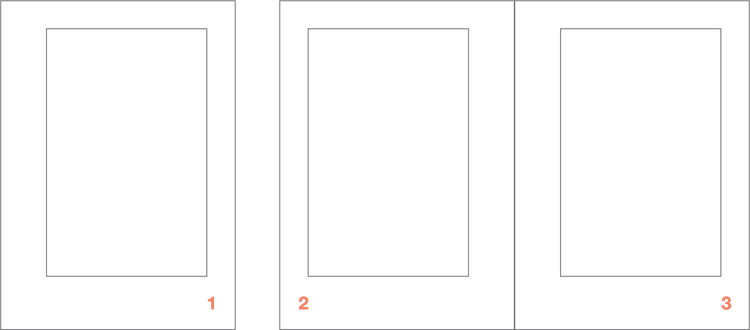
En los proyectos editoriales se tiene que trabajar siempre en dobles páginas, tal como se vería el diseño final. La página izquierda siempre será la par y la derecha la impar, puesto que una publicación empieza siempre con una página suelta (página 1) y continúa con una doble.

Figura 107
La estructura de página básica es la pauta; define los márgenes y las columnas de la página y determina, así, la disposición y las dimensiones de la mancha. Es esencial tener en cuenta que los blancos de la página son tan importantes como la mancha.
Los márgenes regulan el peso visual de la mancha tipográfica en la página y tienen la finalidad de evitar que sus elementos se pierdan con el guillotinado o con la encuadernación, así como asegurar una buena legibilidad del texto. Igualmente, deben tener el espacio suficiente para manipular con comodidad la página.
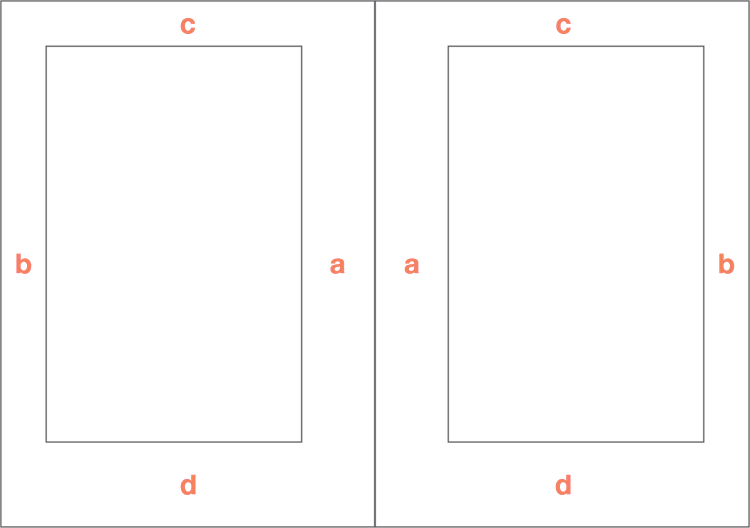
En la figura 108 se muestran los nombres que reciben los márgenes de la página en lenguaje técnico:

Figura 108. a) Margen de lomo / interior. b) Margen de corte / exterior. c) Margen de cabeza / superior. d) Margen de pie / inferior
La maquetación en columnas ayuda a mantener una longitud de línea manejable y permite que el espacio blanco de la página no se limite a los márgenes. Es importante la relación dinámica entre el formato de la página, el interlineado y el ancho de columna. Del mismo modo que para decidir el ancho de columna correcto es esencial considerar el cuerpo de la tipografía y el interlineado.
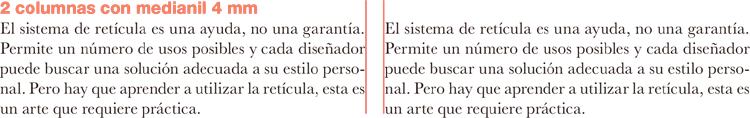
El medianil es la separación entre columnas y viene determinado por la relación entre el cuerpo de la tipografía, el interlineado y el ancho de columna. Su finalidad es indicar al lector que tiene que saltar a la línea siguiente evitando que continúe la lectura en la línea de la columna contigua. Por lo tanto, el ancho del medianil tendrá que ser mayor que el espacio entre palabras.

Figura 109
La retícula es una estructura subyacente que permite organizar y situar los diferentes elementos. Se aplica especialmente en documentos de varias páginas para agilizar la maquetación y garantizar la coherencia visual entre las páginas. Sin embargo, para llevar a cabo cualquier diseño, ya sea de un libro, un folleto, un cartel, un envase, un sitio web o una marca, habrá que trabajar con una retícula.
Para construir la retícula es necesario conocer bien el contenido y hacer previsión de posibles problemas (por ejemplo, titulares muy largos). Es importante que la retícula, a pesar de que es una guía, nunca se imponga a los elementos que se maquetan. Su finalidad es proporcionar una unidad visual sin perder vitalidad en la composición. Normalmente una misma retícula ofrece multitud de soluciones para maquetar una página, pero, incluso así, es recomendable romperla en algunos casos.
La retícula divide una superficie en campos, a modo de rejilla, que pueden tener las mismas dimensiones o variar, aunque generalmente son proporcionales entre ellos. La altura de los campos corresponde a un número determinado de líneas de texto y su anchura corresponde al ancho de la columna más estrecha. Se puede componer el texto en anchos de columnas diferentes uniendo uno o varios campos.
Hay diferentes sistemas reticulares
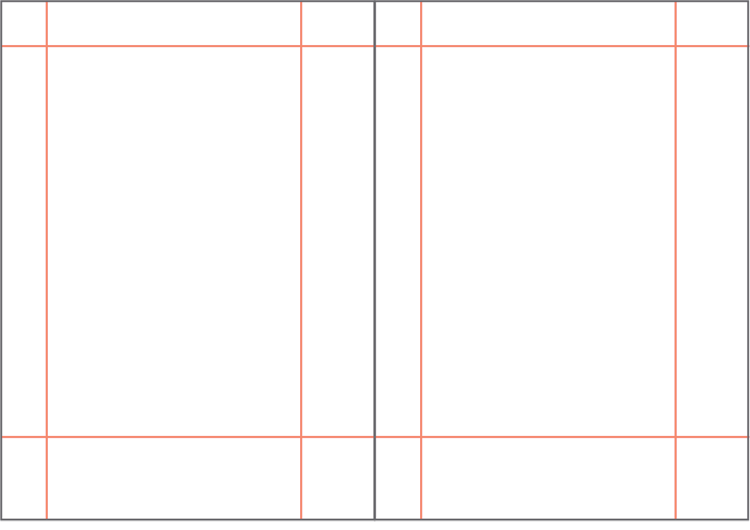
- Retícula de manuscrito: es la estructura más sencilla, define los márgenes y una columna. Se suele usar en libros de novela en los que el formato y el cuerpo de la tipografía permiten una composición de columna única.

Figura 110. Retícula de manuscrito
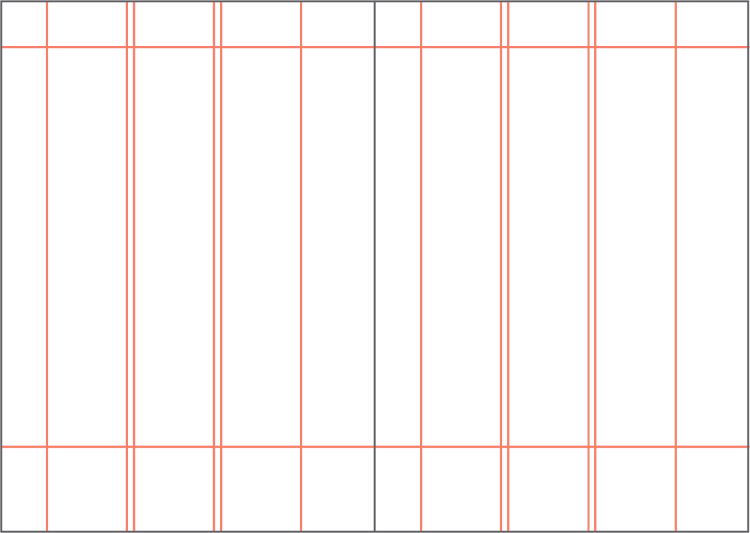
- Retícula de columnas: ofrece bastante flexibilidad y versatilidad, dado que la división en columnas permite situar diferentes tipos de contenido (texto, titulares, imágenes, pies de foto, etc.). En función del tipo de contenido, el medio y la finalidad del proyecto será conveniente un mayor o menor número de columnas.

Figura 111. Retícula de columnas
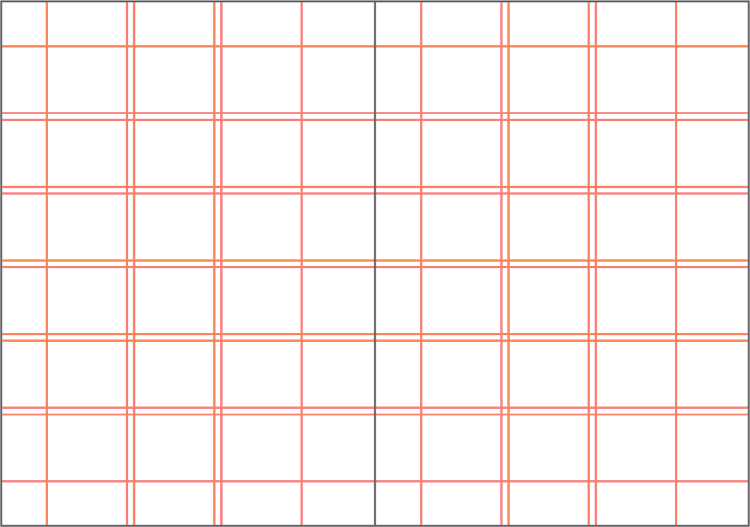
- Retícula modular: como su propio nombre indica, está compuesta por módulos del mismo tamaño. Aunque, en cierto modo, es una modalidad bastante más compleja, aporta una maquetación más fácil y flexible para estructurar los contenidos. Ofrece posibilidades ilimitadas y es muy adecuada en formatos de página complejos, como revistas o periódicos.

Figura 112. Retícula modular
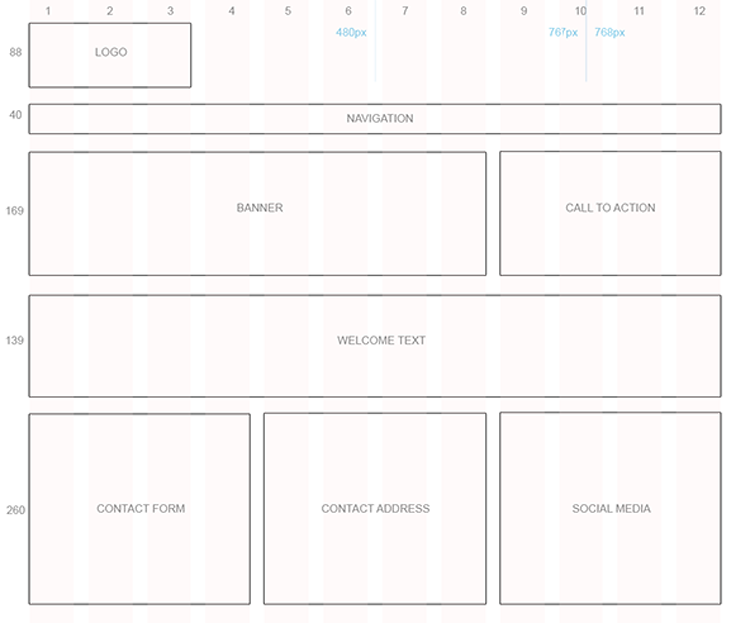
- Retícula jerárquica: su estructura se construye sobre la base de una organización que se adapta a la relevancia y funcionalidad de una mayor diversidad de contenidos. Un ejemplo de formatos que utilizan esta estructura son los proyectos de páginas web.

Figura 113. Retícula jerárquica
Fuente: http://www.afxdesign.com/web-design-blog/ipad-web-design/responsive-web-design-example
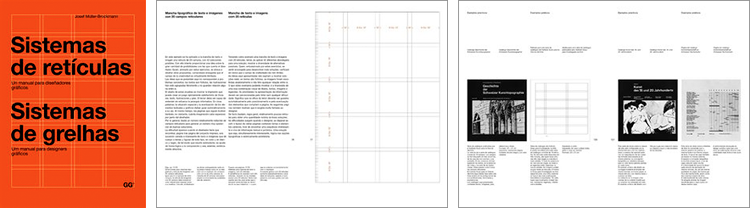
Josef Müller-Brockmann, diseñador gráfico y profesor universitario de origen suizo, caracterizó su trabajo por la sencillez, la lógica compositiva y el uso de la retícula. Escribió Sistemas de retículas, una obra clásica de referencia sobre el diseño y la composición rigurosa y sistematizada en cualquiera de sus formas.

Figura 114. Josef Müller-Brockmann (2016). Sistemas de retículas (3.ª edición, 4.ª tirada). Editorial Gustavo Gili
Fuente: http://ggili.com/es/tienda/productos/sistemas-de-reticulas-1
«El sistema de retícula es una ayuda, no una garantía. Permite un número de usos posibles y cada diseñador puede buscar una solución adecuada a su estilo personal. Pero hay que aprender a utilizar la retícula, este es un arte que requiere práctica» (Josef Müller-Brockmann, 1914-1996).

Figura 115. Josef Müller-Brockmann
Fuente: http://sd11a2d.tumblr.com/post/42355658035/josef-müller-brockmanns-swiss-style
Conclusiones
Una de las primeras decisiones en un proyecto gráfico es el tamaño y la forma de la página, es decir, la proporción.
La estructura de página básica es la pauta; define los márgenes y las columnas de la página y determina, de este modo, la disposición y las dimensiones de la mancha. Es esencial tener en cuenta que los blancos de la página son tan importantes como la mancha.
Es importante la relación dinámica entre el formato de la página, el interlineado y el ancho de columna.
La retícula es una estructura subyacente que permite organizar y situar los diferentes elementos. La retícula divide una superficie en campos, a modo de rejilla, que pueden tener las mismas dimensiones o variar, aunque generalmente son proporcionales entre ellos.