4. Pensamiento y visualidad
4.4. Pensar visualmente
4.4.5. Los storyboards
Los storyboards, o guiones gráficos, son el modo más habitual de previsualizacio´n narrativa que se utiliza en la industria fílmica, televisiva, de animación y de los videojuegos.
Los storyboards son secuencias de dibujos, generalmente con direcciones de diálogo y efectos especiales, que sirven para representar las tomas de lo que puede ser una película, una serie de televisión, una producción de animación, un videojuego, etc. antes de realizarse o filmarse. Por eso, forman parte de la etapa de preproducción de los proyectos.
Como decíamos, la función fundamental de los storyboards es ayudar a previsualizar la película sin necesidad de filmarla. Por tanto, la auténtica razón de esta forma de arte preliminar es que ayudan a ahorrar dinero a través del control del presupuesto.
También es cierto que sirven para que todo el equipo de producción «vea la misma película», ya que los storyboards ayudan a convertir las ideas abstractas del guion en imágenes. Aunque los guionistas piensen en imágenes, con lo que trabajan el director y el artista de storyboards son con palabras, es decir, con abstracciones, pero en el momento de transformarlas en dibujos, la vaguedad de las palabras se transforma en una realidad, como mínimo, más visible y compartida. De esta forma, el equipo de producción comienza a ver posibilidades, fallos, escenas que no hacen falta o que resultarían demasiado caras de realizar, etc.
El proceso de transformar guiones en imágenes fijas, en una forma similar a la actual, fue desarrollado en los estudios Fleischer en el año 1929 y de allí pronto pasó a los estudios Disney, que adoptaron inmediatamente la técnica para tener mayor control de sus producciones (no olvidemos que una escena de animación era –y es– algo extremadamente caro).
De la industria de la animación, los storyboards pasaron a la industria fílmica, donde se utilizan desde principios de 1940.
Tanto en la industria fílmica como en la de la animación se usa el método de capturar las imágenes, agregar audio y sonidos tentativos, y finalmente editarlas en una línea de tiempo, lo cual permite ver la película de una forma bastante aproximada a lo que será el producto final (en cuanto a tiempos, cortes, ritmo, ángulos, etc.).
Storyboards y cómics
A primera vista, los storyboards se asemejan a los cómics, pero, como hemos explicado en los primeros capítulos, entran dentro de la categoría de arte preliminar, es decir, no tienen otra función que la de ayudar a visualizar, planear, controlar el presupuesto, etc., mientras que los cómics son arte definitivo.
En los cómics, con el fin de producir ciertos efectos narrativos, el autor puede decidir variar el tamaño de la viñeta, pero en los storyboards no (dado que el tamaño de la pantalla no varía).
También cabe decir que existen ciertos puntos en común entre un medio y otro. Para comenzar, muchos autores de cómic han realizado storyboards en algún punto de su carrera (entre los casos célebres, están Alex Toth o Jean Giraud Moebius).
Elaboración y estilo
La elaboración del storyboard dependerá de su uso específico y de la manera de trabajar del director (hay directores a quienes les gusta usar storyboards muy detallados y otros que solo quieren ver imágenes rudimentarias que ayuden a dar una idea de lo trabajado).
También, dependiendo de las necesidades puntuales y del presupuesto, los storyboards pueden solicitarse en blanco y negro, con gamas de grises o incluso a color. Si bien hoy día casi todos los artistas trabajan con el ordenador, hay quienes aún prefieren hacerlos a mano.
No está de más decir que uno de los aspectos más positivos del uso del ordenador es que permite trabajar muchísimo más rápido. Entre muchas otras cosas, eso se debe a que uno puede saltarse pasos (por ejemplo, el escaneado) y, al mismo tiempo, también permite reutilizar imágenes sin necesidad de rehacer el trabajo completo.

Figura 22. Storyboard realizado de manera tradicional a lápiz (2007).

Figura 23. Storyboard realizado de manera «híbrida», dibujado de manera tradicional y pintado con ordenador (2006).

Figura 24. Viñeta realizada con ordenador (2015).
A continuación, haremos un breve repaso de algunos conceptos del lenguaje cinematográfico que son vitales en la realización de storyboards y también se utilizan en el mundo del cómic.
Planos cinematográficos
Los distintos tipos de plano nos sitúan la acción, los personajes e incluso el dramatismo de forma distinta. Desde el encuadre más lejano al más cercano, se clasifican en:

Figura 25. Gran plano general.

Figura 26. Plano general.

Figura 27. Plano americano.

Figura 28. Primer plano.

Figura 29. Plano italiano.

Figura 30. Primerísimo primer plano (P. P. P.).

Figura 31. Plano detalle.
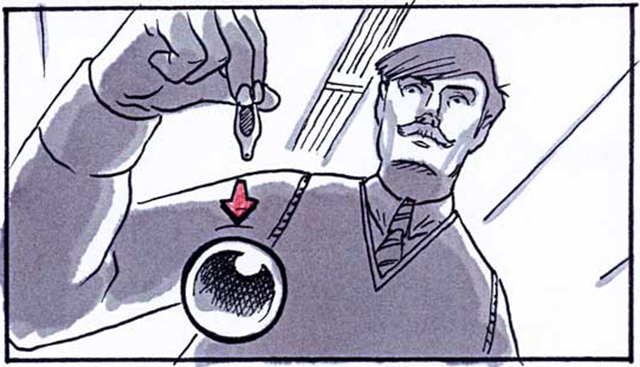
Ángulos de cámara
Si bien el ángulo que habitualmente más se utiliza es el normal, es muy útil conocer y usar otros ángulos de cámara.
Debemos tener en cuenta que el ángulo que utilicemos añade significado al plano en sí. Por ejemplo, el nadir se puede utilizar tanto para reforzar el poder del personaje como para definir el punto de vista de, por ejemplo, un niño, un perro o una persona que, por alguna circunstancia, se halle en un ángulo más bajo.
También es importante considerar que, si utilizamos un ángulo en una toma –excepto que haya un cambio de escena–, la siguiente deberá mantener una concordancia con la misma.

Figura 32. Ángulos de cámara.
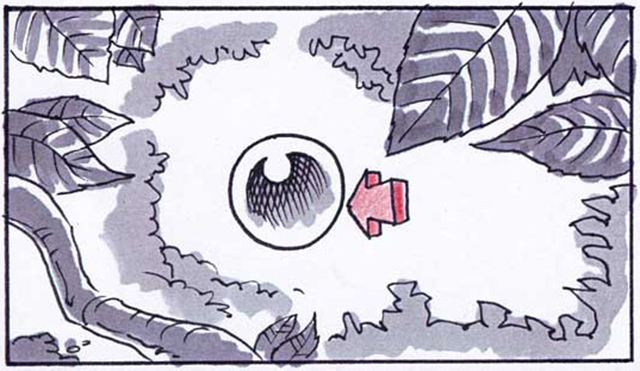
Uso de las flechas
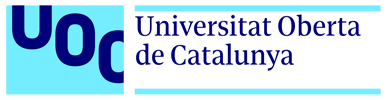
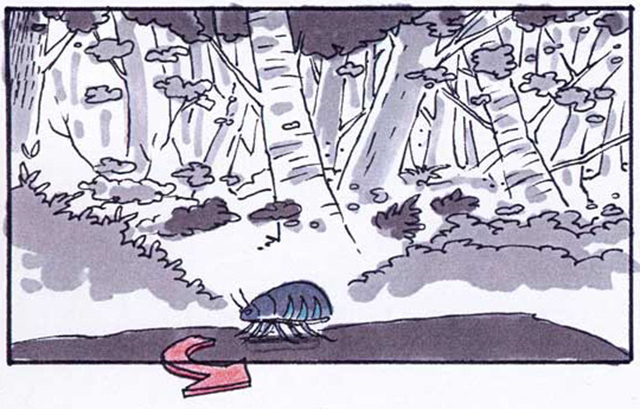
Es de suma importancia reforzar las viñetas con el uso de flechas que indiquen la dirección de los movimientos.




Figuras 33, 34, 35 y 36. Uso de las flechas para indicar movimiento.