9. Tipos de publicaciones digitales
9.5. Diseño digital
9.5.2. Elementos del diseño digital
No podemos saber hacia dónde se encamina el diseño, pero somos conscientes de que la velocidad del cambio de los últimos años nos obliga a reciclarnos y a aprender continuamente. El diseño editorial en papel era algo estático, con un tamaño definido físicamente sobre el que trabajar y con unos elementos que requerían una serie de especificaciones para ese soporte: legibilidad, jerarquía, etc. En digital, todo esto estalla en un sinfín de posibilidades, los diseños ya no son estáticos y las variables a tener en cuenta son muchas más.
9.5.2.1. Medidas para cada dispositivo
La medida del documento con el que vamos a trabajar es algo primordial y que suele ser uno de los grandes problemas de las publicaciones (mal hechas), hoy en día. También suele ser la pesadilla de los diseñadores que se encuentran con que ya tienen un diseño terminado y tienen que rehacerlo de nuevo para cada dispositivo en el que quieran que se visualice de manera correcta. Esto quiere decir que, si el diseño de un reportaje en papel queremos realizarlo para que sea visualizable correctamente en varios dispositivos, habrá que crearlo de cero para cada uno de ellos, ya que los tamaños son distintos. Cuando diseñamos en papel, el tamaño suele venir dado en centímetros o milímetros, pero para el formato digital se mide en píxeles. El factor determinante en las pantallas de los dispositivos móviles es su tamaño: la distancia, medida en pulgadas, de un extremo a otro en forma diagonal. En este sentido, Android es un sistema operativo que cuenta con numerosos terminales y por ello se decidió ordenar las pantallas en cuatro tamaños: pequeña, mediana, grande y extragrande. En cuanto a iOs, las cosas son más sencillas, ya que todo está controlado por el monopolio de Apple, así que los tamaños se reducen a iPad, iPad mini y iPhone.
En diseño digital, también aparece un nuevo elemento que hay que tener en cuenta: la densidad de pantalla, que hace referencia a la cantidad de píxeles que hay por pulgada en la pantalla. Este factor influye en el trabajo del diseñador, ya que determina las características del documento que tiene que diseñar.
Los tamaños genéricos para crear un documento cuyo destino es un dispositivo móvil son los siguientes:
- Para móviles: 375 px / 667 px
- Para tabletas: 1024 px / 768 px
- Para web: 1440 px / 1024 px
9.5.2.2. Colores
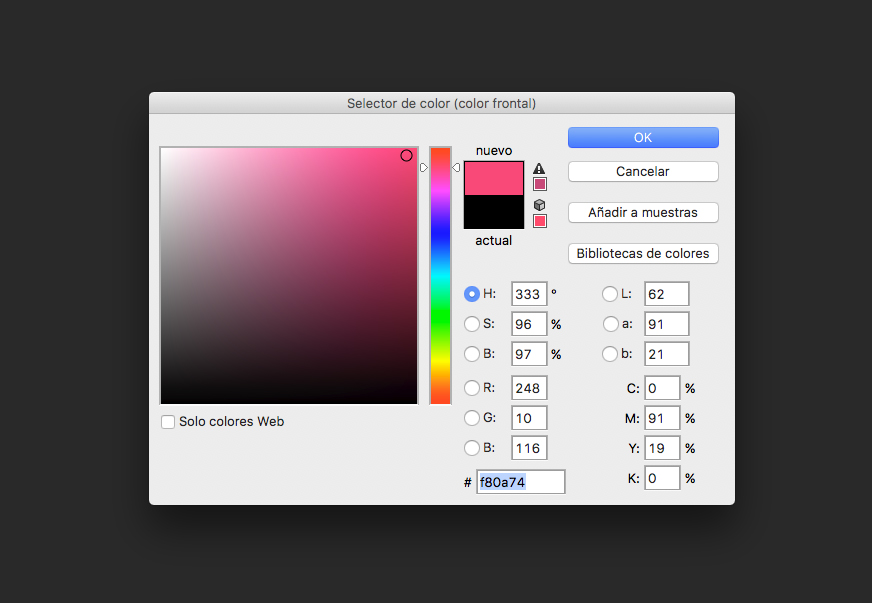
Los colores con los que vamos a trabajar en nuestra versión digital de un diseño deben ser RGB (los tres colores primarios aditivos: rojo, verde y azul). Estos colores están representados por un código del tipo #FFFFFF.
Existen 16.777.216 combinaciones distintas de colores en el sistema RGB de 24 bits, aunque se habla de que hay 216 colores que dan la garantía de que se van a ver correctamente en cualquier dispositivo, sin necesidad de tramado. Por norma general, los programas de diseño convierten los colores RGB al código #FFFFFF (este código es el que usan los programadores).

En la paleta de colores de Photoshop, podemos ver cómo cualquier color tiene su homónimo en código #FFFFFF.
9.5.2.3. Tipografías
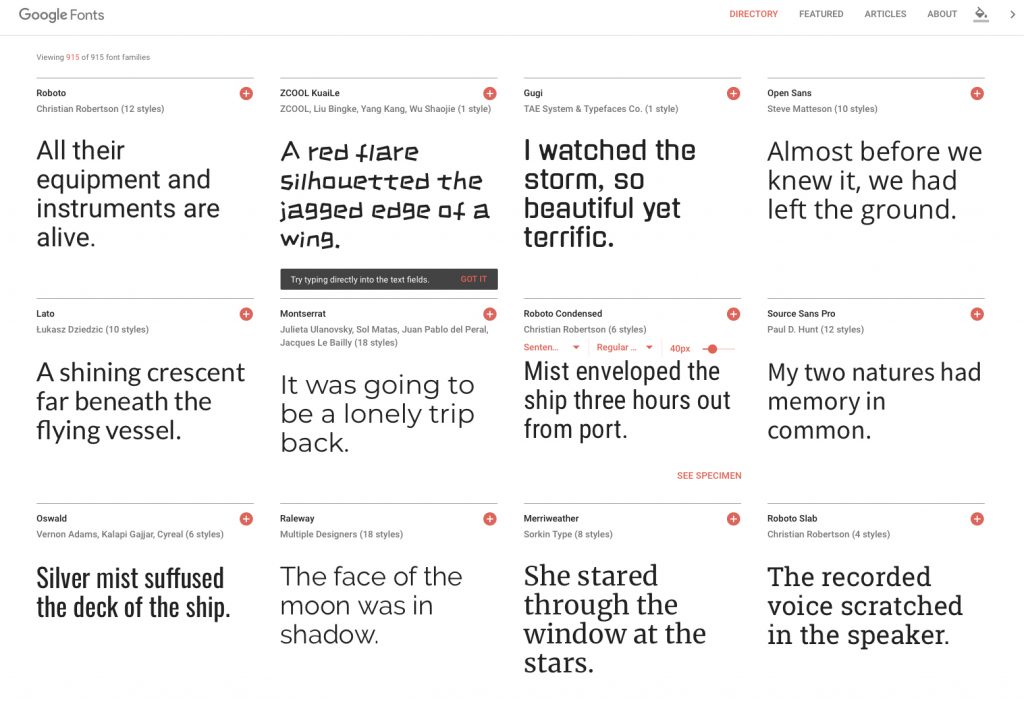
El uso de tipografías en diseños digitales se rige por las normas que hemos estudiado para cualquier proyecto editorial. Si bien, no todas las tipografías son adecuadas para usar en línea, ya que todos los ordenadores o dispositivos en los que se visualice un diseño deben poder mostrar las tipografías que hayamos colocado. Por ello, para diseños destinados a visualizarse en digital, lo que se aconseja es utilizar el catálogo disponible en https://fonts.google.com/. Esto nos asegura que nuestras fuentes no darán problemas en ningún dispositivo ni en el terreno de la programación.

El catálogo online de Google Fonts nos asegura que las tipografías de nuestro diseño serán visualizadas en todos los dispositivos.
Debemos tener en cuenta que los tamaños de las letras no funcionan igual en papel que en digital. Tenemos que hacer pruebas continuamente para chequear que los textos de nuestro diseño sean legibles en cualquier dispositivo. Generalmente, los programas de diseño digital tipo Sketch cuentan con una biblioteca de textos para tamaños estándar según su categoría: titulares, índices, superíndices, textos generales, etc.
La longitud ideal para la legibilidad de la copia del cuerpo es de 40 a 60 caracteres por línea.
9.5.2.4. Imágenes
Las imágenes incluidas en nuestro diseño deben estar en formato RGB, al igual que los colores, ya que la visualización de nuestro diseño final se realizará en una pantalla. Hablamos de que, para poder imprimir las imágenes, era imprescindible una resolución de 300 dppi. Pues bien, en digital, bastará con que las imágenes cuenten con 72 dppi. Hay dos razones, principalmente: para que se vea bien en pantalla, es suficiente con esa resolución; y los diseños en digital deben pesar lo mínimo, para que tanto los tiempos de carga como de descarga no sean un lastre.
9.5.2.5. Composición y jerarquía visual
En cuanto a la composición, cuando diseñamos para visualizar en soporte digital, debemos trascender la «página» como tal y entender que el espacio sobre el que se diseña no es ya un espacio delimitado por unos márgenes. Para esto, tenemos que introducir los términos click y scroll. Los clicks son el motor que mueve nuestro diseño: vamos de un lugar a otro, nos movemos por los distintos elementos a través de clicks. El scroll hace referencia a la verticalidad de los diseños: el diseño va más allá de lo que cabe en la pantalla y a través del scroll nos vamos desplazando hacia abajo. También existen diseños en los que el contenido se desplaza de manera horizontal, aunque estos diseños suelen ser infrecuentes en plataformas web y no táctiles.
Aunque la creatividad está a la orden del día y los límites solo los impone la maestría del diseñador, los programas de diseño suelen tener varias plantillas de composición con módulos en los distintos entornos de diseño, de modo que la coherencia entre plataformas y tamaños de pantalla sea fácil de controlar con el uso de elementos y espacios uniformes.
Al igual que en un diseño convencional hablábamos de la importancia de la retícula, en un diseño digital suelen alinearse todos los elementos a una cuadrícula de 8dp, mientras que los elementos más pequeños como iconos o textos de apoyo suelen ir alineados a una cuadrícula de 4dp.
Los diseños suelen organizarse en la pantalla en columnas. Para configurar estas columnas, los programas de diseño permiten utilizar porcentajes en vez de valores fijos. Esto debe ser así porque lo que se pretende es que el contenido se adapte de manera flexible a cualquier tamaño de pantalla. Así mismo, también se acomodarán automáticamente, dependiendo de la pantalla en la que se esté visualizando el diseño (o su orientación vertical u horizontal), los espacios entre columnas.
Los márgenes serán el espacio que queda entre el contenido y los bordes izquierdo y derecho de la pantalla. Los anchos de margen se definen como valores fijos en cada rango. Para adaptarse mejor a la pantalla, el ancho del margen puede cambiar. Los márgenes más amplios son más apropiados para pantallas más grandes, ya que crean más espacios en blanco alrededor del perímetro del contenido.
9.5.2.6. Usabilidad y navegación
La navegación permite a los usuarios moverse a través de un diseño o aplicación. Navegar es el término que utilizamos para referirnos al acto de movernos entre las diferentes pantallas de una aplicación, para poder completar las distintas tareas que se nos muestran.
La navegación a través del documento podrá realizarse en tres sentidos:
- La navegación lateral se refiere a moverse entre pantallas en el mismo nivel de jerarquía. El componente de navegación principal de una aplicación debe proporcionar acceso a todos los destinos en el nivel superior de su jerarquía.
- La navegación hacia adelante se refiere a moverse entre pantallas en niveles consecutivos de jerarquía, pasos en un flujo o en una aplicación. La navegación hacia adelante integra el comportamiento de la navegación en contenedores (como tarjetas, listas o imágenes), botones, enlaces o mediante búsquedas.
- La navegación inversa se refiere a moverse hacia atrás, a través de pantallas, cronológicamente (dentro de una aplicación o a través de distintas aplicaciones) o jerárquicamente (dentro de una aplicación). Las convenciones de la plataforma determinan el comportamiento exacto de la navegación inversa dentro de una aplicación.
Las transiciones en la navegación utilizan el movimiento para guiar a los usuarios entre dos pantallas. Su función es ayudar a los usuarios a orientarse, dejando clara la jerarquía de su aplicación, utilizando ese movimiento para indicar cómo se relacionan los elementos entre ellos.
9.5.2.7. Opciones de interacción con el usuario
El diseño tiene que ser fácilmente accesible e intuitivo, de modo que permita a todos los usuarios de todas las capacidades navegar sin problemas por toda su interfaz, cumpliendo con éxito sus objetivos. Se puede ayudar a los usuarios a navegar a través de la aplicación, diseñando elementos claros con llamadas que dirijan las acciones.
El usuario no puede sentirse perdido y debe intuir con naturalidad qué es lo que va a suceder si pulsa un botón o si desliza el dedo en una galería. Para ello, el diseñador debe tener claro que tiene que usar elementos claramente visibles, con suficiente contraste y tamaño para que sean entendibles. La importancia será la que marque la jerarquía entre los distintos elementos (como en todo diseño), de modo que la información clave debe ser interpretada de un solo vistazo. Para ello, en la pantalla, se tienen que colocar los distintos elementos, de acuerdo con su nivel relativo de importancia.
Sitúa acciones importantes en la parte superior o inferior de la pantalla, de manera claramente diferenciada.
El diseño debe estar organizado de modo que lo más importante esté en la parte superior y vaya fluyendo hacia la parte inferior de la pantalla. Se debe pasar de lo más importante a lo menos importante y los elementos del diseño tienen que ayudar a ir determinando los distintos puntos de enfoque.