2. Palabras
2.3. Jerarquía tipográfica
El orden de los elementos es una tarea fundamental para el diseñador. Permite una comunicación más ágil y clara. La jerarquía visual ordena los contenidos, dando más o menos importancia a cada elemento. Puede transmitirse mediante variaciones espaciales (sangrado, interlineado, ubicación) y gráficas (escala, estilo, color). Cada elemento tendrá un nivel de jerarquía en función del recurso (o recursos) que se aplique. Es esencial mantener el mismo criterio en cada material para evitar confundir al lector (por ejemplo, todos los subtítulos del mismo nivel con la misma serie).
Hay una infinidad de posibilidades, pero debe evitarse caer en la redundancia. Se recomienda utilizar los mínimos recursos para cada nivel y nunca más de tres. Si se utilizan demasiados, se pierde la fuerza de cada uno de los recursos aplicados.
Figura 52
Una familia tipográfica completa ofrece muchos recursos, pero es importante no excederse en la utilización de demasiadas series. Con una familia con muchos pesos pueden conseguirse diferentes niveles de contraste. Un contraste bajo es poco eficaz y confuso, mientras que un contraste alto debe utilizarse con moderación.
Figura 53
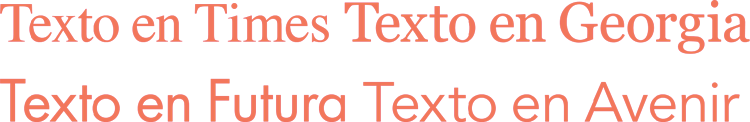
El uso de diferentes familias también puede ayudar a jerarquizar, pero es esencial que la elección ofrezca una buena combinación y no usar más de dos o tres familias en un mismo material. Igual que con la combinación de series, debe haber un cierto contraste para hacer evidente la jerarquía. Para ello es recomendable evitar combinaciones de familias del mismo estilo o similar; por ejemplo, Times con Georgia o Futura con Avenir.

Figura 54
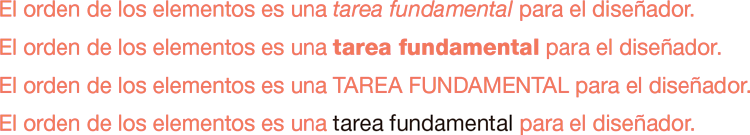
Para resaltar una palabra o frase en un texto continuo es suficiente con una señal. En general se utiliza la serie itálica, aunque pueden usarse otros muchos recursos (cambio de peso, caja alta, cambio de color, etc.).

Figura 55
Se puede organizar la misma información con numerosas variaciones simples utilizando solo una familia tipográfica. Es fundamental comprender la importancia de cada elemento para poder hacer una jerarquía adecuada. Se trata de destacar la información prioritaria que permita comprender lo más rápidamente posible el mensaje que pretende comunicarse.

Figura 56
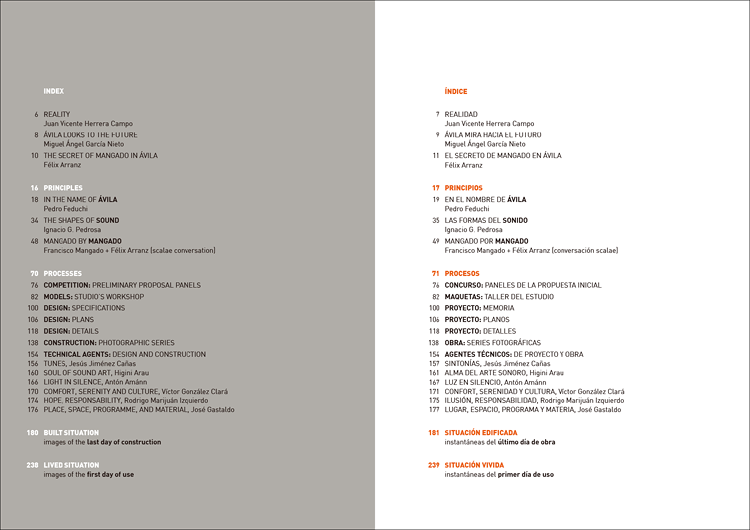
Uno de los elementos más importantes de un libro es el índice de contenidos. Su función básica es ayudar a los lectores a encontrar información relevante y proporcionar un esquema visual de cómo se organiza el libro. Es importante que su diseño sea funcional, pero también debe ser visualmente atractivo, puesto que es una de las páginas que los posibles compradores suelen mirar. A veces también hay que diferenciar los contenidos en varios idiomas. En el siguiente ejemplo puede verse un índice en inglés (página izquierda) y en castellano (página derecha).

Figura 57. Catálogo «Lienzo Norte»
Fuente: http://inesbullich.com/portfolio/lienzo-norte
Conclusiones
El orden de los elementos permite una comunicación más ágil y clara. La jerarquía visual ordena los contenidos, dando más o menos importancia a cada elemento.
Cada elemento tendrá un nivel de jerarquía en función del recurso (o recursos) que se aplique. Se recomienda utilizar los mínimos recursos para cada nivel y nunca más de tres.
Puede organizarse la misma información con numerosas variaciones simples utilizando solo una familia tipográfica. Es fundamental comprender la importancia de cada elemento para poder hacer una jerarquía adecuada. Se trata de destacar la información prioritaria que permita comprender lo más rápidamente posible el mensaje que pretende comunicarse.
Uno de los elementos más importantes de un libro es el índice de contenidos. Su función básica es ayudar a los lectores a encontrar información relevante y proporcionar un esquema visual de cómo se organiza el libro.